Metryki Core Web Vitals
Google stawia kolejny ważny krok w kierunku dbania o wrażenia użytkownika stron internetowych, dodając nowe wskaźniki Core Web Vitals. Metryki te mają za zadanie przedstawiać liczbowo, w jakim stopniu dana strona jest wygodna w użytkowaniu.
W ocenie witryny, kluczowe są takie aspekty, jak:
- czas wczytywania strony (ktoś pamięta jeszcze czasy modemów 56kb/s? To byłby dopiero ranking!), a dokładnie: czas ładowania się poszczególnych elementów i odpowiedź serwera,
- interaktywność, czyli w którym momencie ładowania strony można już na niej pracować,
- przesunięcie układu, czyli np. jak szybko uda się złapać uciekający krzyżyk przy reklamie :)
Algorytm wyposażony w nowe czynniki ma przefiltrować biliony stron internetowych, pozostawiając na górze wyszukiwarki tylko te, które poszły z duchem czasu i ułatwiają życie użytkownikom.
Google zapowiadało aktualizację już od 2020 roku, jednak zwlekało z jej wdrożeniem. Aktualizacja wyznaczona jest na rok 2021.1
Widać także wyraźny zwrot w stronę użytkowników urządzeń mobilnych, gdyż to właśnie na nich głównie ma opierać się ocena serwisów. Wraz z tymi zmianami Google wymusza na administratorach stron zmniejszanie zasobów przesyłanych w sieci, co ma niewątpliwie same zalety — i to nie tylko dla SEO.
Niniejszy artykuł skupia się na technicznych aspektach wprowadzonych zmian oraz wskazuje gotowe rozwiązania na to, jak przygotować stronę na hucznie zapowiadaną przez Google rewolucję.
Od czego zacząć?
Przede wszystkim: sprawdź, czy rzeczywiście aktualizacja dotyczy Twojej strony.
W obecnych czasach wiele szablonów jest tworzonych już z myślą o wydajnym front-endzie i witryna od początku może być lekka, wydajna i intuicyjna. Weryfikacja w narzędziu takim jak PageSpeed Insights potwierdzi słuszność dalszych zmian lub je wykluczy.
Oczywiście rzadko zdarza się, aby strona miała najwyższe możliwe wskaźniki w każdym testowanym przypadku. Dlatego ten artykuł może być przydatny również dla tych, którzy ścigają się z konkurencją o każdy procent lepszej wydajności front-endu.
Weryfikacja strony w narzędziu PageSpeed Insights
Zacznij od sprawdzenia strony w narzędziu PageSpeed Insights.
Są w nim widoczne dwie zakładki: „Na komórki” oraz „Na komputery”. Bazując na:
- rekomendacjach Google,
- statystykach ilości ruchu mobilnego w sieci,
- przeważającej liczbie stron z włączonym “Mobile-first indexing”,
- oraz zakładając, że Twoja strona ma prawidłowo zdefiniowane przekierowania na wersję mobilną lub po prostu jest responsywna
– powinieneś największą uwagę poświęcić zakładce “Na komórki”.

Następnie pojawi się trójkolorowa skala wyświetlająca średni ważony wynik wydajności, oparty o narzędzie Lighthouse.
Polskie tłumaczenie oprogramowania Lighthouse jako „Latarnia morska” nie jest błędem, ponieważ taki właściwie był zamysł twórców tego rozszerzenia. ”Latarnia morska” ma oświetlać drogę statkom, jakimi są w tej analogii strony internetowe, aby nie uderzyły w skały i bezpiecznie dotarły do portu.
Wydajność strony jest przedstawiona w punktacji od 0 do 100 i podzielona na trzy kolorowe obszary. Kolor zielony w zakresie 90-100 wskazuje, że strona spełnia podstawowe wskaźniki internetowe.

Zielony wynik powinien ucieszyć każdego i on powinien być Twoim celem. Niegdyś był to wynik stricte prędkości ładowania się strony, obecnie jest sumą wag przypisanych poszczególnych metrykom.
Google pod adresem https://googlechrome.github.io/lighthouse/scorecalc/ udostępnił kalkulator wag przypisanych do poszczególnych metryk, które sumarycznie korelują ze sobą i wpływają na finalny wynik.

