Znasz już nowe metryki Web Vitals oraz narzędzia, które pomogą Ci sprawdzić wydajność stron. Pora przejść do kluczowej kwestii, czyli optymalizacji strony pod kątem wydajnego front-endu.
Zrozumienie procesu renderowania
Aby łatwiej podejmować decyzje odnośnie zmian na stronie, powinieneś nieco więcej dowiedzieć się o:
- procesie renderowania w przeglądarce,
- fazach, jakie muszą zajść, zanim cokolwiek zostanie wyrenderowanie na stronie,
- drzewach CSSOM, DOM oraz docelowo „Render Tree”.
Najprościej ujmując: DOM to interfejs API, który jest udostępniany przez przeglądarkę w celu zrozumienia przesyłanego dokumentu HTML/CSS. Przeglądarka nie zacznie niczego renderować do czasu, aż pewne zasoby nie zostaną załadowane jako pierwsze i nie zostanie utworzone drzewo DOM i CSSOM.
Oto cztery kroki, jakie musi zrobić przeglądarka, aby stworzyć model DOM dla Twojej strony:
- Konwersja – przeglądarka za pomocą nagłówka HTTP (Content-Type) wie, w jaki sposób przetworzyć przesłane pierwsze bajty pliku HTML na znaki oraz w jakim kodowaniu je dalej przetwarzać.
- Przesłany ciąg znaków jest zamieniany na tzw. tokeny, które posiadają specjalne znaczenie i zestaw reguł.
- Analizator leksykalny (tzw. lekser) wyodrębnia tokeny z cykli danych wejściowych i przekształca w pojedyncze obiekty z odpowiednimi właściwościami.
- Znaczniki HTML są skorelowane z konkretnymi tagami i razem tworzą się obiekty, które generują strukturę podobną do drzewa. Przykładowo obiekt „div” jest podrzędnym obiektem „body”, a ten należy do obiektu „html”. Liczba zagłębień może być bardzo duża. Końcowym efektem takiej „układanki” staje się właśnie obiektowy model dokumentu (DOM), którym przeglądarka, jak i programiści mogą zarządzać.
Podczas tworzenia modelu DOM przeglądarka natrafia na arkusze stylów CSS, które od razu tworzą osobny cykl tworzenia CSSOM. Cały proces tworzenia CSSOM ze znacznikami CSS wygląda bardzo podobnie: czyli najpierw bajty pliku CSS są zamieniane na znaki, następnie na tokeny i węzły, a docelowo łączone są w strukturę drzewa określaną jako CSS Object Model.
Gdy przeglądarka ma stworzone modele DOM i CSSOM (niezależne obiekty opisujące treść i style), łączy je tworząc tzw. drzewo renderowania (każdy węzeł DOM ma przypisane informacje o stylach z modelu CSSOM). Wówczas na ekranie pojawiają się piksele, które rozmieszczane są na stronie według obliczonego położenia i rozmiaru. Pomijane są meta-tagi lub tagi skryptów, gdyż nie mają one wpływu na docelowy renderowany obraz.
Gdy przeglądarka utworzy już tzw. „Render Tree” następuje etap wyznaczania układu strony,
czyli dokładnego położenia względem innych elementów – wszystkie są rozmieszczane od korzenia drzewa renderowania.
Po wyznaczeniu stylów i geometrii elementów następuje ostatni etap, czyli tzw. malowanie. W nim każdy węzeł drzewa renderowania jest przekształcany w rzeczywiste piksele na ekranie.
