739 943 600
PN-PT: 8:30 – 16:30
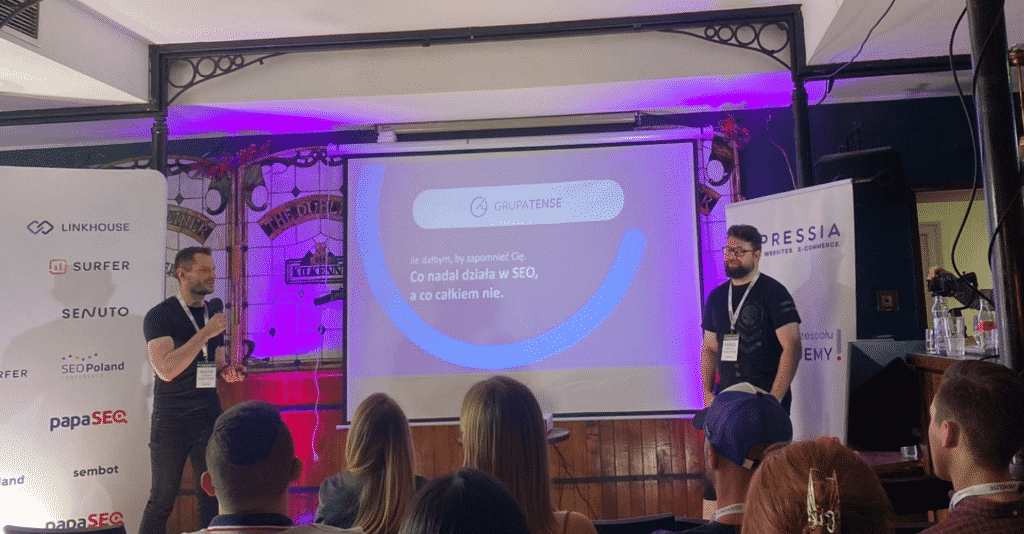
W kulisach codziennego funkcjonowania firmy kryje się fascynująca historia, pełna wyzwań, sukcesów i intrygujących momentów. Na naszym kategorii „Z życia firmy” odkryj nieznane aspekty prowadzenia biznesu, które mogą być inspiracją dla przedsiębiorców oraz ciekawością dla zainteresowanych.
Przeczytaj, jak wykorzystać naszą wiedzę w biznesie
Uzyskaj bezpłatną wycenę profesjonalnego pozycjonowania strony www