- Od czego zacząć pozycjonowanie sklepu na platformie Shoper?
- Ustawienia metatagów
- Przyjazne adresy URL w Shoperze – co warto wiedzieć
- Plik robots.txt
- Certyfikat SSL
- Sitemapa w systemie Shoper
- Dodawanie i edycja treści w Shoperze
- Blog i jego ustawienia
- Wpisy, kategorie i tagi blogowe
- Nagłówki H1 i H2 w Shoperze
- Szablony RWD
- Dodawanie i edycja zdjęć w Shoperze
- Moduł przekierowań 301 w systemie Shoper
- Pozycjonowanie sklepu na Shoperze – podsumowanie
Shoper jest jednym z bardziej popularnych systemów e-commerce na naszym rynku, działającym w modelu SaaS (Software as a Service), a więc oferującym gotowe oprogramowanie jako usługę. Dzięki prostej i intuicyjnej obsłudze oraz wielu integracjom, między innymi z Allegro czy systemami płatności, stale powiększa się grono jego użytkowników. Jeżeli rozważasz założenie sklepu internetowego lub rozpoczęcie prac związanych z pozycjonowaniem już działającego serwisu, zbiór praktycznych porad na temat pozycjonowania sklepu na Shoperze na pewno Ci się przyda.
Shoper w swoim panelu administracyjnym posiada szereg modułów i funkcjonalności, które pozwalają skutecznie pozycjonować sklepy oparte o tę platformę. Sklepy działające na oprogramowaniu Shoper nie umożliwiają dostępu do plików za pomocą protokołu FTP, wszelkie zmiany w wyglądzie i funkcjonalnościach należy więc wprowadzać albo poprzez standardowe moduły albo edytując pliki szablonów w formacie .tpl, o czym w dalszej części artykułu.
Od czego zacząć pozycjonowanie sklepu na platformie Shoper?
Pierwszym krokiem będzie wybór odpowiedniego pakietu oferowanego przez Shopera. Aktualnie do dyspozycji są trzy opcje – Standard, Premium oraz Enterprise. Poszczególne pakiety różnią się między sobą m.in. liczbą produktów, jakie można wprowadzić do oferty, maksymalnym rocznym transferem czy opcją backupu danych, która pozwala na sprawne przywrócenie wcześniejszej wersji sklepu np. po wystąpieniu awarii. Warto zaznaczyć, że przed podjęciem decyzji mamy możliwość darmowego przetestowania sklepu podczas 14-dniowego okresu próbnego. Jest to wystarczający czas, aby zapoznać się z podstawowymi funkcjonalnościami, jakie oferują poszczególne opcje abonamentowe.
Po wybraniu odpowiedniego pakietu i uruchomieniu sklepu na Shoperze warto zacząć oczywiście od przeklikania się przez funkcjonalności w panelu administracyjnym, tak aby w praktyce zapoznać się z poszczególnymi modułami oraz możliwościami, jakie oferują.
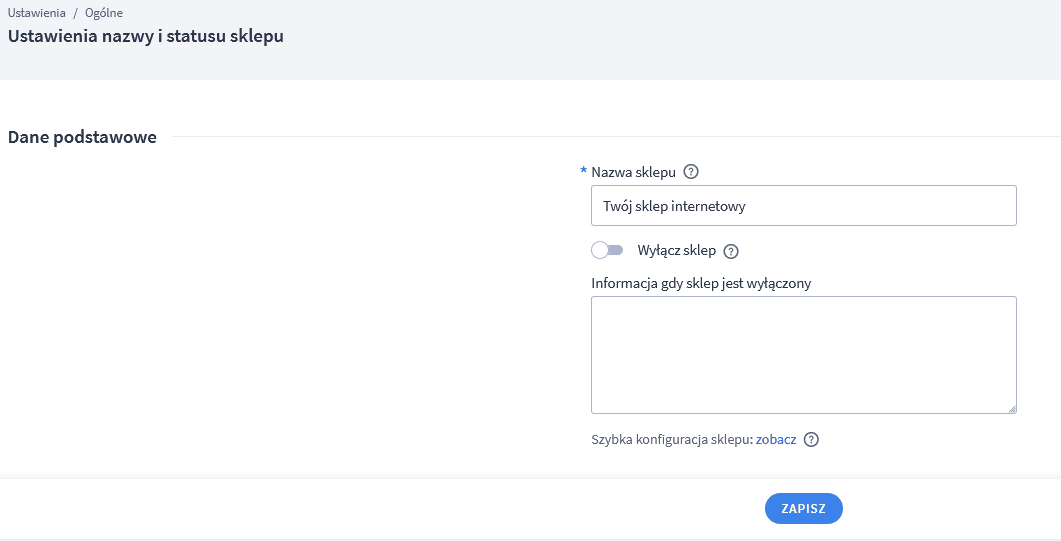
Jednym z pierwszych kroków, które warto wykonać, jest wypełnienie podstawowych danych sklepu. Aby to zrobić, należy w lewym menu wybrać następujące opcje:
Ustawienia > Ogólne > Nazwa i status sklepu
Źródło grafiki (i następnych): Shoper.pl
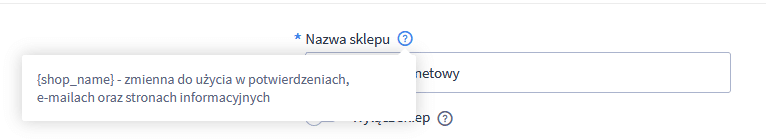
W tym miejscu warto zwrócić szczególną uwagę na pole z nazwą sklepu – będzie ono przydatne np. przy konfiguracji schematów dla znaczników title, ponieważ wartość, jaka zostanie tu wpisana, przechowywana jest w zmiennej {shop_name}.
Integracja Google Analytics w Shoperze
Dzięki wbudowanej integracji z usługą Google Analytics możemy w łatwy sposób połączyć z nią nasz sklep. Zalecamy wykorzystanie tego narzędzia w każdym sklepie internetowym, ponieważ odpowiednio zbierane i analizowane dane są kopalnią wiedzy na temat zachowań użytkowników, co jest niezbędne, aby stale udoskonalać sklep, zwiększając przy tym generowane przez niego zyski.
Sprawdź nasze najnowsze oferty w kwestii pozycjonowania! Obejrzyj nasz kompletny cennik pozycjonowania już teraz.
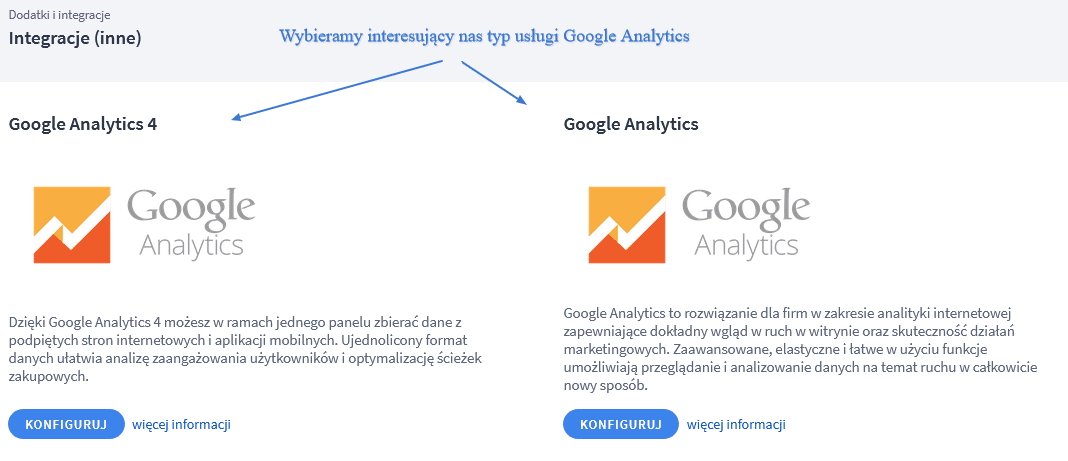
Aby zintegrować nasz serwis z Google Analytics, należy wejść w:
Dodatki i integracje > Inne integracje > Google Analytics (bądź Google Analytics 4),
a następnie kliknąć przycisk Konfiguruj.
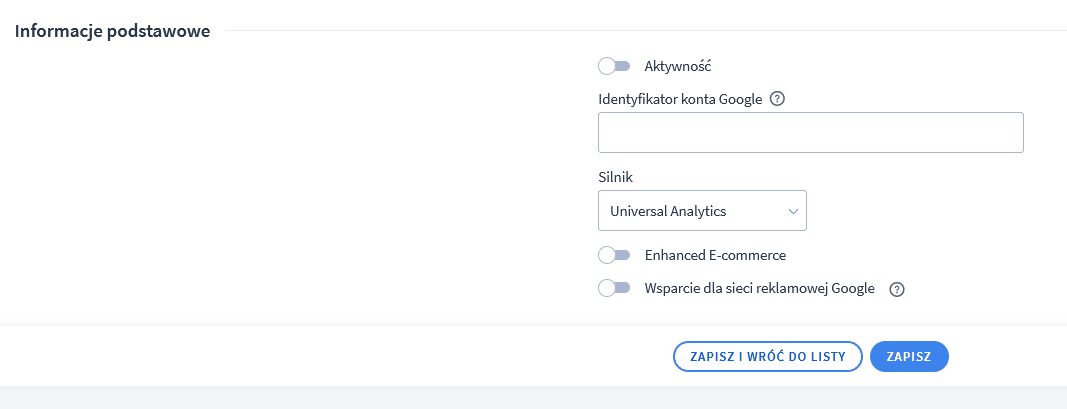
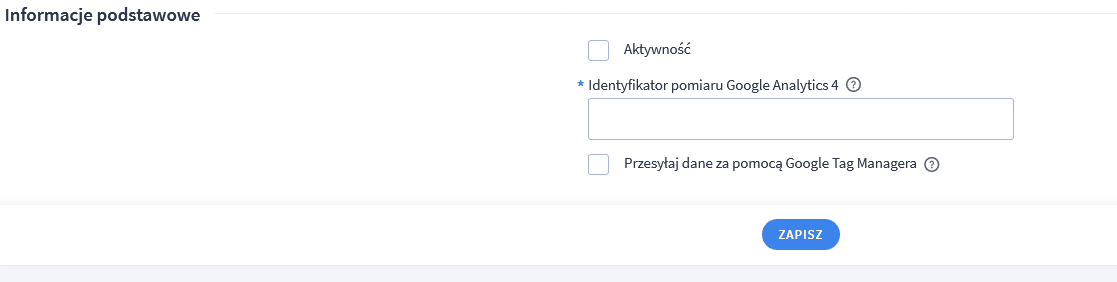
W związku z planowanym w lipcu 2023 r. wyłączeniem starszej wersji Google Analytics (Universal Analytics) zalecamy, aby korzystać z jej najnowszej wersji, czyli Google Analytics 4, także dla istniejących już sklepów.