Po chwili zabawy suwakami możesz przewidzieć, o ile poprawa danej metryki wpływa na ogólny wynik PSI. Jak widać, największa waga jest przypisana do metryk LCP i TBT, a najmniejsza do CLS, jednak wszystkie one są od siebie zależne i jedne wpływają na drugie.
O czym powinieneś pamiętać testując stronę w PageSpeed Insights?
Przede wszystkim:
- Narzędzie testuje stronę w laboratoryjnych warunkach, wyciągając dane syntetyczne, które często mocno odstają od wydajności rzeczywistego sprzętu i prędkości połączenia internetowego użytkowników.
- Ogólny wynik to suma różnych metryk, których nie wszystkie elementy muszą być spełnione, aby strona pozostawiała dobre wrażenie na użytkowniku.
- Często testowana strona główna nie jest tą, na którą użytkownicy zwykle trafiają.
- Zdarza się, że strona główna nie posiada tak dużej liczby zasobów, jak pozostałe podstrony i wypada znacznie lepiej w wynikach testu.
- Wynik w PSI nie jest wynikiem uzyskanym „na żywo”. Wpisany adres URL jest wyszukiwany w specjalnym raporcie użytkowników przeglądarki Google Chrome na temat wybranego adresu „Chrome User Experience Report”3 i zwracany jest jego uśredniony widok z danego okresu (o czym Google też Cię informuje):

- Zbierane wyniki mogą nie wychwycić „wąskich gardeł” (czasami też losowych) występujących w świecie rzeczywistym.
Weryfikacja strony w narzędziu Google Search Console
Kolejnym narzędziem, któremu warto się przyjrzeć, jest znane już od dawna Google Search Console (kiedyś Google Webmaster Tools).
Ciebie zainteresować powinna przede wszystkim zakładka „Eksperymenty i personalizacja” -> „Podstawowe wskaźniki internetowe”.
Do dyspozycji masz raport dla urządzeń mobilnych oraz na komputer. Podobnie jak PSI, narzędzie pobiera dane od anonimowych rzeczywistych użytkowników, którzy odwiedzają Twoją stronę.
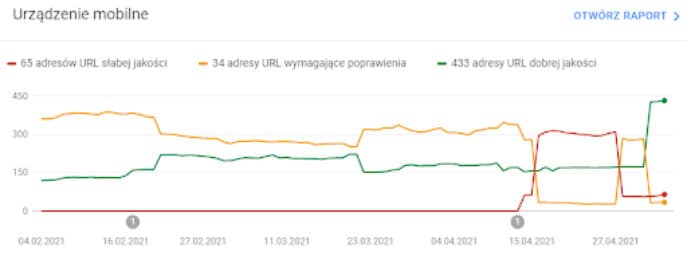
Na wykresie możesz zaobserwować, ile stron było zdiagnozowanych w danym dniu jako te o dobrej i złej jakości.

Po wejściu w szczegóły (przycisk „Otwórz raport” nad wykresem) otrzymasz listę konkretnych adresów URL wraz z informacją, jaki wskaźnik jest do poprawy.
Wykres ten wskaże Ci obszary serwisu, które mogą mieć problemy z wydajnością oraz czas, w którym pojawia się dany problem.
Warto porównywać wskazywane podstrony z mniejszą wydajnością do ich współczynnika odrzuceń w Google Analytics. Jak podaje Google na bazie studiów przypadków (https://wpostats.com/), spadek szybkości strony z 1 do 3 sekund może zwiększyć współczynnik odrzuceń aż o 32%, a 6-sekundowe wczytywanie strony zwiększa go aż o 106%!
Chrome DevTools
Jeżeli masz nową stronę, która nie posiada jeszcze naturalnego ruchu użytkowników, wówczas w Google Search Console nie będziesz miał żadnych danych, a PageSpeed Insights pokaże Ci tylko laboratoryjne wyniki prędkości witryny. Pojawi Ci się wówczas taki komunikat:

Wówczas możesz czekać na ruch użytkowników albo samodzielnie „zasymulować” odwiedziny i nieco zmienić warunki, w jakich przeprowadzisz test. Tutaj z pomocą przychodzi zestaw narzędzi dla web developerów Chrome DevTools, które wbudowane są w przeglądarkę Google Chrome.

