RWD (Responsive Web Design) – dlaczego responsywna strona jest lepsza od mobilnej

Z roku na rok wzrasta znaczenie ruchu internetowego z urządzeń mobilnych. Od czasu, gdy w 2016 roku po raz pierwszy liczba użytkowników przeglądających sieć na smartfonach i tabletach była wyższa niż odsetek osób korzystających z komputerów, przewaga mobile nad desktopem sukcesywnie rośnie (www.gs.statcounter.com). Dlatego jeśli planujesz stworzenie nowej strony www, bloga lub e-sklepu, musisz zadbać o użytkowników mniejszych ekranów. Do wyboru masz dwie opcje: stronę mobilną lub responsywną. Sprawdź, dlaczego warto wybrać ten drugi wariant.
Czym jest wersja mobilna strony internetowej
Mobilne strony internetowe apogeum swojej popularności przeżywały kilka lat temu, w dobie słabo rozwiniętych sieci bezprzewodowych, niewielkich ekranów i wolnych smartfonów. To po prostu mocno uproszczone, pozbawione wydłużających wczytywanie i zużywających dane elementów wersje „głównych” stron, oferujące jedynie ich podstawowe funkcjonalności.
Z technicznego punktu widzenia witryna mobilna to twór niezależny od serwisu desktopowego, posiadający własny kod, system zarządzania treścią, strukturę oraz domenę lub subdomenę. Przykładowo, jeśli adres desktopowej strony brzmi: nazwastrony.pl, to jej mobilna wersja może być dostępna pod linkami: m.nazwastrony.pl lub nazwastrony.pl/mobile.