Kolejnym krokiem jest dodanie identyfikatora pomiaru dla Google Analytics 4 bądź identyfikatora konta Google, jeśli korzystamy ze starszej wersji tej usługi.
Dodajemy identyfikator konta Google – dla Universal Analytics (format UA-XXXXXX-X)
Wprowadzamy identyfikator pomiaru dla Google Analytics 4 (format G-XXXXXXXXXX)
Oprócz tego należy zaznaczyć opcję Aktywność, bez której dane nie będą prawidłowo zbierane.
Integracja Google Search Console w Shoper
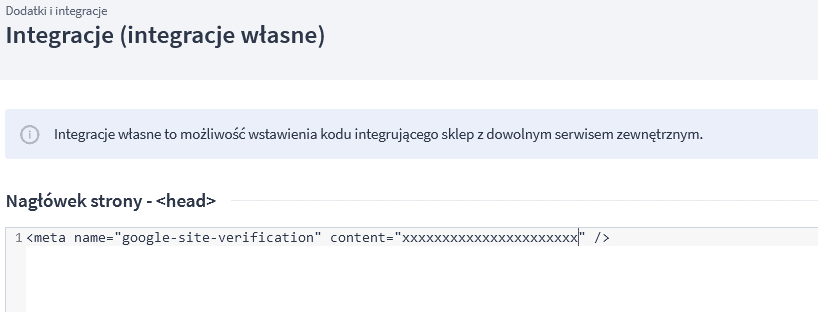
Bardzo podobnie przebiega proces weryfikacji Google Search Console w Shoper. Aby to zrobić, należy w pierwszej kolejności zweryfikować własność strony poprzez dodanie odpowiedniego tagu HTML w nagłówku serwisu. Przechodzimy do:
Dodatki i integracje > Integracje własne
w sekcji odpowiedzialnej za nagłówek strony <head> wprowadzamy tag weryfikacyjny.
Po kliknięciu Zapisz sprawdzamy w Google Search Console, czy weryfikacja przebiegła pomyślnie. Od tego momentu możemy w pełni korzystać z usługi, co jest niezbędne do skutecznego pozycjonowania naszego serwisu.
Zainwestuj w skuteczne pozycjonowanie lokalne! Sprawdź naszą ofertę i cennik pozycjonowania lokalnego, by wyróżnić się w Twojej okolicy.
Ustawienia metatagów
Metatagi to jedna z podstawowych kwestii, od której warto zacząć działania związane z pozycjonowaniem danego serwisu. Odpowiednio zoptymalizowane mogą przekonać do kliknięcia w dany wynik, a także informują, czego dotyczy dana podstrona. Meta title i description to także elementy, w których warto uzupełniać słowa kluczowe istotne dla danego biznesu, ponieważ przyczyni się to do osiągania lepszych wyników w wyszukiwarce Google.
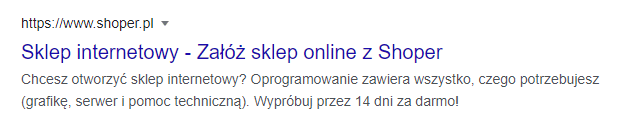
Tutaj w ramach przykładu meta tagi ustawione dla Shoper.pl:
Źródło: Google
Platforma Shoper umożliwia prostą konfigurację trzech najpopularniejszych metatagów, tj. title, description i keywords. O ile ten ostatni nie jest już od dawna czynnikiem rankingowym i nie należy poświęcać mu zbyt dużej uwagi (nagromadzenie dużej liczby słów kluczowych w meta keywords może przynieść wręcz odwrotny skutek), o tyle title i meta description to tagi, nad którymi warto się pochylić.
Ustawienia metatagów dla strony głównej
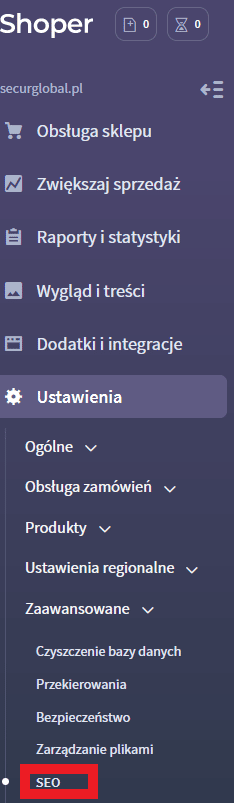
W Shoperze możemy ustawić indywidualny meta title dla wszystkich typów podstron. Aby ustawić title dla strony głównej, musimy w bocznym menu wybrać pozycję Ustawienia, następnie Zaawansowane i przejść do sekcji SEO.
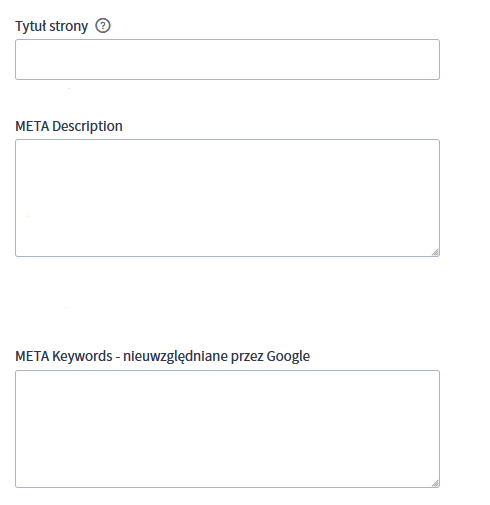
W tym miejscu możemy edytować wspomniane title i meta description dla strony głównej, a także niektóre ustawienia globalne. O ustawieniach globalnych powiemy sobie w kolejnych akapitach, natomiast pole edycji metatagów dla strony głównej wygląda następująco:
Dla każdego typu mamy specjalne pole, w którym możemy uzupełnić metatagi. Jak widać przy meta keywords, mamy nawet komunikat od Shopera, że nie jest to już czynnik wpływający na pozycjonowanie serwisu. Po wprowadzeniu odpowiednich wartości zmiany wystarczy zapisać i powinny być już widoczne na stronie.
Title i description dla pozostałych typów podstron
Aby ustawić metatagi dla podstron takich jak produkty, kategorie, strony informacyjne czy wpisy blogowe, należy przejść do edycji konkretnej podstrony.
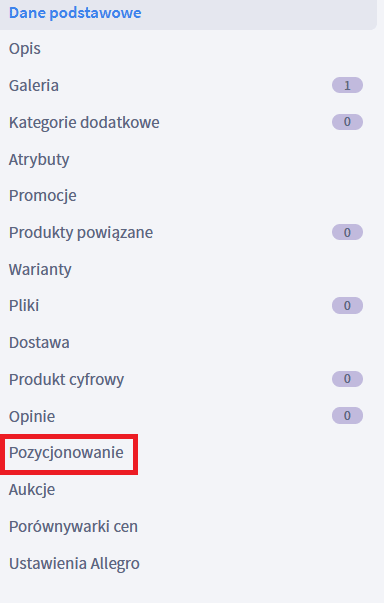
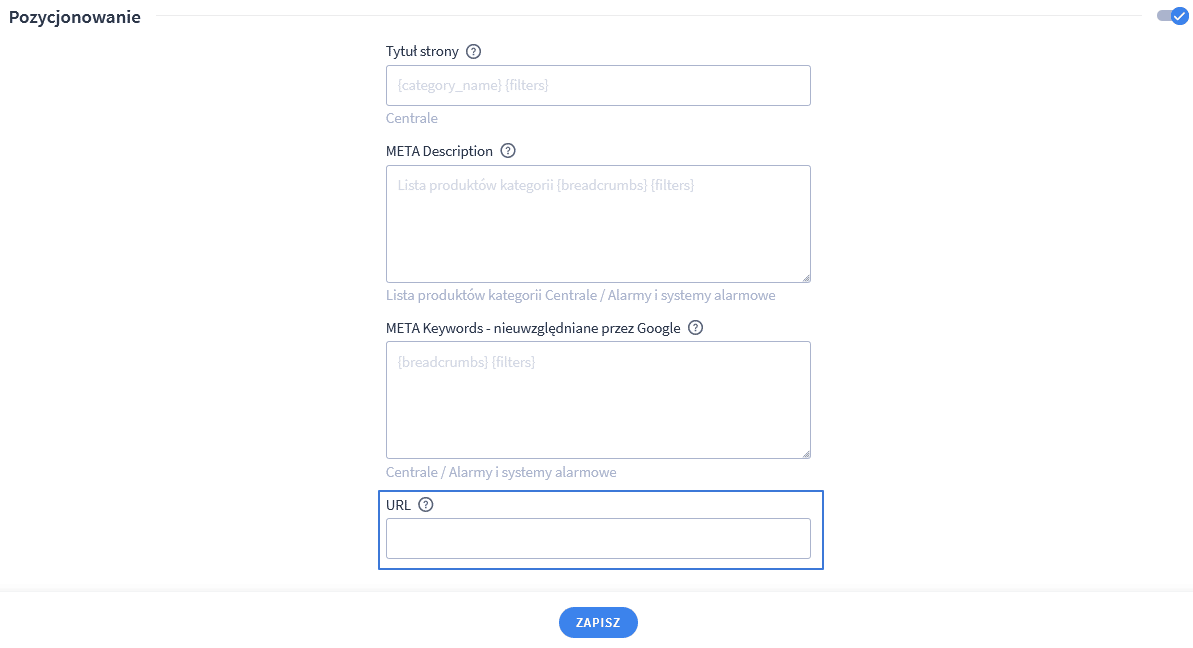
Przykładowo, aby wprowadzić ustawienia dla metatagów produktu, należy przejść do jego edycji. Z listy produktów wybieramy ten, który nas interesuje, i klikamy jego edycję. Po przejściu do karty produktu w bocznym menu wybieramy Pozycjonowanie.
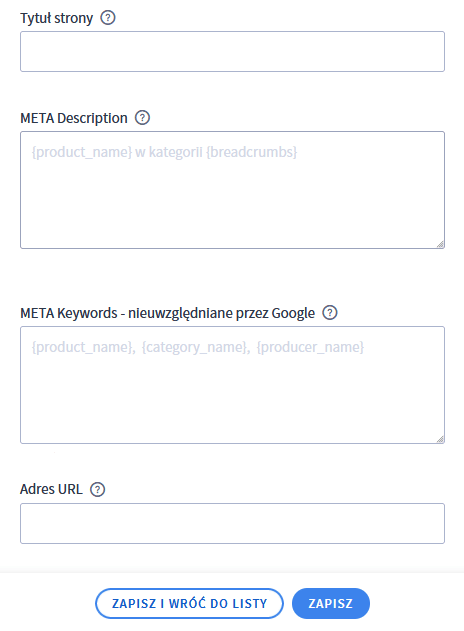
Po przejściu do tego elementu również mamy dedykowane rubryki dla każdego ze wspomnianych metatagów.