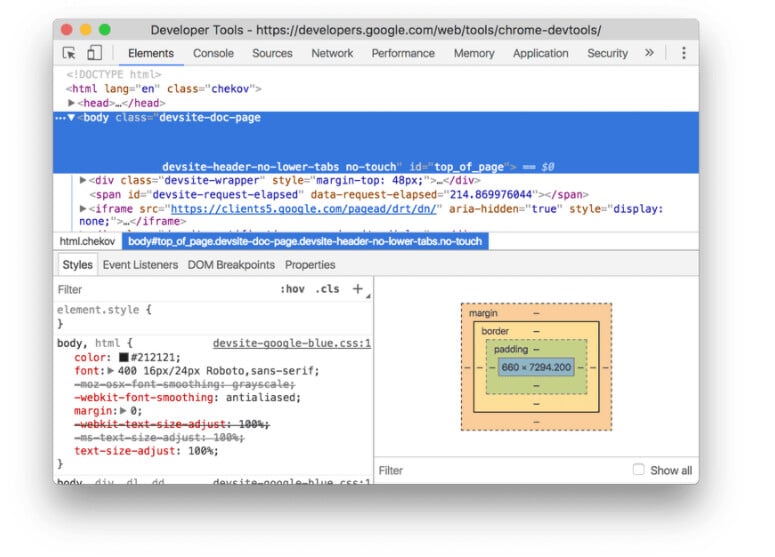
Narzędzie DevTools to istny kombajn dla webmasterów i programistów. Za jego pomocą możesz m.in.:
- przeglądać kod źródłowy strony, kod JS, CSS i wdrażać w nich zmiany i obserwować efekty w czasie rzeczywistym,
- modyfikować efekty animacji CSS i JS,
- przeglądać, wyszukiwać i edytować powiązania węzłów w strukturze drzewa DOM,
- rejestrować błędy i komunikaty JavaScript, uruchamiać skrypty na stronie oraz debugowanie kodu,
- znaleźć nieużywane fragmentu kodów JS i CSS,
- sprawdzić aktywność sieci i odpowiedzi serwera HTTP,
- zarządzać plikami cookies strony, pamięcią lokalną, pamięcią sesji oraz pamięcią podręczną (np. zasymulować nowego użytkownika poprzez wyłączenie jej),
- symulować wybrane urządzenie mobilne, user agenta, lokalizację, prędkość połączenia z internetem, orientację urządzenia, moc obliczeniową CPU,
- wykonać audyt prędkości serwisu i metryk Web Vitals na bazie narzędzia „Lighthouse”,
- przechwytywać zrzuty ekranu strony podczas ładowania i następnie je analizować,
- analizować czas uruchamiania na osi czasu poszczególnych zasobów,
- zweryfikować certyfikat SSL.
Chrome DevTools to nieco bardziej rozbudowane narzędzie niż PSI. Możesz z niego wyciągnąć już na starcie wiele cennych danych, ponieważ oprócz informacji „Performance” znajdziesz tam sporą liczbę komunikatów dot. błędów i możliwości optymalizacji strony pod kątem dobrych praktyk, dostępności strony i aspektów stricte SEO.
Wszystkie informacje powinieneś jednak traktować jako wskazówki, a nie zalecenia. Samodzielnie zweryfikuj, czy rzeczywiście problem może dotyczyć Twojej strony. Nie oznacza to jednak, że możesz bagatelizować wyniki. Na pewno warto przejrzeć wszystkie, nawet najdrobniejsze rekomendacje i poprawić błędy, które wskaże narzędzie.
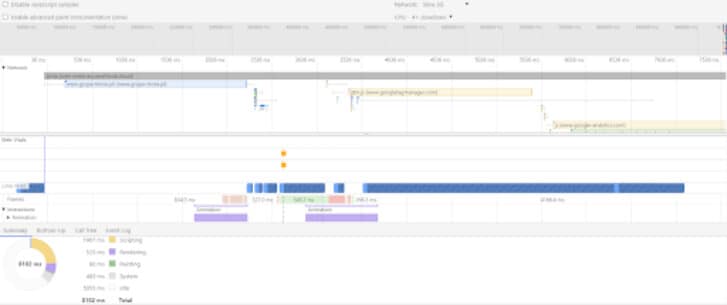
Kolejną zakładką do analizy metryk strony jest „Performance” i uruchomienie symulacji (ikona powracającej strzałki). Zakładka przedstawi na osi zestawienie, ile czasu zajmował każdy z etapów ładowania strony. Dla zmiany warunków możesz w niej ustawić odpowiednią prędkość połączenia, spowolnienie procesora oraz sprawdzić, jak przy gorszych warunkach wypada Twoja strona.