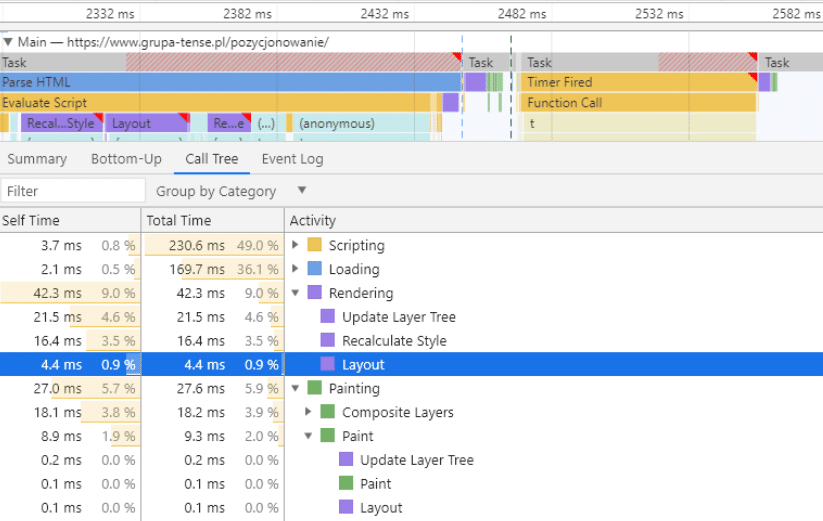
Jak można logicznie wywnioskować, faza malowania wymaga wiele czasu i wymaga od przeglądarki wykonania ogromnej liczby czynności. Aby zobaczyć, ile dokładnie czasu zajmuje każdy z etapów, z pomocą przychodzi narzędzie Chrome DevTools:

Oto wszystkie najważniejsze kroki, jakie musi wykonać przeglądarka:
- Przetwarzanie kodu HTML i znaczników dla stworzenia drzewa DOM.
- Przetwarzanie kodu CSS i jego znaczników dla stworzenia drzewa CSSOM.
- Stworzenie Render Tree przy połączeniu DOM i CSSOM.
- Na bazie drzewa renderowania określenie układu strony i geometrii każdego węzła.
- Malowanie każdego węzła na ekranie.
To oczywiście skrócony opis, ponieważ cały proces wymaga w rzeczywistości bardzo wielu czynności (to m.in. dlatego na starszych i słabszych wydajnościowo urządzeniach nowoczesne i zaawansowane technologicznie strony internetowe długo się ładują).
Co ważne, każda modyfikacja drzewa DOM i CSSOM wymaga powtórzenia całego procesu od nowa, aby przeglądarka mogła ustalić prawidłowe ułożenie renderowanych pikseli. Optymalizacji powinien więc ulec całkowity czas wykonania powyższych kroków, który zależy od:
- rozmiaru dokumentu,
- użytych stylów CSS,
- wydajności urządzeniem, które oblicza te wszystkie dane.
Im mniej skomplikowany będzie Twój kod i prostsze funkcje, tym szybciej wyrenderujesz dany obraz.
Wydajny front-end
Na początku pamiętaj, że celem optymalizacji nie powinna być jedynie poprawa samych metryk CVW. Mało tego – Core Web Vitals będą tylko jednym z wielu elementów optymalizacji front-endu, równie ważnym, co np. metryka TTFB.
Przykładowo: jeśli będziesz optymalizować stronę pod kątem elementów wpływających na CVW, ale czas reakcji serwera wciąż będzie bardzo długi – nic nie zyskasz.
Twoim celem jest posiadanie wydajnego front-endu. Jeżeli będziesz do niego dążyć, przechodząc przez cały proces optymalizacji – metryki CVW zaświecą się na zielono.
Uzyskanie prawidłowych wyników Core Web Vitals
Google od wielu lat przyzwyczaiło nas do tego, że hucznie zapowiadane zmiany w algorytmach nieznacznie wpływają na pozycje stron, za to te niespodziewane wywołują istną burzę w SERP-ach. Trudno zatem przewidzieć, jak wdrożenie nowych metryk Core Web Vitals realnie wpłynie na serwisy, które osiągną niskie, średnie i wysokie oceny.
Postępując zgodnie z zasadą, że przezorny zawsze ubezpieczony: jednym z Twoich założeń powinna być optymalizacja wyników Core Wev Vitals niezależnie od optymalizacji wydajności całego front-endu. Dzięki temu zabezpieczysz się przed zmianą algorytmu, a może nawet i zyskasz wyższe pozycje.
Zadbanie o czynniki Largest Contentful Paint, First Input Delay oraz Cumulative Layout Shift może być również na wagę złota dla osób, które wywalczyły z czasem ścisłe topowe pozycje i wynik PSI mają na wysokim poziomie, ale konkurencja „depcze im po piętach” i obawiają się o spadek pozycji nawet o jedno „oczko”.