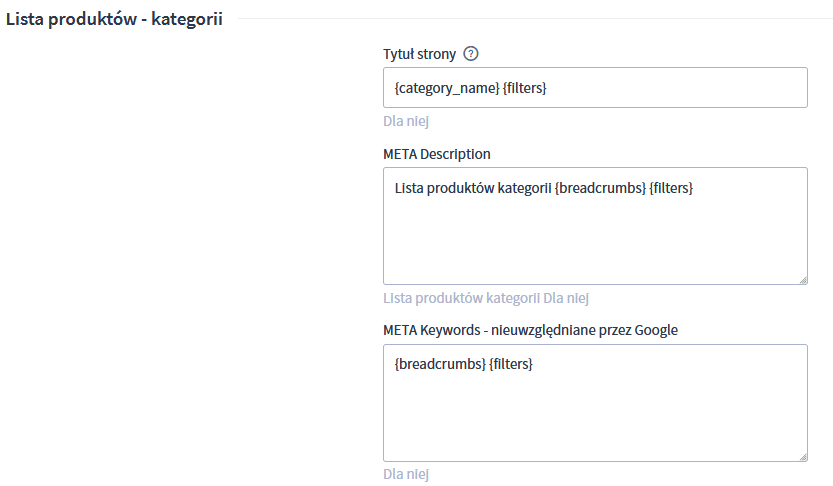
Podobnie jak w przypadku strony głównej ustawiamy pożądane zawartości i klikamy Zapisz. Na powyższym zrzucie widać także wartości zapisane w nawiasach klamrowych. Jest to domyślne rozwiązanie Shopera, które wykorzystuje zdefiniowane zmienne. Jest to sposób umożliwiający ustawianie pewnych elementów globalnie. To, czy i które zmienne w metatagach wykorzystywać, można ustawić w tym samym miejscu co title i description dla strony głównej, czyli w sekcji SEO w zaawansowanych ustawieniach. Na przykład dla kategorii produktów wygląda to następująco:
Pod każdym polem mamy podgląd, w jaki sposób dany metatag będzie wyglądał. Takie rozwiązanie pozwala na ustawienie domyślnych wartości dla większości typów podstron, tj. właśnie produktów, kategorii czy bloga i wpisów. Najczęściej stosowanym i też domyślnym rozwiązaniem Shopera jest wykorzystywanie do tego celu nazw produktów/kategorii, a także zawartości nawigacji okruszkowej.
Dzięki takim ustawieniom nie musimy edytować pojedynczo każdej podstrony serwisu, a jedynie te, na których szczególnie nam zależy. Reszta będzie ustawiona właśnie za pomocą domyślnych zmiennych. Edycja title i meta description kategorii, wpisów blogowych czy stron informacyjnych odbywa się na tej samej zasadzie jak przy produktach. Należy przejść do edycji konkretnej podstrony i sekcji Pozycjonowanie oraz ustawić odpowiednie wartości lub skorzystać z domyślnego rozwiązania.
Przyjazne adresy URL w Shoperze – co warto wiedzieć
Jak wspomniałem na początku, Shoper posiada wiele gotowych opcji związanych z optymalizacją SEO. Jedną z nich jest możliwość ustawienia przyjaznych adresów URL np. dla kategorii, produktów, wpisów blogowych czy stron informacyjnych. Dzięki temu zyskujemy możliwość umieszczenia w nich słów kluczowych, co jest jednym z ważnych elementów pozycjonowania sklepów internetowych i nie tylko.
Aby ustawić własny adres URL np. dla kategorii, należy skorzystać z zakładki Pozycjonowanie dostępnej w widoku edycji wybranego rodzaju podstrony.
Warto pamiętać, że w tym miejscu podajemy tzw. ścieżkę względną, a więc pomijamy nazwę domeny np. buty-damskie.html. Dopuszczone są tu tylko litery, cyfry, znaki podkreślenia lub kropki.
Adresy kanoniczne – canonical
Jedną z funkcjonalności domyślnych Shopera jest ustawienie linków kanonicznych dla różnych układów widoku na karcie kategorii. Dzięki takiemu rozwiązaniu ograniczona zostaje duplikacja treści w obrębie sklepu internetowego, która – jak wiadomo – negatywnie wpływa na ocenę strony przez algorytmy Google.
Bez zastosowania linków kanonicznych wszystkie poniższe wersje adresu kategorii zostałyby zaindeksowane w Google:
- http://domena.pl/pl/c/Buty/19/1/name
- http://domena.pl/pl/c/Buty/19/1/desc
- http://domena.pl/pl/c/Buty/19/1/full
jednak dzięki linkom kanonicznym w wynikach wyszukiwania powinien pojawić się tylko główny adres kategorii, czyli http://domena.pl/pl/c/Buty/19.
W niektórych przypadkach Google może mieć jednak problem z poprawną interpretacją linków kanonicznych, przez co konieczne będzie zastosowanie odpowiednich metatagów robots, ograniczających indeksowanie się wewnętrznych duplikatów treści.
Plik robots.txt
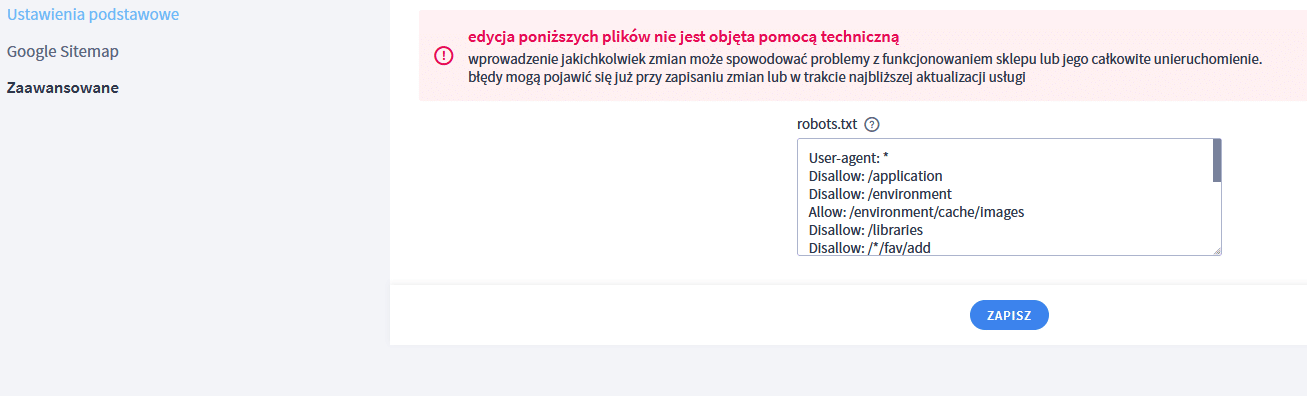
Shoper umożliwia także edycję pliku robots.txt, w którym umieszczane są wskazówki i dyrektywy dla robotów wyszukiwarek. Za pomocą tego pliku możemy określić, co w danym serwisie powinno być indeksowane. Aby edytować plik robots.txt, należy przejść do Ustawień, następnie wybrać opcję Zaawansowane i SEO. To jest to samo miejsce, w którym wcześniej edytowaliśmy metatagi dla strony głównej, z tym że teraz musimy wybrać w bocznym menu opcję Zaawansowane.
Po prawej stronie widać zawartość pliku robots.txt. Zazwyczaj jest już ona domyślnie ustawiona przez Shopera i wpisane tam dyrektywy dotyczą blokady indeksowania typów podstron o znikomej wartości pod kątem pozycjonowania. Warto także zwrócić uwagę na komunikat na temat braku pomocy technicznej w przypadku nieumiejętnej edycji tego pliku. Trzeba zachować ostrożność i przy braku pewności, jak taki plik powinien wyglądać, zwrócić się o pomoc do specjalistów lub po prostu zaufać domyślnym ustawieniom Shopera.
Certyfikat SSL
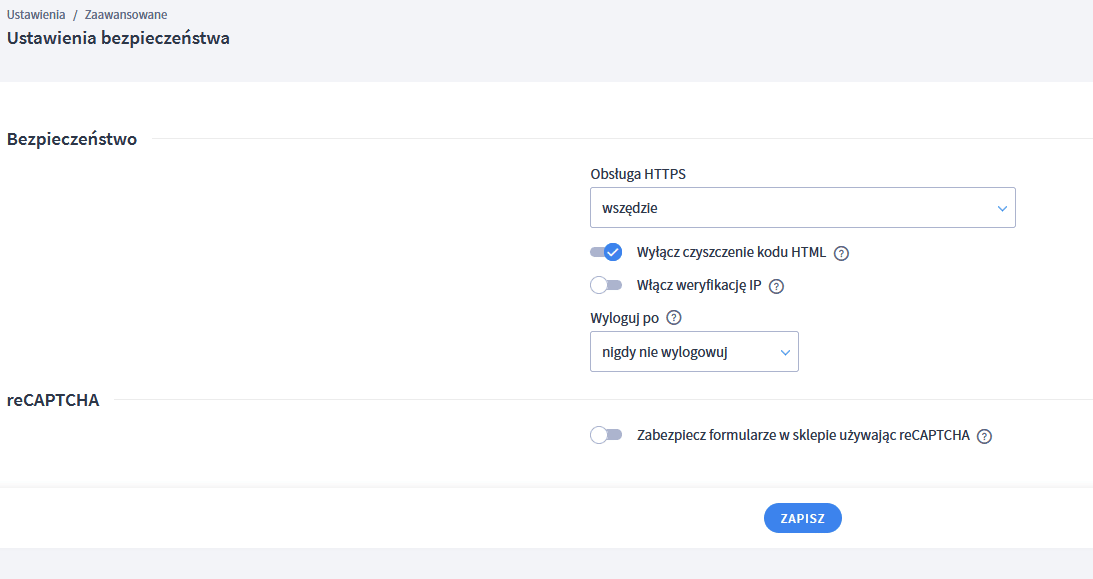
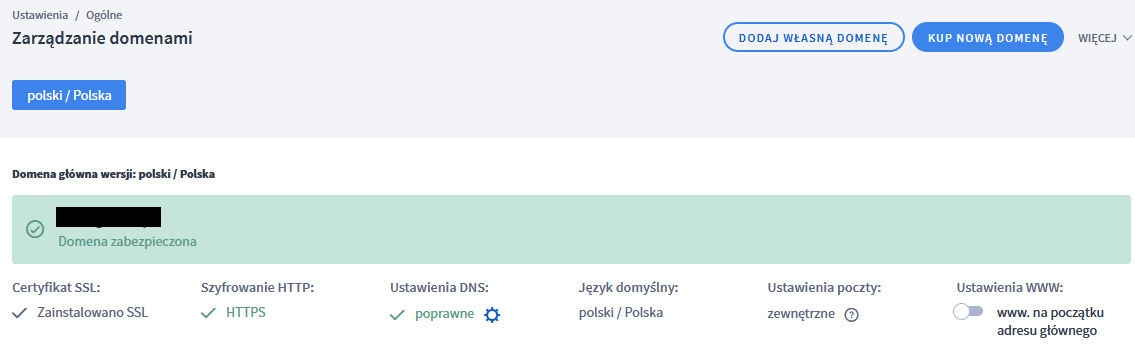
Obecnie standardem dla sklepów internetowych jest posiadanie certyfikatu SSL, który zapewnia szyfrowane połączenie i pozwala na bezpieczne przekazywanie wrażliwych danych, takich jak loginy, numery kart kredytowych, hasła itp. Sklep bez tego certyfikatu będzie poprawnie funkcjonował, ale nie wzbudzi zaufania użytkowników. Platforma Shoper umożliwia wykupienie i instalację certyfikatu bezpośrednio przez panel sklepu. Szczegóły na temat całego procesu można przeczytać tutaj: https://www.shoper.pl/certyfikaty-ssl/. Ustawienia, o które warto zadbać w tym zakresie, to sekcja Bezpieczeństwo.