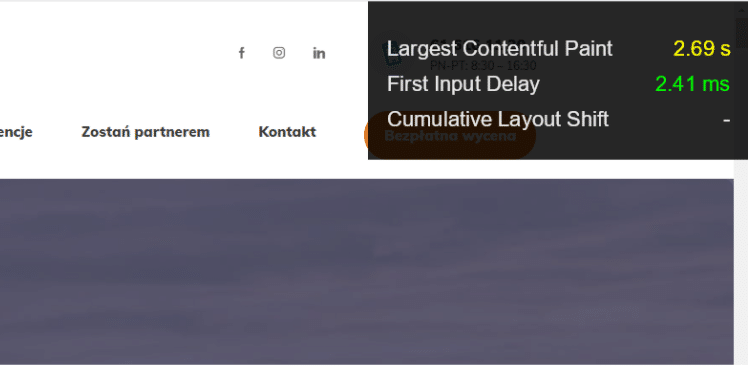
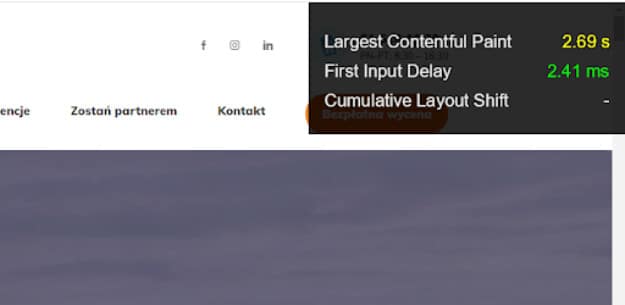
Poniżej warto w zakładce „Rendering” zaznaczyć opcję „Core Web Vitals”, która wyświetli w prawym górnym rogu ekranu trzy główne metryki i ich wartości dla testowanego środowiska.


Google wypuściło zaktualizowaną w 2021 roku wtyczkę do przeglądarki Google Chrome o nazwie (a jakże inaczej) Web Vitals, która analogicznie jak Chrome DevTools wyświetla w prawym górnym rogu główne metryki CVW. Wtyczkę możesz zainstalować z poniższego adresu:
https://chrome.google.com/webstore/detail/web-vitals ahfhijdlegdabablpippeagghigmibma
Tego typu wtyczek powstało całkiem sporo i oczywiście warto z nich skorzystać (zwłaszcza przy ich optymalizacji), dzięki czemu można zawsze dane wartości mieć na pierwszym planie.
WebPageTest
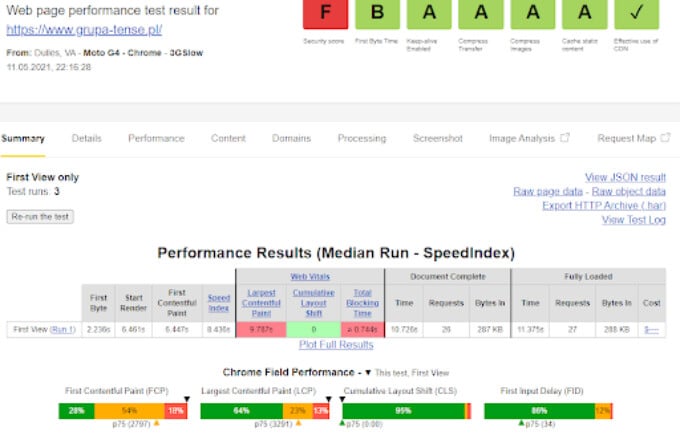
Inne ciekawe i nieco prostsze w obsłudze narzędzie, które może Ci pomóc wykonać testy syntetyczne szybkości strony.