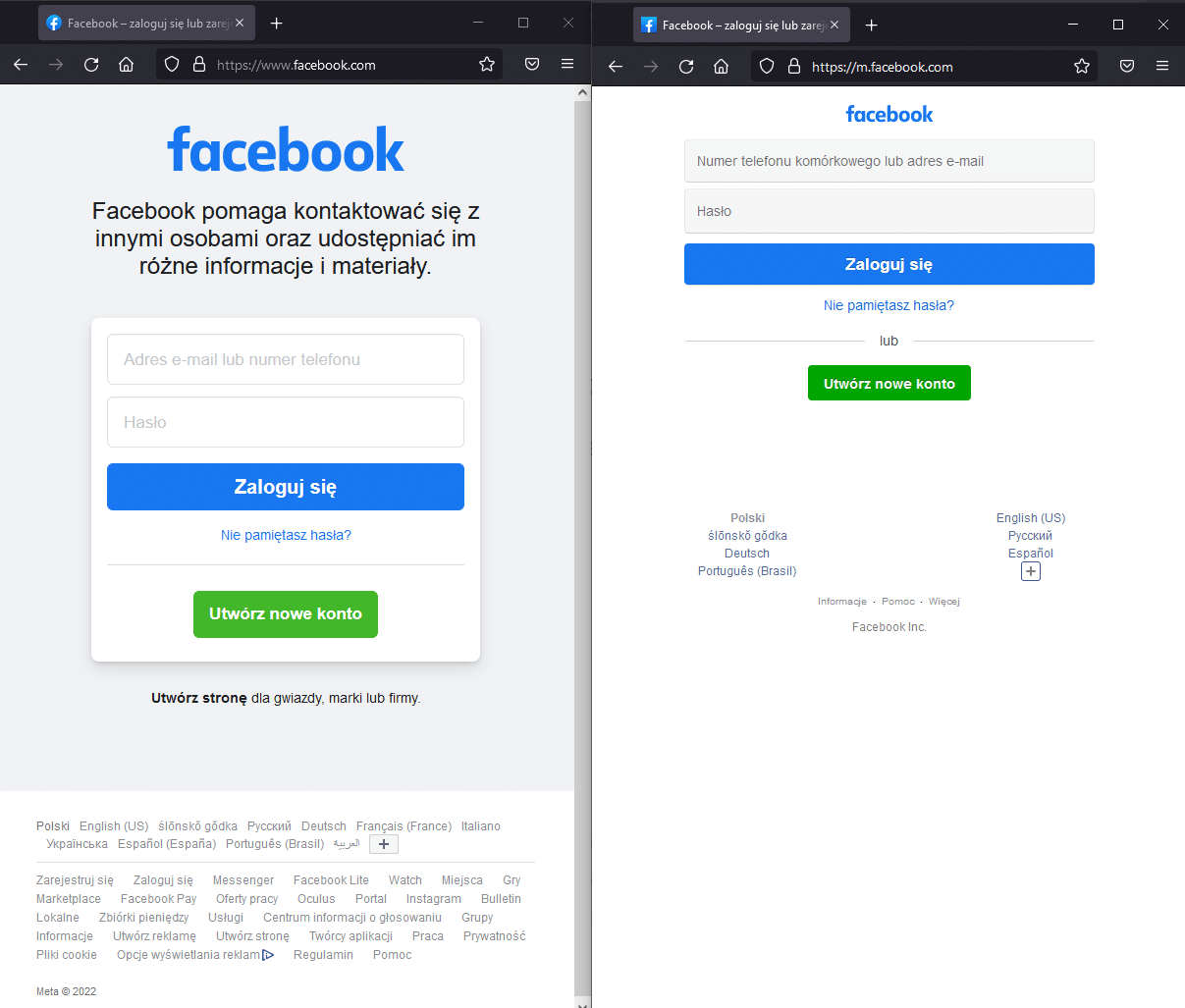
Wersje mobilne strony są nadal wykorzystywane przez portale, na których zastosowanie wersji responsywnej nie byłoby wystarczająco efektywne. Przykładem takiego rozwiązania jest Facebook. Wersja główna serwisu jest w pełni responsywna, jednak nadal w subdomenie m.facebook.com jest dostępna lekka wersja mobilna, do której domyślnie kierowany jest ruch z urządzeń przenośnych.
Czym charakteryzują się responsywne strony www
Współczesną alternatywą dla stron mobilnych, znacznie lepiej odpowiadającą zmieniającym się potrzebom użytkowników, jak również możliwościom nowoczesnych urządzeń, są strony projektowane w technologii RWD (Responsive Web Design). Ich podstawową zaletą jest możliwość wygodnego przeglądania na wszelkiego rodzaju urządzeniach:
- komputerach stacjonarnych,
- laptopach,
- telewizorach z funkcją Smart TV,
- smartfonach,
- tabletach.
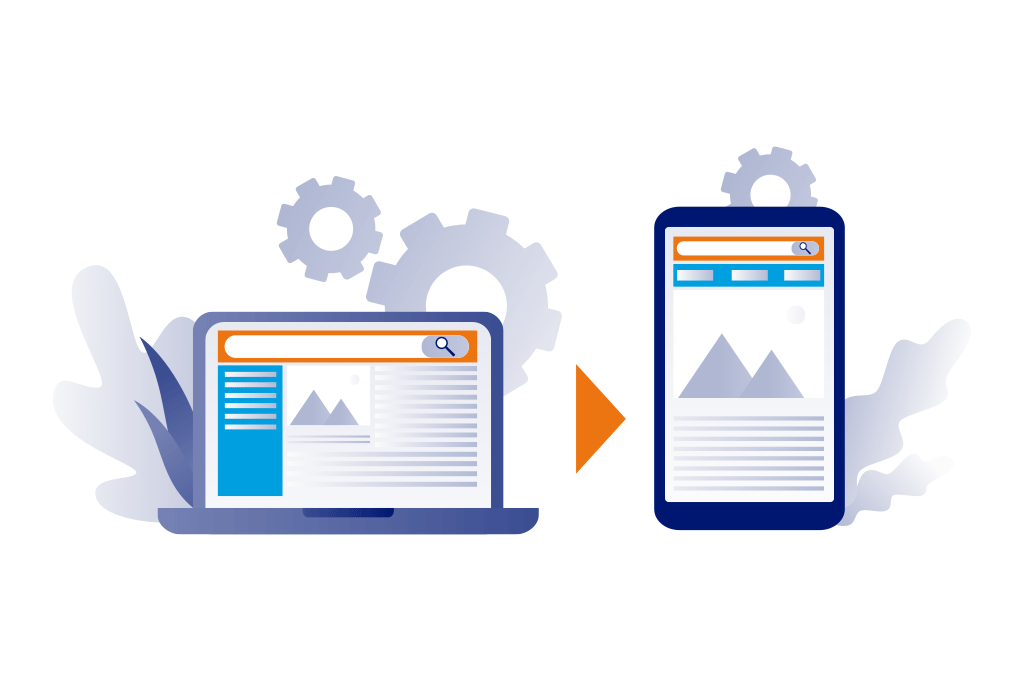
Strona responsywna automatycznie dostosowuje swoją zawartość do wymiarów ekranu, niezależnie od tego, z jakiego urządzenia oraz rodzaju przeglądarki korzysta użytkownik. Jednocześnie jest to ta sama witryna, którą internauta widzi na ekranie komputera, oparta o ten sam kod oraz strukturę, ma też jeden adres www.