Natomiast o tym, czy certyfikat jest wykupiony i zainstalowany, powie nam sekcja Domeny w ogólnych ustawieniach.
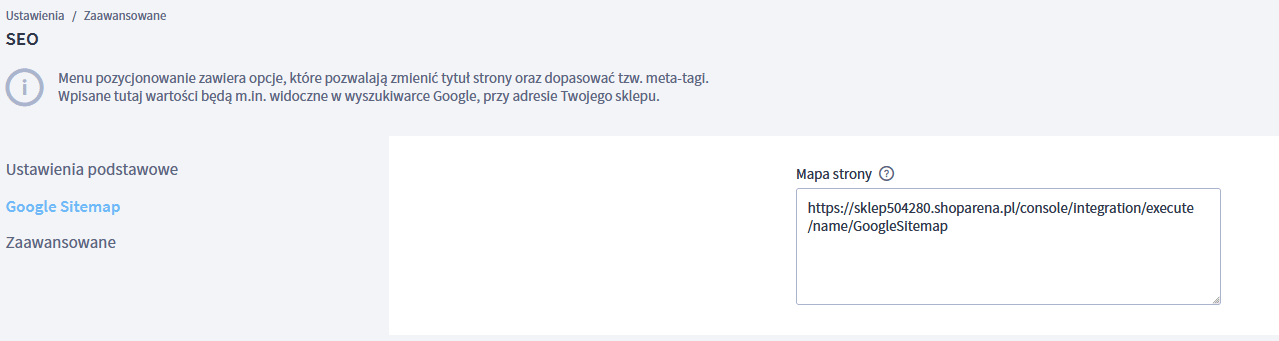
Sitemapa w systemie Shoper
W przypadku Shopera sitemapa jest generowana i odświeżana automatycznie. Link do niej możemy znaleźć, wybierając w głównym menu Ustawienia zaawansowane i SEO, a następnie sekcję Google Sitemap.
Dodawanie i edycja treści w Shoperze
Jednym z ważniejszych czynników mających wpływ na pozycjonowanie sklepu internetowego jest obecność na stronie odpowiednich treści. System Shoper umożliwia dodanie w sposób łatwy i intuicyjny treści, takich jak opisy kategorii, produktu czy stron producentów.
Opis kategorii i strony producenta w Shoperze
W celu dodania opisu kategorii bądź producenta przechodzimy do następującej zakładki:
Obsługa sklepu > Kategorie/Producenci.
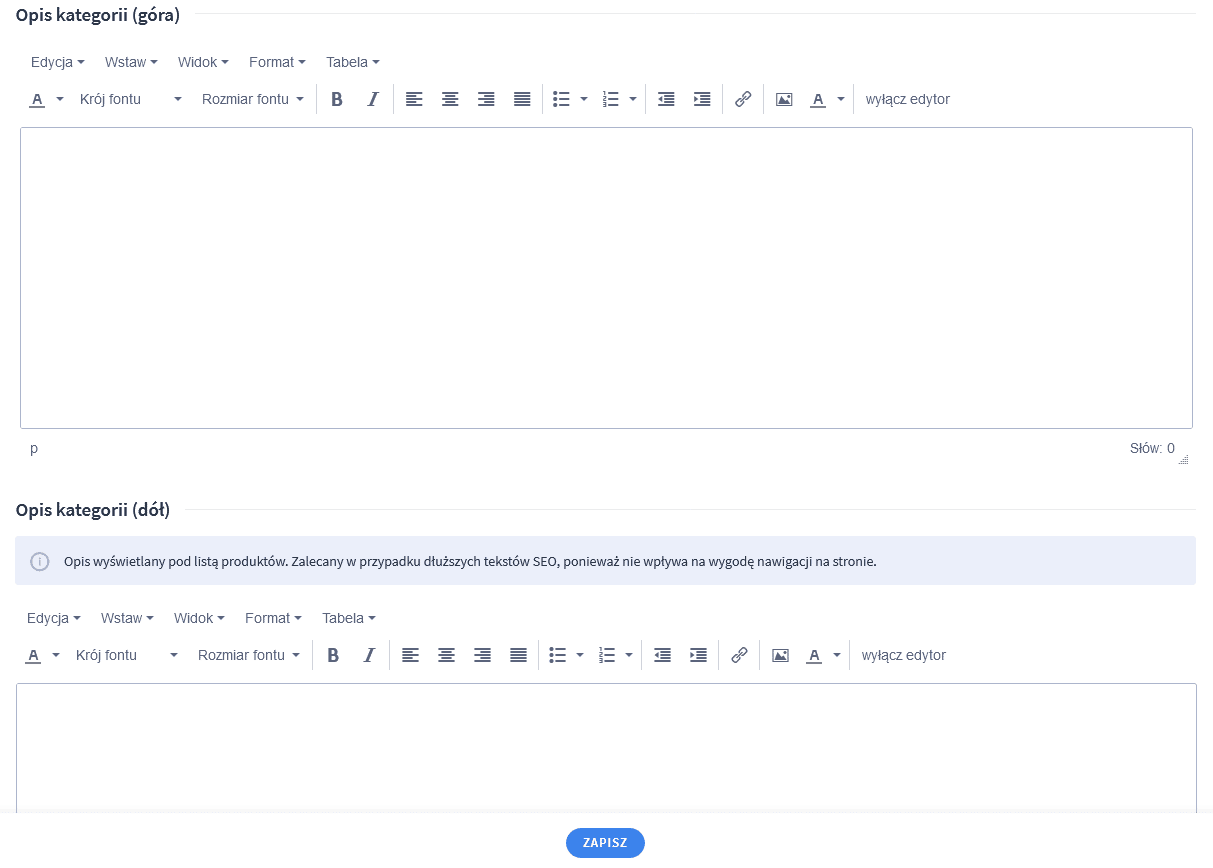
Następnie musimy wybrać kategorię bądź producenta, dla którego chcemy dodać opis. Shoper posiada wbudowany edytor treści umożliwiający formatowanie wprowadzanego tekstu.
Warto zauważyć, że Shoper pozwala na wprowadzenie zarówno górnego, jak i dolnego opisu (poniżej listy produktów), co z powodzeniem można wykorzystać do rozbudowy treści na stronach kategorii bądź producentów.
Opis produktu w Shoperze
Bardzo podobnie wygląda wprowadzanie opisu produktu. Przechodzimy do zakładki:
Obsługa sklepu > Produkty.
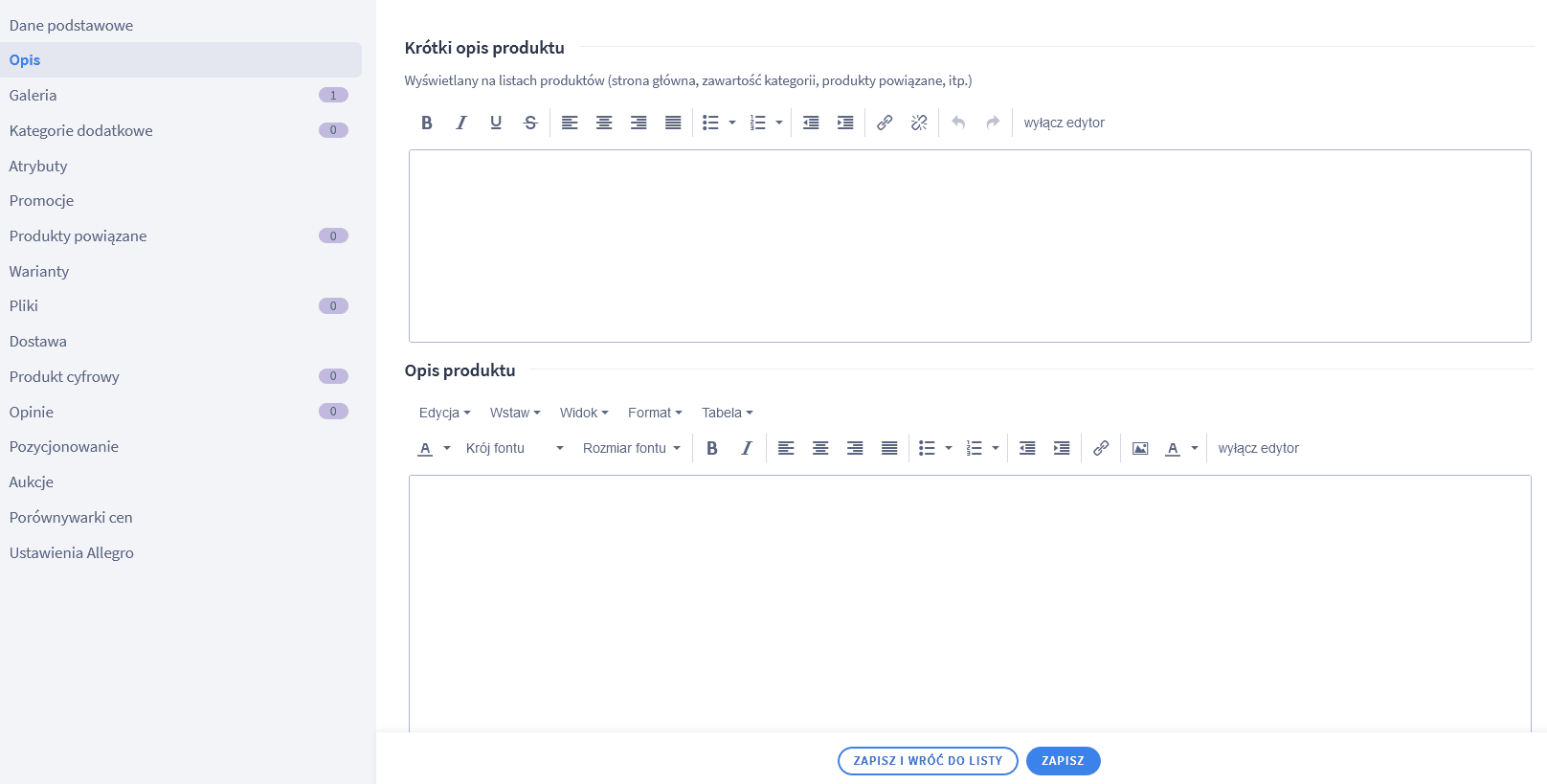
Następnie wybieramy interesujący nas produkt i w lewej kolumnie klikamy Opis.