Po ustawieniu zmiennych, w jakich ma być wykonany test (lokalizacja, przeglądarka, połączenie, rozdzielczość, liczba testów) i innych opcji, narzędzie wykona testy i przedstawi pełne wyniki podobne do tych na przedstawionym powyżej zrzucie ekranu.
W pozostałych zakładkach masz do dyspozycji m.in.:
-
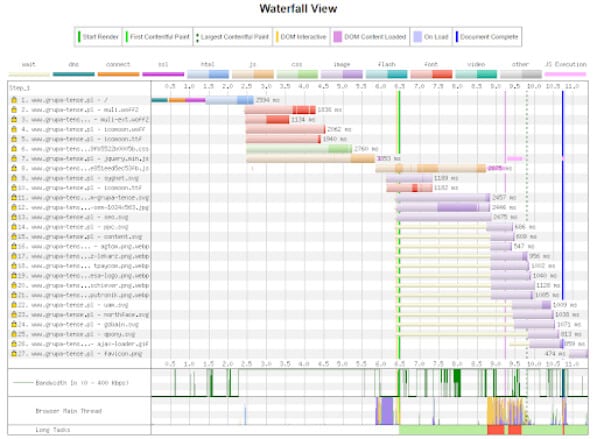
Details
Szczegóły wszystkich metryk oraz tzw. widok „Waterfall” z bardzo czytelnym rozkładem oczekiwania, łączenia się z serwerem DNS, SSL, ładowania HTML oraz zasobów i wykonywania skryptów.

-
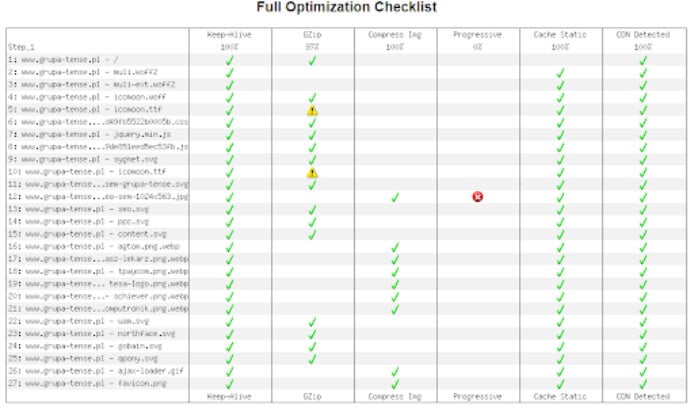
Performance
Zakładka wyświetla wygenerowaną „checklistę” wszystkich zasobów, które wymagają poprawy oraz tych, które są prawidłowo zoptymalizowane pod kątem kompresji, używania CDN czy pamięci podręcznej.

-
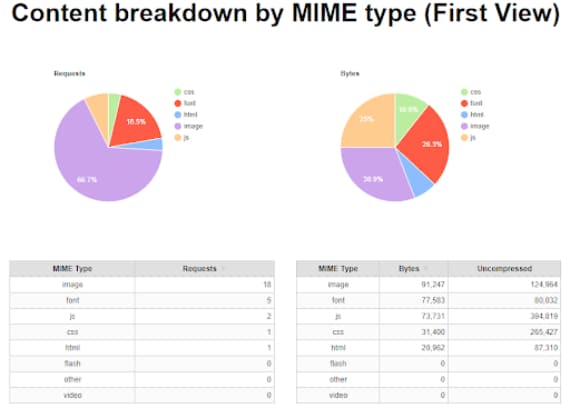
Content
Znajdziesz tu kołowy wykres i przedstawienie tabelaryczne wszystkich typów zasobów, które są ładowane na Twojej stronie, wraz z rozpisaniem liczby „requestów” oraz liczby bajtów. Dzięki temu w bardzo szybki sposób zdignozujesz, co na Twojej stronie jest najbardziej „zasobożerne”.