Skup się na najważniejszych podstronach serwisu
Szablony stron internetowych obejmują różne widoki dostosowane do danego typu i celu podstrony. Galeria przeważnie będzie się dłużej ładować niż regulamin. Z racji tych różnic powinieneś testować i optymalizować nie tylko stronę główną, ale także najważniejsze podstrony.
Najczęściej są to:
- strony produktowe — to na nich dochodzi do najważniejszej decyzji o zakupie,
- strony kategorii – to właśnie one zatrzymują użytkownika poprzez prezentację oferty,
- landing page – pierwsze treści wpływają na zatrzymanie użytkownika na stronie,
- strony poradnikowe – o wartości dodanej, które mogą zatrzymać użytkownika chwytliwym Call To Action,
- strony kontaktowe, pozyskujące leady – to one są ostatecznym narzędziem pozyskania potencjalnego klienta.
Strona stronie nie równa. Unikalne treści na podstronach są często wdrażane ręcznie poprzez edytor tekstowy, dlatego powinieneś skupić się również na wybranych najważniejszych dla Ciebie adresach URL.
Zdecydowanie warto wspomóc się narzędziem, które wyświetli Ci listę podstron generujących największy ruch lub o największej widoczności. Jeżeli wykorzystasz w tym celu Google Analytics, możesz również wziąć pod uwagę podstrony, które posiadają największy średni współczynnik odrzuceń.
Oczywiście innymi aspektami wyboru/kolejności prac powinna być też wysokość marży na dane produkty lub cel biznesowy Twojej strony.
Poprawa User Experience
Zasadniczym celem User Experience (UX) jest poprawa satysfakcji użytkownika z kontaktu ze stroną internetową, sklepem czy aplikacją. Jeden z kluczowych elementów UX to wydajna strona pod kątem PSI i poszczególnych metryk Web Vitals.
Jeżeli Twoja witryna wolno się ładuje, wyświetla wiele reklam i ma dużą liczbę banerów to bardzo możliwe, że zrazi do siebie użytkowników, którzy już nigdy na nią nie wrócą i zrezygnują z zakupów.
Elementy, które wpływają na wydajność front-endu mogą mieć ogromny wpływ nie tylko na pozycję strony w wynikach wyszukiwania, ale również na docelową konwersję, wizerunek firmy oraz opinie użytkowników.
Optymalizacja strony pod wynik PageSpeed Insight
Przy planowaniu optymalizacji serwisu pod kątem wyniku PSI warto sprawdzić, jak prezentuje się bliska konkurencja. Jeżeli Twoja strona będzie wolna i nieintuicyjna, przegra wyścig do TOP 10 nawet z gorzej plasującymi się w Google witrynami, ale przyjaźniejszymi w odbiorze.
Warto przyjąć, że chce się posiadać stronę o co najmniej 15-20% szybszą od konkurencji. Oczywiście idealny cel to założenie optymalizacji do wyniku 90-100, jednak przy obecnych, często mocno obładowanych zasobami, serwisach może się okazać, że uzyskanie takiego wyniku będzie wymagać wiele czasu, wysiłku i przede wszystkim usunięcia kilku funkcji oraz wtyczek ze strony.
Pamiętaj, że nie musisz osiągnąć maksymalnego efektu, aby zgarniać najwięcej ruchu z ważnych dla Ciebie fraz i wygrywać z konkurencją. Zachowaj złoty środek między nakładami pracy i czasu poświęconymi na optymalizację a zwiększeniem ruchu i konwersji na podstawie nowych czynników rankingowych Google.
Optymalizacja pod kątem urządzeń mobilnych
Od kilku dobrych lat większość ruchu w internecie zdominowały urządzenia mobilne. Już w 2016 roku zgodnie z raportem StatCounter desktopy odpowiadały za 48,7 proc. ruchu internetowego na świecie, a urządzenia mobilne za 51,3 proc.
Trudno się temu dziwić – urządzenia mobilne, takie jak smartfony czy tablety, zmieniają świat. Mamy je zawsze przy sobie, są obecne nawet w lodówkach czy samochodach. Liczba smartfonów znacząco rośnie na tle liczby komputerów, dlatego dostosowanie strony pod kątem urządzeń mobilnych to Twój obowiązek – jeżeli chcesz mieć jakiekolwiek szanse na wygranie z konkurencją.