W przypadku produktów również znajdziemy miejsce na dwa teksty:
- krótki opis produktu – widoczny na listach produktów (strona główna, zawartość kategorii, produkty powiązane itp.),
- opis produktu – odpowiada za główny opis widoczny na stronie danego produktu.
Jak dodać opis na stronie głównej w Shoperze?
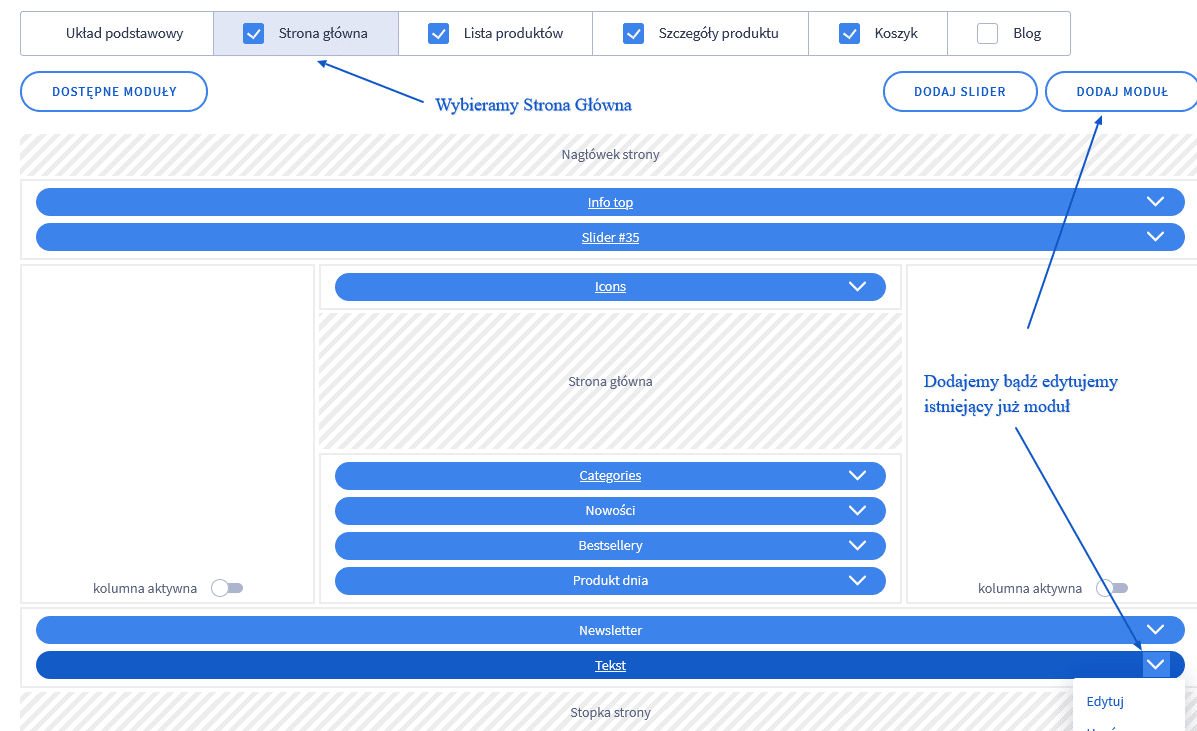
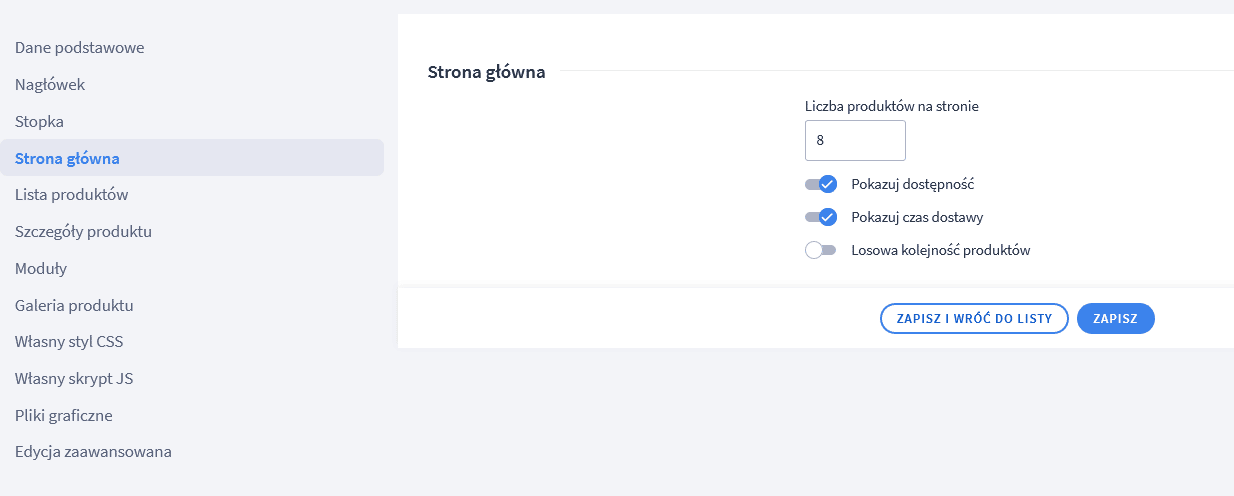
W przypadku strony głównej sytuacja jest nieco inna, ale również w łatwy sposób możemy dodać interesującą nas treść. Aby to zrobić, należy przejść do zakładki Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły > Strona główna.
Edytor treści jest taki sam jak w przypadku kategorii bądź produktów, dzięki czemu mamy możliwość wprowadzenia prawie dowolnie sformatowanego tekstu, również posługując się znacznikami HTML.
Blog i jego ustawienia
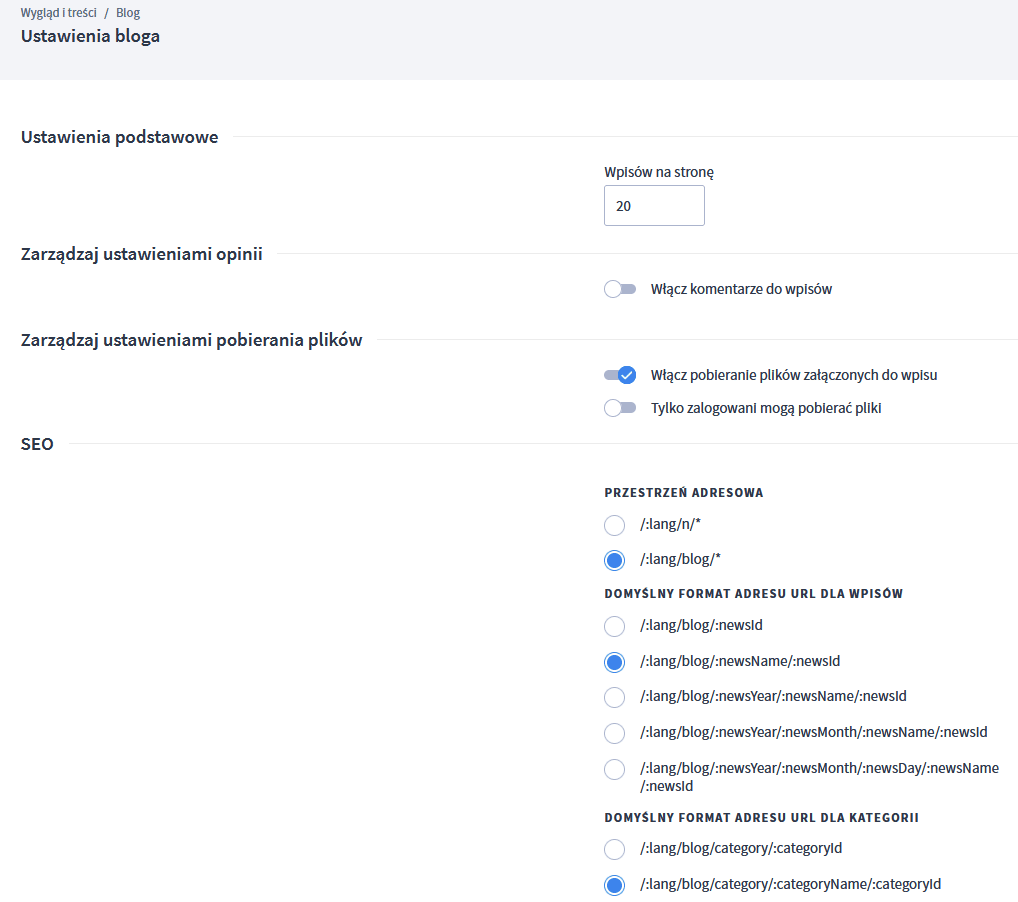
Każdy sklep oparty na platformie Shoper ma domyślną opcję bloga, dzięki czemu nie są konieczne inwestycje w dodatkowe moduły czy wykorzystywanie innych platform. Aby zacząć prowadzić blog, należy przejść do sekcji Wygląd i treści, a następnie Blog, gdzie po rozwinięciu będziemy mieć kilka opcji z nim związanych. Zanim jednak zaczniemy dodawać wpisy, warto wprowadzić odpowiednie ustawienia globalne dla całego bloga. W tym celu należy przejść do sekcji Ustawienia bloga.
Tutaj interesują nas przede wszystkim kwestie domyślnych formatów adresów URL dla wpisów i samego bloga. W przypadku całego bloga najlepiej wybrać wersję /lang/blog/, dzięki czemu adres bloga będzie wyglądał następująco:
https://domena.pl/pl/blog
W ten sposób już po samym adresie URL możemy stwierdzić, na jaką podstronę wchodzimy.
Domyślnie Shoper stosuje jedynie ID danego wpisu, co powoduje, że link do pojedynczego wpisu wygląda przykładowo tak:
https://domena.pl/pl/n/4
W takim kształcie adres wpisu nic nam nie mówi, nie wiemy, jaka jest jego tematyka, więc nie zachęca do kliknięcia. Wybranie opcji pokazanej na zrzucie spowoduje, że adres każdego pojedynczego wpisu będzie wyglądał następująco:
https://domena.pl/pl/blog/nazwa-wpisu/news/4
Tego typu ustawienia najlepiej wprowadzić jeszcze przed rozpoczęciem dodawania wpisów, ponieważ w innym wypadku – gdy na stronie będą już wpisy z domyślnym formatem adresów URL – dodatkowo będzie konieczne wykonanie przekierowań 301 starych wersji adresów na nowe.