-
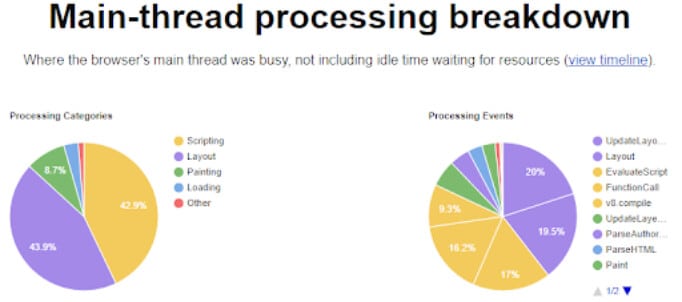
Processing
Zakładka wyświetla w kołowych wykresach, ile procent czasu zajmuje dany proces, czyli inaczej mówiąc: kiedy główny wątek przeglądarki był najdłużej zajęty:

Narzędzie WebPageTest umożliwia również nagranie klatki ładowania się strony, dzięki czemu możesz w zwolnionym tempie:
- obejrzeć elementy pojawiające się jako pierwsze,
- sprawdzić, które z nich się zmieniają i po jakim czasie,
- obejrzeć przesuwające się elementy.

Podstawowe Wskaźniki Web Vitals
Wiedząc już, jak działa ogólny wynik narzędzia PSI, skąd się bierze oraz jakie masz możliwości testowania witryny, możesz przyjrzeć się poszczególnym metrykom, które wpływają na wydajny front-end.
Mowa tutaj o kluczowych metrykach Core Web Vitals. Są one wskaźnikami Web Vitals, mającymi na celu ujednolicenie wszystkich sygnałów, które opisują wrażenia użytkowników.
„Czas to pieniądz, a pieniądz to więcej niż czas”, pisał amerykański poeta Edgar Allan Poe. I zwłaszcza w kontekście ładowania się strony, trudno się z tym nie zgodzić. W obecnych czasach jesteśmy przyzwyczajeni, że wszystko jest dostępne od zaraz i czekanie na otwarcie strony, buforowanie czy ładowanie elementów w serwisie wzbudza irytację.
Często tak naprawdę to już milisekundy mogą zaważyć na pierwszych wrażeniach użytkownika podczas ładowania się strony, a każda kolejna sekunda opóźnienia realnie wpływa na utratę potencjalnych klientów.
Google wyciąga pomocną dłoń w stronę użytkowników, stawiając jako główny wspólny mianownik swoich metryk właśnie czas – to on odgrywa najważniejszą rolę w ocenie jakości strony według nowego algorytmu.
Google zdążyło nas przez wiele lat przyzwyczaić do ciągłych zmian. Dla obecnego zestawu trzech aspektów (LCP, FID, CLS) również zapowiada zmiany. W wyniku testu Lighthouse mamy większą liczbę wskaźników, co też może wskazywać na kierunek doskonalenia algorytmów Google – zapewne będą oceniały każdy serwis właśnie na ich podstawie. Metryki Web Vitals możemy podzielić na dwie grupy, które są mocno zależne od siebie. Każda z niżej wymienionych metryk oddziałuje na każdą inną, dlatego przy ich optymalizacji nie powinniśmy żadnej pomijać.
Core Web Vitals
Główne wskaźniki CVW określają wydajność ładowania strony, stopień jej interaktywności oraz postrzegalną stabilność. Podawane są w formie wartości czasu.
Mowa o:
- LCP (Largest Contentful Paint),
- FID (First Input Delay),
- CLS (Cumulative Layout Shift).
Inne metryki Web Vitals
Oprócz głównych metryk Core Web Vitals można wymienić dodatkowe, które są równie ważne, jednak określają nieco inne wartości dotyczące konkretnych danych technicznych/statystycznych, a nie postrzegalności doświadczenia, jak w przypadku CVW.
Są to:
- FCP (First Contentful Paint),
- TTFB (Time to First Byte),
- TTI (Time to Interactive),
- TBT (Total Blocking Time).
Pozostałe czynniki rankingowe
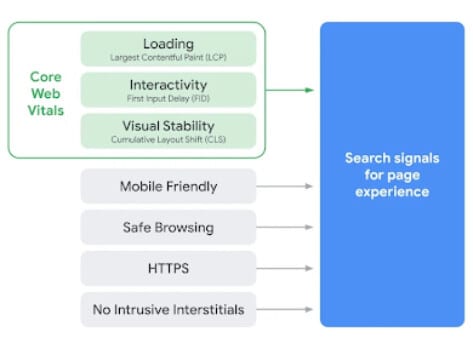
Doświadczenia użytkownika danej strony nie opierają się jedynie na metrykach Web Vitals. Google w swoich wytycznych4 zobrazowało, jakie sygnały wpływają na doświadczenia z korzystania ze strony, uwzględniając nowe czynniki rankingowe:

-
Mobile friendly – dostosowanie strony do urządzeń mobilnych,
-
Safe browsing – dbanie o bezpieczeństwo użytkowników (wirusy, phishing, strony wprowadzające w błąd, etc.),
-
HTTPS – służące do przesyłania danych za pomocą szyfrowanego protokołu HTTPS,
-
No Intrusive Interstitials – brak natrętnych reklam, które zasłaniają cały ekran urządzenia.
Podsumowanie
Do optymalizacji strony pod kątem Core Web Vitals powinieneś podchodzić w sposób holistyczny, czyli nie skupiać się wyłącznie na CVW, ale na ogólnym wydajnym front-endzie, na który składa się o wiele więcej metryk, które wymienione zostały w tym artykule.
Dzięki temu poprawisz nie tylko wyniki w PageSpeed Insight, ale znacznie wpłyniesz na wydajność strony oraz jej UX.
Przedstawione w tym artykule zostały różne techniki oraz zbiór dobrych praktyk do stosowania na każdej stronie. Jednak każda zmiana, zanim zostanie wdrożona, wymaga analizy problemu.
Niczego nie powinieneś robić w ciemno. Wspólnym mianownikiem wielu zmian jest na pewno:
- TTFB, gdyż od tej metryki wszystko się zaczyna,
- obszar Above The Fold, który jest najważniejszy,
- kolejność ładowania i odpowiednia priorytetyzacja zasobów,
- jak najmniejsze pliki,
- pozbycie się zbędnych danych,
- testy i proces zmian, który musi przyświecać nam przy każdej wprowadzanej zmianie na stronie.
Wprowadzane zmiany powinieneś wykonywać etapami i testować ich wpływ na stronę. Czasami wprowadzając dwie ważne zmiany, nie osiągniesz lepszych efektów bez wdrożenia trzeciej. Co też pokazuje, jak mocno skorelowane są ze sobą wszystkie metryki Web Vitals.
Przechodząc przez cały proces optymalizacji opisany w tym artykule i nie skupiając się bezpośrednio na matrycach CVW, jesteś w stanie osiągnąć znacznie więcej, niż tylko dobre czasy w PSI i CVW i ogólnie wydajny front-end. Możesz także pozostawić użytkownikom dobre wrażenia z korzystania ze strony, czego wszystkim serdecznie życzymy!
- https://developers.google.com/search/blog/2021/04/more-details-page-experience
- https://developers.google.com/search/blog/2018/02/seo-audit-category-in-lighthouse
- https://developers.google.com/web/tools/chrome-user-experience-report
- https://developers.google.com/search/blog/2020/11/timing-for-page-experience