Co ważne z punktu widzenia pozycjonowania, witryny wykonane w technologii RWD są obecnie intensywnie promowane przez Google przy ustalaniu kolejności wyników wyszukiwania. Dowodem na to jest oczywiście wprowadzenie Mobile First Index, czyli odwróconego indeksowania, uwzględniającego przede wszystkim optymalizację witryny pod kątem smartfonów i tabletów, a nie komputerów.
Strona mobilna vs RWD: porównanie funkcjonalności
Wiesz już, czym jest strona mobilna, a czym responsywna. Po przeczytaniu powyższych akapitów z pewnością masz też świadomość, że zamienne używanie tych terminów w odniesieniu do tej samej witryny jest błędem. Zastanawiasz się, jak każda z nich wypada pod kątem funkcjonalności, preferencji użytkowników i która opcja będzie lepsza w Twoim przypadku? Poniżej znajdziesz porównanie witryny RWD oraz strony mobilnej pod kątem najważniejszych czynników.
Osiągnij pierwsze miejsca w wynikach wyszukiwania – inwestuj w pozycjonowanie sklepów online!
Design strony
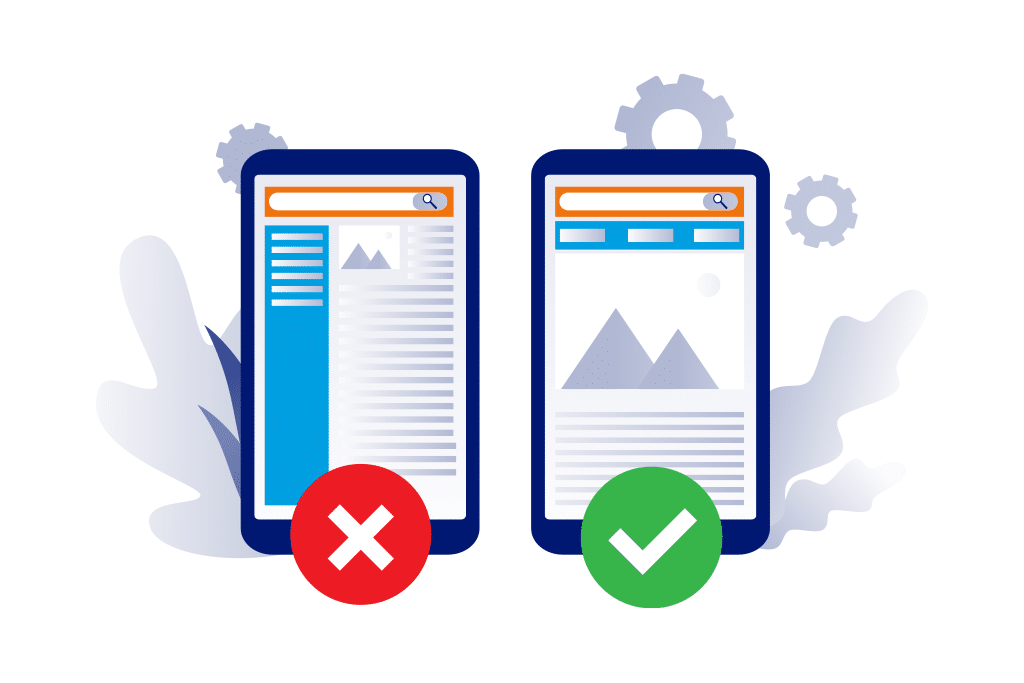
Serwis wykonany w technologii RWD jest znacznie bardziej uniwersalny, dlatego prawidłowo wyświetla się na wszystkich urządzeniach. Mobilna strona będzie odpowiednio prezentowała się jedynie na smartfonie lub tablecie.
Szybkość ładowania
Choć strony mobilne zostały pomyślane jako „lżejsze” i szybciej wyczytujące się wersje serwisów desktopowych, odpowiednia optymalizacja witryny responsywnej również jej zapewnia bardzo szybkie ładowanie.
Funkcjonalność dla użytkowników
Strona responsywna oferuje pełną użyteczność oraz zgodność ze standardami UX na wszystkich ekranach, dzięki czemu jest znacznie bardziej funkcjonalna od wersji mobilnej.