W tym widoku możliwe jest także ustawienie liczby wpisów, jaka ma się wyświetlać na jednej stronie, a także włączenie opcji komentarzy.
Wpisy, kategorie i tagi blogowe
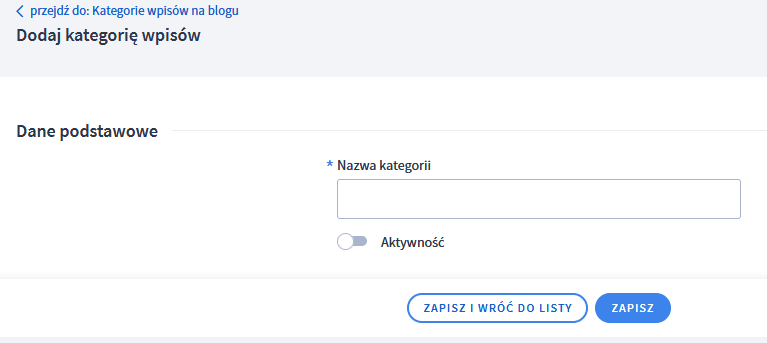
Shoper umożliwia nie tylko dodawanie wpisów, ale także tworzenie dla nich kategorii i tagów, które mogą być pomocne dla użytkowników przy szukaniu wpisów z konkretnej tematyki. Tworzenie tagów i kategorii zalecamy jednak głównie przy rozbudowanych blogach, na których tematyka może być szeroka, i taka kategoryzacja rzeczywiście będzie miała sens. Tagi i kategorie dodajemy po przejściu do odpowiedniego działu w sekcji Blog w głównym menu. Przykładowo dodanie kategorii wygląda następująco:
Wystarczy wpisać nazwę danej kategorii, oznaczyć aktywność i zapisać. Podobnie wygląda dodawanie tagów.
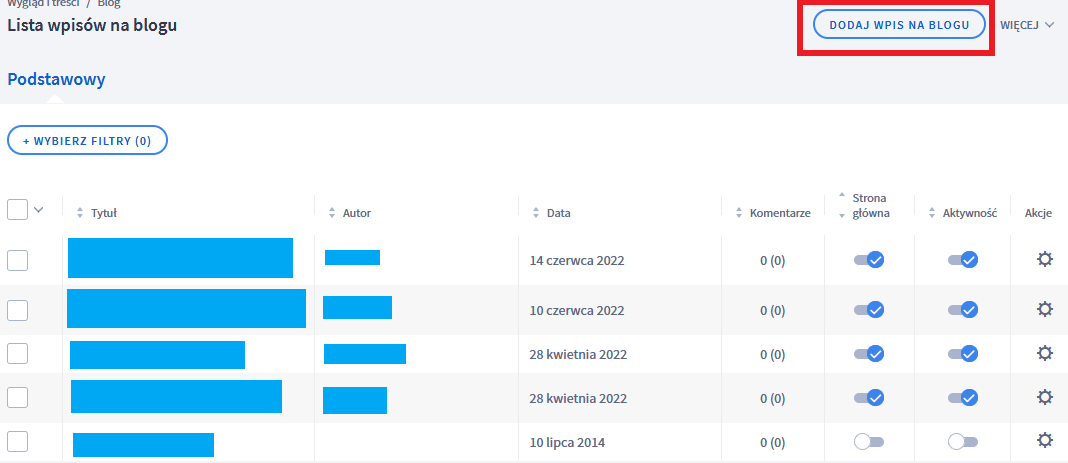
Jeśli chodzi o dodawanie wpisów blogowych, to w tym celu należy przejść do sekcji Lista wpisów i wybrać opcję Dodaj wpis na blogu.
W tym widoku możemy ustawiać aktywność wpisów, a także to, czy mają się wyświetlać na stronie głównej. W przypadku wyboru tej opcji zyskujemy dodatkowy link do wpisu ze strony głównej, co pozwoli na wzmocnienie linkowania wewnętrznego, a także ułatwi użytkownikom dostęp do najważniejszych wpisów.
Dodawanie wpisu
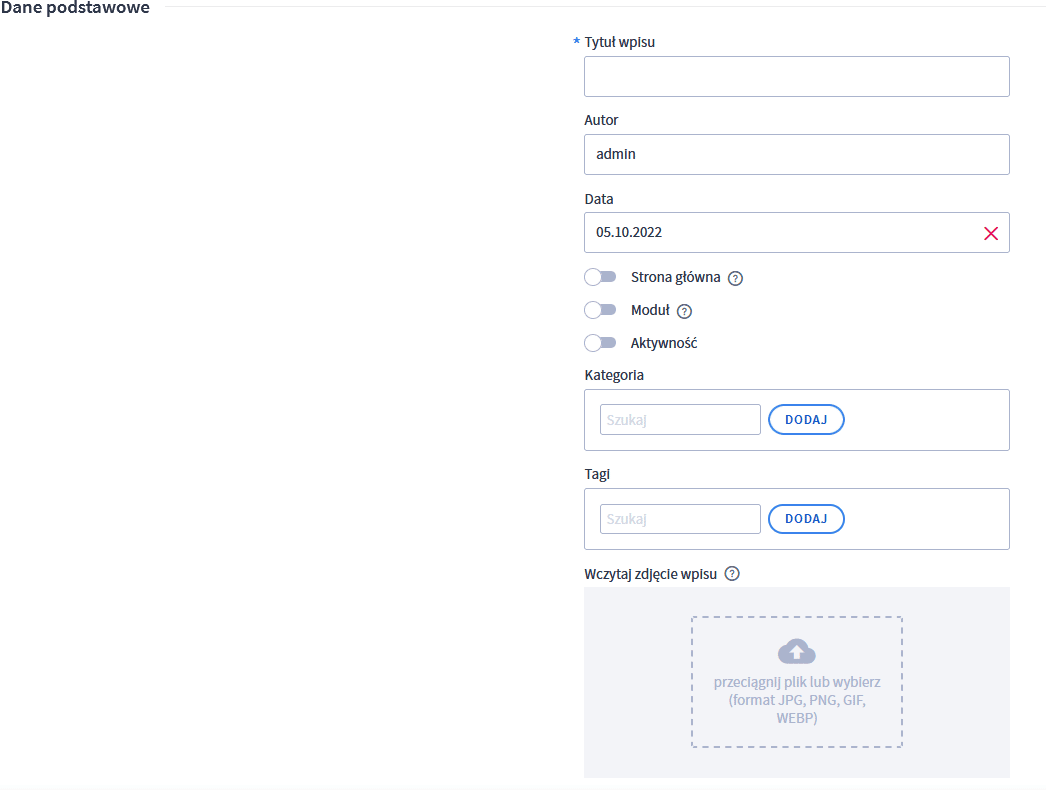
Po kliknięciu w przycisk Dodaj wpis na blogu przejdziemy już do konfiguracji nowego wpisu. W pierwszej kolejności należy uzupełnić dane podstawowe.
Będą to tytuł wpisu, autor, a także ustawienie kategorii i tagów, jeśli mamy je wcześniej utworzone. W danych podstawowych wczytujemy także zdjęcie wpisu, które będzie się wyświetlać jako zdjęcie główne i miniaturka dla tego wpisu.
Następną sekcją jest skrócona treść wpisu:
W tej sekcji można napisać kilka zdań przybliżających tematykę danego wpisu. Polecamy jednak korzystać z tego ostrożnie, ponieważ tekst ten będzie wyświetlał się w miniaturce wpisu, a także na stronie głównej, w przypisanej kategorii blogowej, jeśli takowa zostanie wybrana. Może to spowodować wewnętrzny duplikat treści, ponieważ wszędzie będziemy mieli ten sam tekst, a to może mieć negatywny wpływ na proces pozycjonowania.
Następnie przechodzimy już do dodawania właściwej treści wpisu.
Oba pola mają wbudowany edytor, co pozwala na wprowadzanie wypunktowań, nagłówków czy pogrubień w tekście. Z tego poziomu możemy także dodawać zdjęcia, które urozmaicą dany artykuł. Można też wyłączyć edytor i wprowadzić tekst wraz ze znacznikami html.
Nagłówki H1 i H2 w Shoperze
Bardzo ważnymi elementami optymalizacji sklepu internetowego na Shoperze i nie tylko, są nagłówki H1, H2 oraz w dalszej kolejności niższego rzędu. W przypadku nagłówków H1 nie mamy możliwości edytowania ich w prosty sposób, ponieważ są one generowane automatycznie, na podstawie nazwy produktu bądź kategorii. Jedynym sposobem na zmodyfikowanie nagłówka jest wprowadzenie zmian w odpowiednim pliku TPL, który odpowiada za wyświetlanie wybranego fragmentu strony np. karty produktowej. Jest to jednak rozwiązanie o tyle ryzykowne, że może się wiązać z utratą gwarancji oraz wsparcia technicznego.
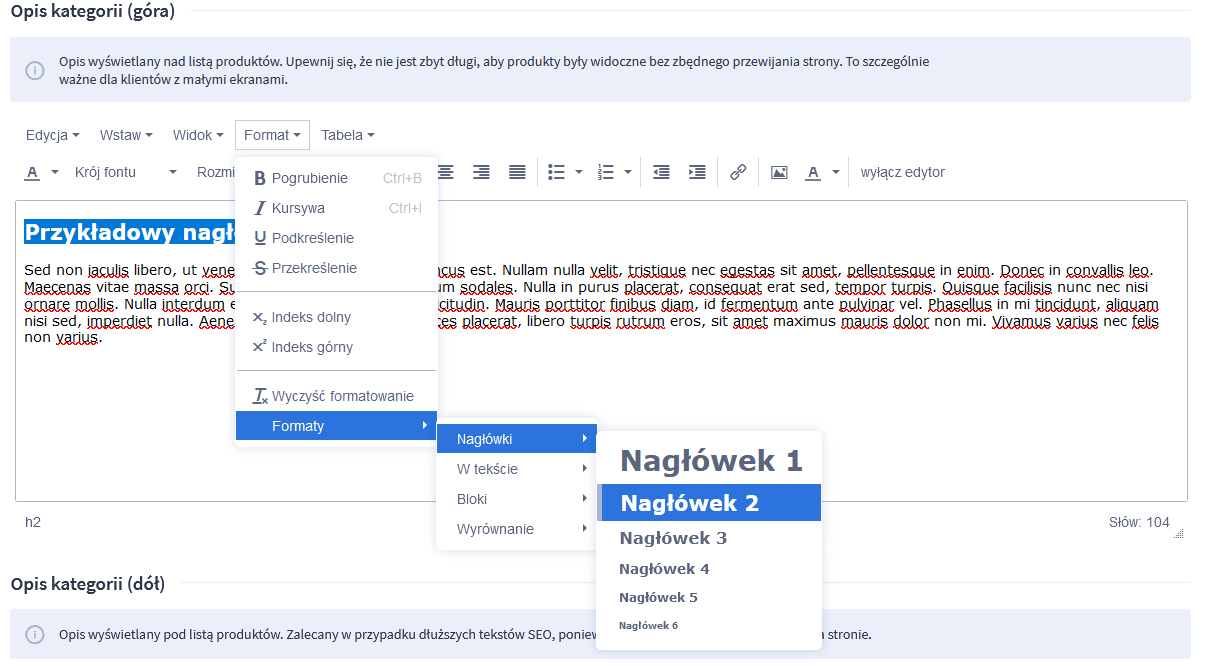
Na szczęście problem ten nie występuje w przypadku pozostałych nagłówków, które chcemy dodawać w treściach wprowadzanych na stronę. Edytor tekstu umożliwia nam dodanie w tekście wybranego nagłówka np. H2, dzięki czemu możemy odpowiednio optymalizować strukturę dodawanych na stronę treści.