PageSpeed Insight prezentuje wyniki z wykonanych testów dla komputerów stacjonarnych i urządzeń mobilnych. Zakładając, że posiadasz responsywną i dostosowaną do mobile stronę, od razu przejdź do zakładki dla urządzeń mobilnych, ponieważ to na niej zapewne najwięcej zyskasz. Google coraz więcej stron ocenia już właśnie przez pryzmat tej wersji (Mobile First Index).
Dodatkowo często okazuje się, że to właśnie na urządzeniach mobilnych wyniki testów są gorsze. Ponadto optymalizując elementy na mobile’u, przy okazji poprawiasz wynik dla komputerów stacjonarnych.
W Stanach Zjednoczonych aż 94% użytkowników smartfonów wyszukuje lokalnych informacji przy pomocy swoich telefonów. Z kolei 77% wszystkich wyszukiwań z urządzeń mobilnych ma miejsce w domach lub w pracy, gdzie użytkownicy posiadają jeszcze zwykłe komputery stacjonarne czy laptopy.1
Optymalizacja obszaru Above The Fold
Na początek małe przypomnienie. Pojęcie „Above The Fold” (ATF) oznacza pierwszy obszar strony internetowej, który jest widoczny zaraz po rozpoczęciu ładowania witryny. Pole ATF różni się oczywiście w zależności od rozdzielczości ekranu. Sekcja widoczna poniżej linii załamania jest oznaczana terminem „Below the Fold” (BTF).
Trudno się temu dziwić – urządzenia mobilne, takie jak smartfony czy tablety, zmieniają świat. Mamy je zawsze przy sobie, są obecne nawet w lodówkach czy samochodach. Liczba smartfonów znacząco rośnie na tle liczby komputerów, dlatego dostosowanie strony pod kątem urządzeń mobilnych to Twój obowiązek – jeżeli chcesz mieć jakiekolwiek szanse na wygranie z konkurencją.
Google prawie 10 lat temu zaczęło uwzględniać w swoich algorytmach układ całej strony internetowej oraz ilość treści i informacji, które wyświetlają się w obszarze ATF (to m.in. dlatego Specjalista SEO zawsze zaleca wdrożenie treści jak najwyżej na stronie).
Wiązało się to z tym, że Google chciało wyjść naprzeciw użytkownikom, którzy po wejściu na witrynę mieli problem ze znalezieniem informacji, które ich interesują. Dlatego Google ocenia gorzej serwisy, które w obszarze ATF są przeładowane banerami i reklamami, a kluczowe dla użytkownika treści wymagają poszukiwania ich niżej.
Testując wydajność serwisu oraz poszczególne metryki, w pierwszej kolejności powinieneś uwzględnić obszar ATF i wobec niego planować zmiany. Dąż do jak najszybszego załadowania się tego obszaru i wszystkich jego elementów, aby użytkownik jeszcze w trakcie ładowania się strony mógł zapoznać się z głównymi informacjami na witrynie.
Wszystkie zasoby, które odpowiedzialne są za wyświetlanie się obszaru ATF powinny mieć pierwszeństwo i wysoki priorytet, aby jego renderowanie trwało jak najkrócej.
Dla optymalnego załadowania się górnej części strony powinieneś załadować na początku tylko tyle plików, ile jest niezbędnych do pełnego wyrenderowania się jej elementów oraz w miarę możliwości korzystać z jak najlżejszych plików (możesz je konwertować).
Aby dodatkowo skrócić czas, warto zrezygnować z ładowania zasobów z zewnętrznych źródeł.
Pozostała zawartość witryny, która nie jest widoczna od razu (Below the Fold) powinna być ładowana później lub doładowywana w tle asynchronicznie.
Badania wykonane przez Jakoba Nielsena wskazują na to, iż 77% odwiedzających stronę użytkowników nie przewija jej w dół1 – czyli widz zatrzymuje się jedynie na obszarze ATF. Mamy zatem dosłownie tylko kilka sekund, aby 77% odwiedzających zatrzymać tym, co wyświetlimy w obszarze Above The Fold. Każdy ułamek sekundy dłuższego oglądania naszej witryny zwiększa szansę na pozostanie na niej. Dlatego tak ważne jest optymalizowanie tej przestrzeni pod kątem wydajności i użyteczności.