Adres www
Wersja mobile korzysta z subdomeny, więc jej adres jest inny niż adres podstawowej wersji serwisu. W przypadku stron tworzonych w technologii RWD nie ma potrzeby korzystania z różnych adresów URL.
Zarządzanie treścią
Witryny mobilna oraz desktopowa tworzone są z reguły z użyciem osobnego CMS-a, co znacznie komplikuje administrowanie witryną. Technologia RWD wykorzystuje tylko jeden system zarządzania treścią.
Analityka internetowa
Posiadanie wersji mobilnej wymaga prowadzenia odrębnych statystyk dla strony mobilnej i desktopowej. W przypadku witryn projektowanych w technologii RWD analityka prowadzona jest dla jednej domeny.
Czas wdrożenia oraz koszty realizacji
Strona mobilna posiada odrębną strukturę oraz nawigację, co może zwiększać koszty projektu. Budowa serwisu responsywnego może natomiast okazać się bardziej pracochłonna, jednak korzyścią jest tu optymalizacja witryny pod kątem różnych urządzeń, ekranów oraz przeglądarek.
Dlaczego RWD to słuszny wybór
Jeśli masz już gotową stronę www i nie chcesz ponosić kolejnego, sporego wydatku, wersja mobilna jawi się jako bardziej opłacalny wybór. Natomiast w każdym innym przypadku znacznie lepszym wyjściem będzie witryna w technologii RWD, która jest nowocześniejsza, bardziej funkcjonalna i dużo łatwiejsza w zarządzaniu. Jednocześnie jej posiadanie znacznie ułatwia budowę widoczności w wynikach wyszukiwania, ponieważ optymalizacja jest przeprowadzana tylko dla jednej wersji strony (czyli responsywnej). Dla porównania strona mobilna wymusza podwójną optymalizację SEO, ponieważ jest to osobny serwis. Trzeba zadbać nawet o odpowiednie otagowanie obu wersji, tak aby poinformować Google o istnieniu odrębnej wersji mobilnej. Błąd w tym zakresie może narazić serwis na spadek widoczności.
Zwiększ swoją widoczność w sieci z naszym profesjonalnym pozycjonowaniem! Przejrzyj nasz cennik pozycjonowania i podejmij decyzję o sukcesie online.
Obserwując rynek, łatwo można dojść do wniosku, że w nieodległej przyszłości strony RWD staną się wymaganym standardem. Warto więc przygotować się na niego już teraz. Potrzebujesz wsparcia? Zleć projekt strony www ekspertom z grupy TENSE i zyskaj nowoczesną, funkcjonalną, w pełni responsywną witrynę internetową.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.























Hello! Mamy 2022, przyznajcie się uczciwie kiedy ostatni raz widzieliście stronę mobilną i czy widzieliście jakąś robioną przez ostatnie kilka lat, która nie była responsywna?
Otóż to! Odseparowane wersje mobilne to dziś zaledwie promil internetu.
Raczej stosuje się je w specyficznych i biznesowo uzasadnionych sytuacjach np. wspomniany w arcie fejsik. Wiem, że jego wersja mobilna też posiada pełną responsywność i jest na siłę tak samo zgodna ze smartfonem i desktopem. Jednak czy jadąc znudzony w pociągu z jedną kreską na mobilnym necie chciałbyś pobierać wersję pełną przeładowaną zasobami, czy jednak jej uproszczoną alternatywę?
Wracając do Twojego pytania, zdarzają się nam nadal pojedyncze zapytania ofertowe na strony z tak przestarzałymi rozwiązaniami jak brak kompatybilności mobilnej, a nawet oddzielna wersja serwisu! W tym artykule odpowiadamy na zawsze zadawane w takiej sytuacji pytanie „Dlaczego RWD lepsze od mobilki?”
Zdaję sobie sprawę, że ten artykuł mógł zostać odebrany jak otwarcie puszki Pandory :D a w toku optymalizacji SEO można obrać kilka dróg i zdecydować się np. na całkowitą blokadę indeksacji tej uproszczonej wersji, na rzecz skupienia się na wersji głównej.
Koniecznie podbij do nas jakbyś był chętny na szerszą dyskusję na takie tematy! Tylko uważaj, gaduła ze mnie, SEO naprawdę mnie nie nudzi :P