Pamiętaj, że nagłówek H1 powinien występować tylko raz na danej podstronie. W przypadku gdy zostanie on dodany poprzez edytor treści, może się okazać, że na stronie znajdzie się więcej niż jeden taki nagłówek, co jest błędne z punktu widzenia SEO.
Szablony RWD
Już od jakiegoś czasu Google w pierwszej kolejności ocenia, w jaki sposób serwis wyświetlany jest na urządzeniach mobilnych, stąd konieczność odpowiedniego dostosowania samego szablonu sklepu. W przypadku Shopera gotowe szablony wykonane są w technologii RWD (responsive web design), przez co korzystanie z nich na komórkach czy tabletach nie sprawia problemów.
Sam szablon można optymalizować pod kątem SEO na dwa główne sposoby – korzystając z gotowych modułów bądź samodzielnie edytując pliki w formacie .tpl.
Aby skorzystać z gotowych modułów, wystarczy przejść do:
Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny
a następnie z menu po lewej stronie wybrać interesującą nas zakładkę.
Shoper umożliwia dostosowanie wielu elementów wykorzystywanego szablonu
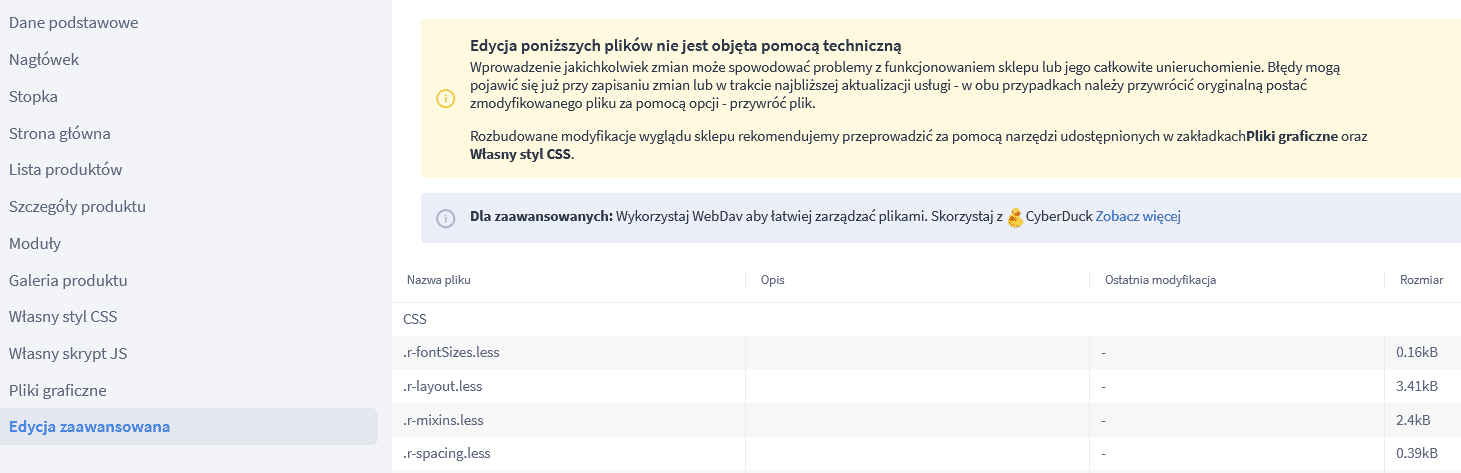
Drugim sposobem edycji wyglądu sklepu na Shoperze jest ręczna ingerencja w pliki .tpl. Tutaj należy być jednak bardzo ostrożnym i nie działać na własną rękę, jeśli nie czujemy się na siłach. Działania w tej zakładce nie są objęte pomocą techniczną Shopera, co należy mieć na uwadze, decydując się na wprowadzanie zmian w ten sposób. W takim wypadku warto skorzystać z dodatkowej pomocy programisty posiadającego doświadczenie w tego typu pracach.
Zakładka edycji zaawansowanej wraz z ostrzeżeniem o możliwych skutkach i błędach
Dodawanie i edycja zdjęć w Shoperze
W przypadku sklepów internetowych zdjęcia pełnią jedną z ważniejszych ról i mają bardzo duży wpływ na odbiór całości serwisu. W sklepie internetowym opartym o oprogramowanie Shoper dodawanie i edycja zdjęć są bardzo intuicyjne. W przypadku produktu wystarczy, że przejdziemy do:
Obsługa sklepu > Produkty
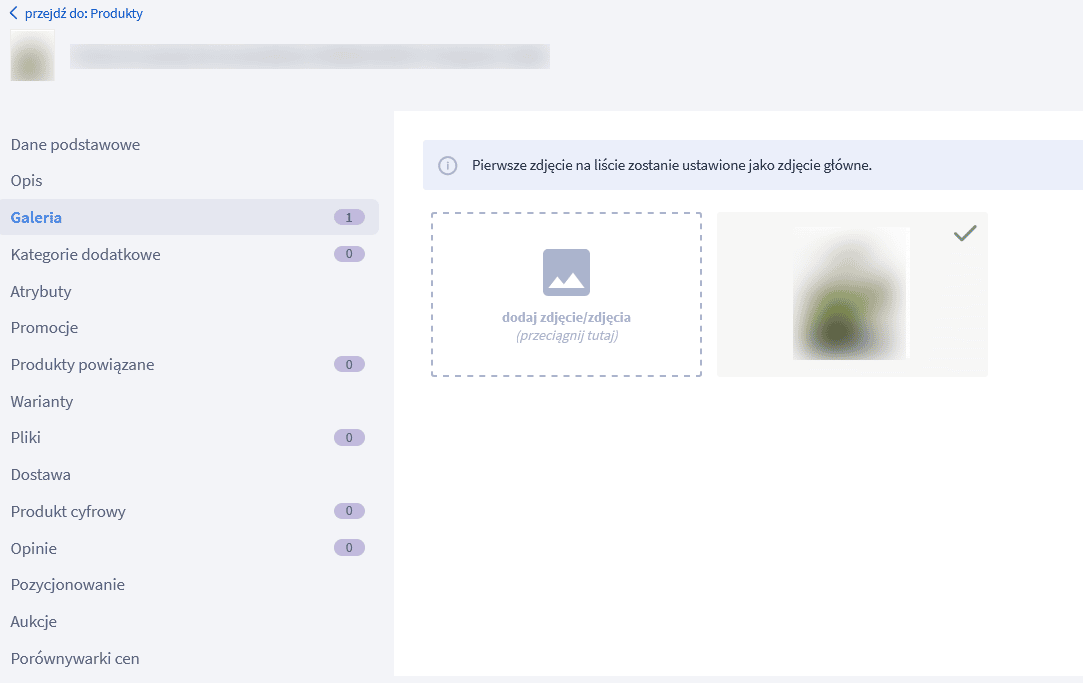
i po wybraniu interesującego nas produktu klikniemy w zakładkę Galeria, w menu widocznym po lewej stronie.
W tym miejscu możemy przesłać nowe bądź edytować obecne zdjęcie produktu. Należy pamiętać, że kolejność dodawania zdjęć ma wpływ na to, które z nich będzie widoczne jako główne.
Atrybuty ALT dla zdjęć produktów
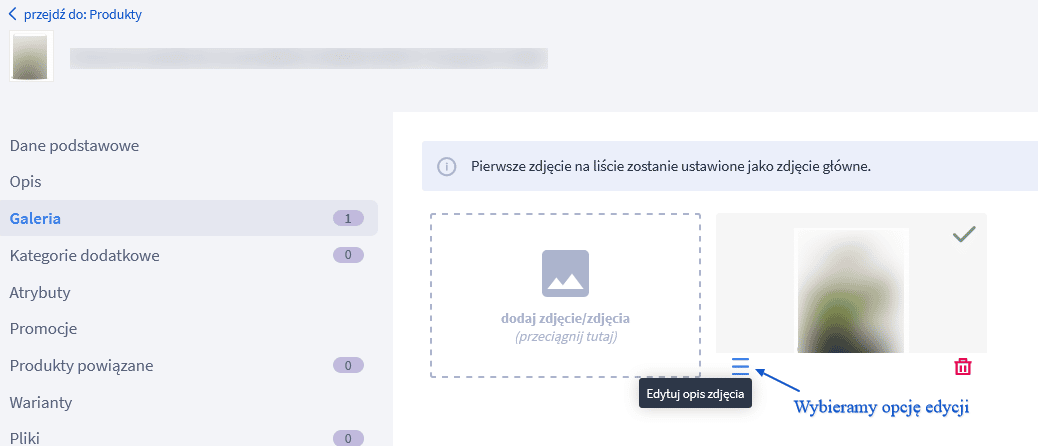
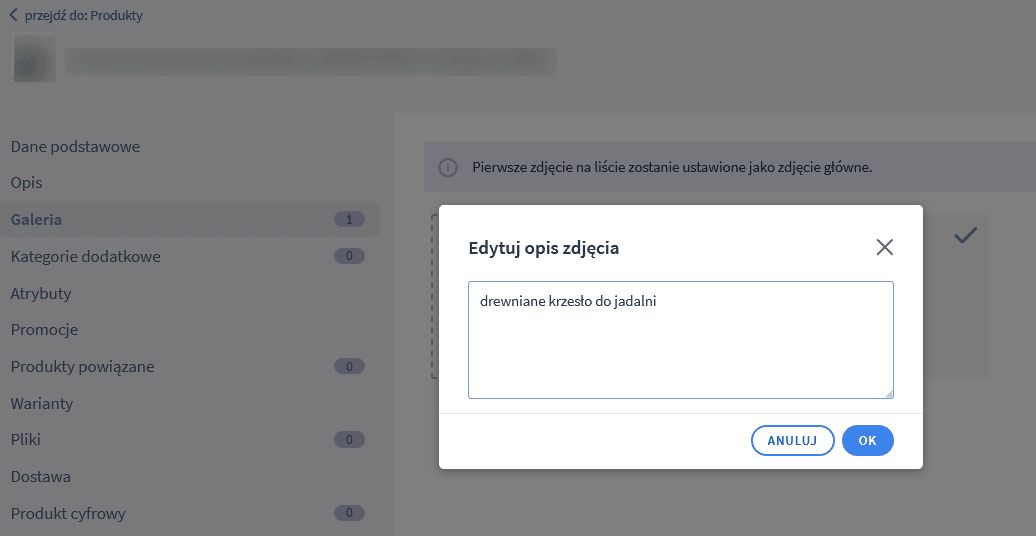
Będąc w tym miejscu, nie możemy zapominać o bardzo ważnej rzeczy, jaką jest optymalizacja atrybutów ALT dla zdjęć produktowych. Możemy to zrobić w bardzo prosty sposób. W widoku edycji galerii dla produktu (tak jak powyżej) wystarczy kliknąć w opcję edycji tego elementu.
Następnym krokiem jest wprowadzenie opisu alternatywnego oraz zatwierdzenie zmiany.
Dodawanie zdjęć w treści artykułu
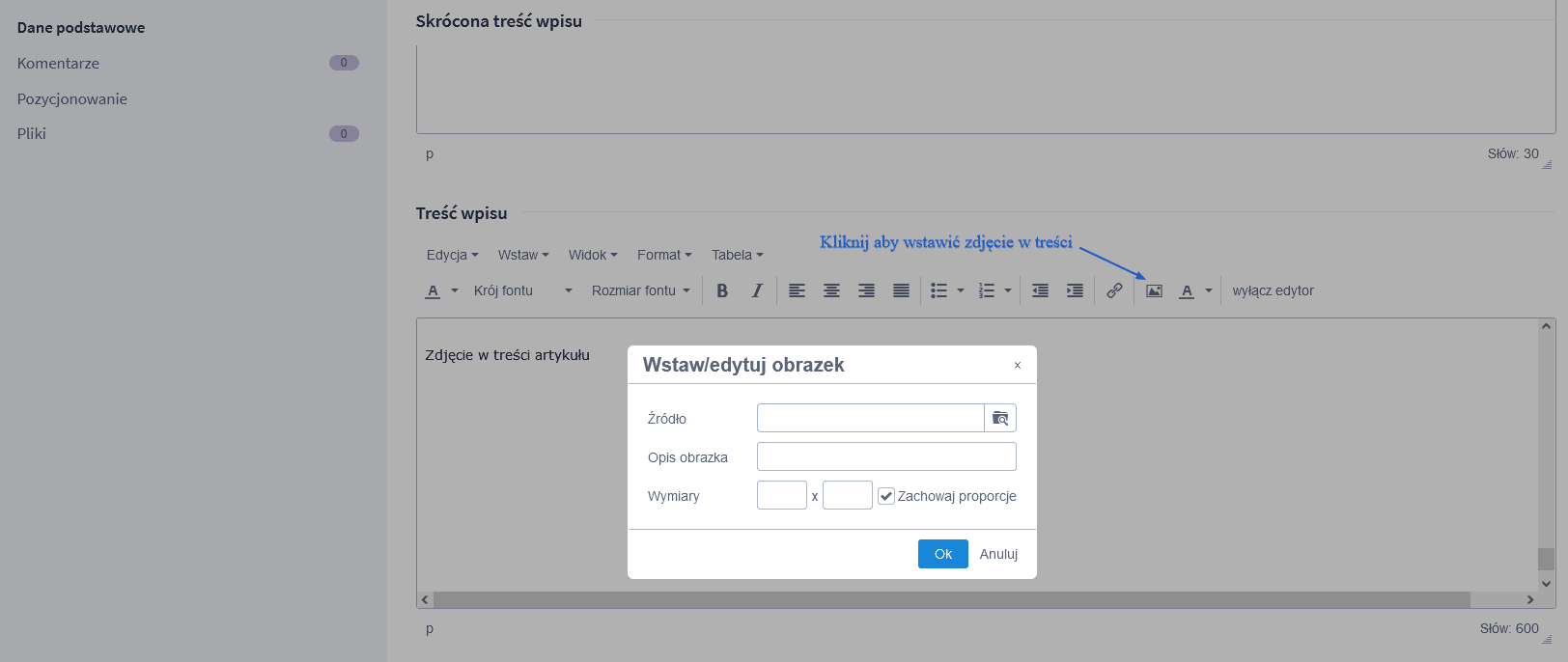
Shoper umożliwia także w prosty sposób dodawanie zdjęć w treści np. wpisu blogowego. W tym celu wystarczy skorzystać z edytora tekstu, który jest domyślną funkcją tego systemu.
Jak widzimy na poniższym zrzucie, wystarczy ustawić kursor w odpowiednim miejscu i wybrać przycisk obrazka, który pozwoli nam dodać dowolne zdjęcie z naszego komputera.
Moduł przekierowań 301 w systemie Shoper
Wraz z wprowadzeniem wersji 5.8.26 Shoper umożliwia w łatwy sposób tworzenie przekierowań typu 301. Dzięki specjalnemu modułowi, jaki został udostępniony w panelu administracyjnym, użytkownik ma możliwość przekierowania np. nieistniejącego już adresu URL na inny, wybrany przez siebie adres bądź obiekt, taki jak kategoria, wpis blogowy czy produkt.
Wcześniej nie było możliwości, aby w prosty sposób wykonać przekierowanie z poziomu panelu, przez co optymalizacja sklepu Shoper była mocno utrudniona, między innymi z uwagi na problem z adresami 404 np. usuniętych produktów.
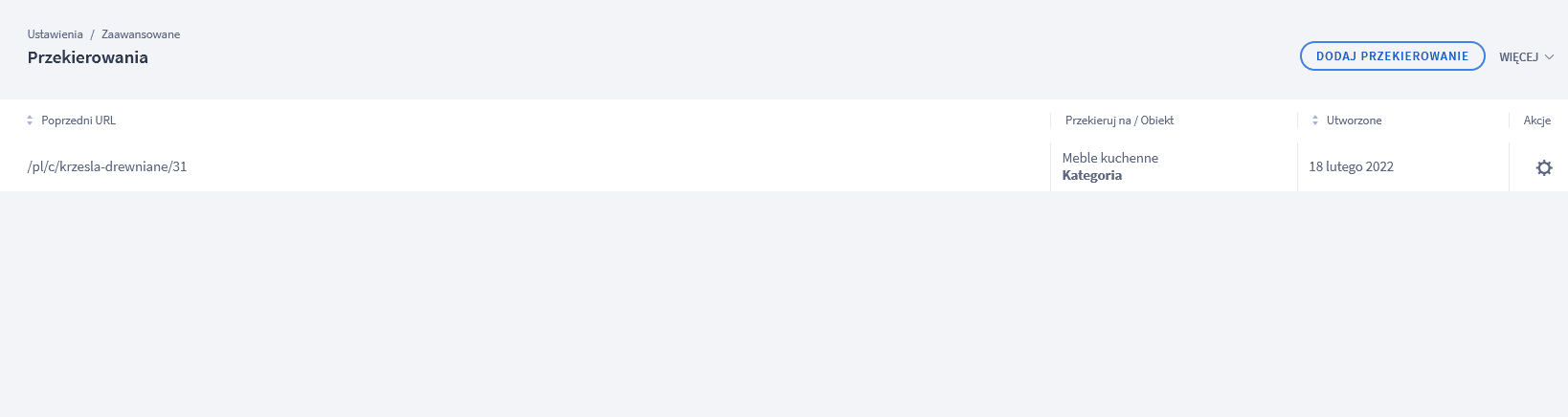
Aby skorzystać z modułu przekierowań 301 w Shoperze, wystarczy wybrać kolejno:
Ustawienia > Zaawansowane > Przekierowania
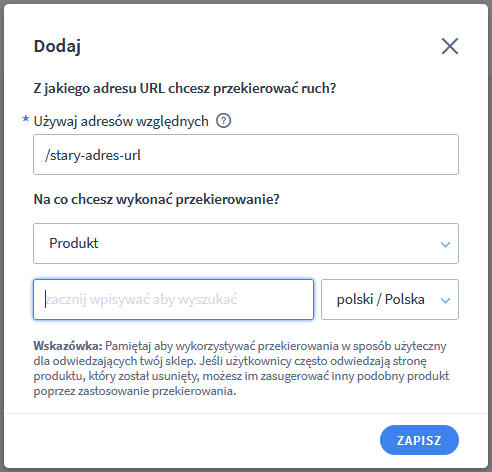
Aby dodać nowe przekierowanie, wystarczy kliknąć Dodaj przekierowanie, a następnie w nowym oknie wskazać adres URL do przekierowania oraz wybrać miejsce, do którego ma ono prowadzić.
Ciekawą opcją jest możliwość zastosowania zmiennych w adresie URL, jaki ma zostać przekierowany. Dzięki temu mamy możliwość przekierowania wielu adresów URL przy użyciu tylko jednego zapisu.
Przykład: Właściciel sklepu postanowił zmienić platformę sprzedażową i przejść na Shopera. Struktura adresów kategorii wyglądała następująco: domana.pl/spodnie/1, gdzie „1” oznacza numer strony w danej kategorii. Korzystając ze zmiennych, można w łatwy sposób przekierować wszystkie adresy paginacji dla poszczególnych kategorii dzięki zapisowi w formie: nazwadomeny.pl/sukienki/{page} wprowadzonemu w momencie dodawania nowego przekierowania.
Poniżej znajdziesz listę wszystkich zmiennych, które mogą zostać wykorzystane w module przekierowań 301 systemu Shoper:
- {page} – pozwala na wskazanie w adresie, z którego wykonujemy przekierowanie, elementu zawierającego informację o paginacji,
- {sort} – parametr w adresie źródłowym przekazujący informację o sortowaniu,
- {view} – parametr w adresie źródłowym przekazujący informację o typie widoku,
- * – przekierowanie podanego adresu URL i wszystkich jego odmian występujących po znaku * na URL lub obiekt w sklepie.
Pozycjonowanie sklepu na Shoperze – podsumowanie
Shoper jest bardzo przyjazną platformą, jeśli chodzi o możliwości optymalizacji pod kątem SEO. Jak każde inne rozwiązanie na rynku ma swoje plusy i minusy, jednak przy wyborze odpowiedniego pakietu i regularnych pracach optymalizacyjnych może być doskonałym rozwiązaniem nawet dla dużych sklepów internetowych. Zbiór powyższych funkcjonalności nie wyczerpuje tematu optymalizacji sklepu na platformie Shoper, ale są to solidne podstawy, o które powinien zadbać każdy, kto chce skutecznie budować widoczność i ruch w swoim serwisie.