Fonty są zbiorami wektorowych liter i symboli, które są rysowane na bazie matematycznych wyrażeń. Dzięki nim można ustalić na stronie dowolny wygląd tekstu i odpowiednio go skalować bez utraty jakości.
Wielkość fontów jest przeważnie taka sama, ponieważ zasada ich działania jest podobna do innych grafik wektorowych. Popularne obecnie formaty fontów to EOT, WOFF, WOFF 2.0 i TTF jednak jak to z formatami bywa, nie są obsługiwane przez wszystkie przeglądarki.
Stosowanie fontów nie powinno pogarszać wydajności front-endu pod warunkiem, że będziesz się trzymać kilku kluczowych zasad. Poniżej znajdziesz dobre praktyki, które umożliwią Ci optymalizację fontów na każdej stronie internetowej.
Fonty z zewnętrznych źródeł
Nie powinno nikogo zdziwić, że analogicznie jak przy pozostałych zasobach, ładowanie fontów z innego źródła niż serwer Twojej strony jest złym pomysłem.
Najpopularniejszym zewnętrznym źródłem jest Google Font. Problemem z korzystania z niego jest nie tylko potrzeba zainicjowania osobnego połączenia i pobranie pliku, ale też wiele innych wewnętrznych odniesień w plikach od Google, które mogą znacząco opóźnić dostarczenie plików fontów na stronę.
Dlatego jeśli nie wykorzystujesz Google Fonts na stronie, warto rozważyć usunięcie go i sprawdzenie, jak wpłynie to na stronę.
Optymalizacja Google Fonts
Jeżeli jednak świadomie chcesz zachować Google Fonts, warto zadbać o ich optymalne ładowanie. Poniżej znajdziesz kilka sprawdzonych metod, które spowodują, że Google Fonts będą bardzo szybkie.
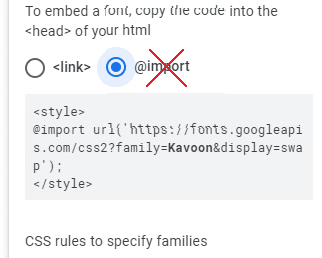
Nie warto ładować fontów w stylach CSS za pomocą “@import”

Ładowanie w ten sposób fontów spowoduje ich znacznie późniejsze załadowanie, ponieważ najpierw wykonają się skrypty parsujące stronę i tworzące drzewo SSOM, a dopiero później będą załadowane fonty. Fonty dodaje się za pomocą elementu <link>.
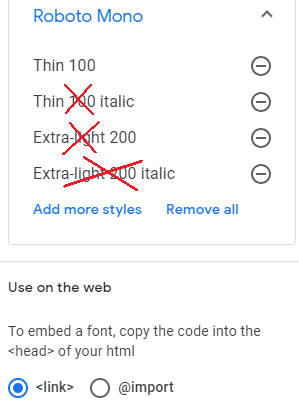
Wybierz tylko te style, które są potrzebne
Google Fonts umożliwia pobranie wielu stylów wybranego fontu. Jeżeli jesteś zdecydowany na jeden z nich, pobierz tylko ten.

Jeden element <link>
Jeżeli na stronę będziesz chciał dodać więcej stylów lub fontów w późniejszym czasie, powinniśmy zaktualizować obecne źródło w elemencie <link> zamiast dodawania kolejnego.
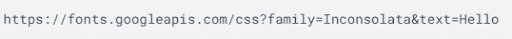
Użycie dodatkowego “subsettingu” dla wybranych znaków
Jeżeli dany font chcesz użyć np. dla jednego tytułowego nagłówka, który nie wykorzystuje wszystkich znaków, dodaj do źródła Google Fonts parametr “text”. Wymienia się w nim znaki, które chce się użyć.
Google w swojej dokumentacji opisuje ten parametr i sposób użycia:
https://developers.google.com/fonts/docs/getting_started

Wiele fontów posiada znaki z języków obcych, których nigdy nie użyjesz, lub znaki specjalne. Dlatego zdecydowanie warto zastosować ten parametr i pobrać tylko te, których potrzebujesz. Może to zmniejszyć wagę pliku aż o 90%!
Ładowanie fontów lokalnie
Google Fonts umożliwia pobranie fontów w postaci plików, które możesz opublikować na serwerze. Gigant z Mountain View przestał wspierać cachowanie fontów, dlatego znacznie lepszym rozwiązaniem jest ich hostowanie na serwerze.
Jeżeli nie masz dużych wymagań co do projektu fontów, możesz wykorzystać tzw. web-safe, czyli bezpiecznie czcionki internetowe. Jest to zbiór popularnych krojów, które są zdefiniowane dla większości urządzeń.
Font-display: swap
Oprócz użycia lokalnych hostowanych plików czcionek zgodnie z rekomendacjami Google warto ustawić właściwość „font-display” na wartość „swap”.

Przeglądarka domyślnie nie chce wyświetlić treści aż do czasu załadowania się fontu. Ustawienie font-display: swap spowoduje, iż treść zostanie automatycznie wyświetlona na stronie z użyciem domyślnego fontu.
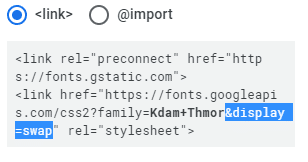
Gdy załaduje się zdefiniowany font, wówczas treści zostaną odświeżone z ich uwzględnieniem. Dzięki temu użytkownikowi od razu serwowana jest treść na stronie i nie musi czekać na załadowanie się fontów. Co ciekawe, Google domyślnie do swoich fontów dodaje już ten parametr:

Definiowanie fontów w kodzie HTML
Aby przyspieszyć ładowanie fontów, możemy ich definiowanie „@font-face” wdrożyć w sekcji HEAD bezpośrednio w kodzie HTML, zamiast jak to zwykle bywa umieszczać je w pliku CSS.
Należy bowiem pamiętać, że najpierw załadowany zostanie HTML, a dopiero później CSS. Jeżeli więc zdefiniujemy fonty w pliku CSS, będą one oczekiwały na załadowanie się stylów, a dopiero po nich wczytane zostaną fonty.
Priorytetyzacja najważniejszych fontów
W przypadku wykorzystywania na stronie kilku fontów powinieneś wskazać wysoki priorytet na krytyczny font, który ma wyświetlać się użytkownikowi treści w przestrzeni ATF.
Możesz w tym celu użyć opisywanego już wcześniej atrybutu rel=”preload”. Fonty powinny ładować się tak szybko, jak to możliwe!
Formaty fontów
Wraz z rozwojem technologii i opracowywania coraz efektywniejszych metod kompresji, na przestrzeni lat pojawiały się nowe formaty fontów.
Analogicznie jak przy grafikach, ich wsparcie przez dane przeglądarki zmienia się z czasem. Obecnie znane i popularne formaty fontów to:
- EOT (Embedded OpenType Fonts)
Jest to stary format fontów stworzony przez firmę Microsoft, który jest obsługiwany przez wszystkie wersje przeglądarek IE. Fonty w tym formacie ważą dość sporo, więc lepiej go unikać. - TTF
TrueType Fonts to bardzo stary standardowy format czcionek, który od lat 80. ubiegłego wieku funkcjonuje w systemach Windows i MacOS jako wspólny i najbardziej popularny format czcionek. - OTF
OpenType Fonts to format wieloplatformowy i wynik współpracy Microsoftu z firmą Adobe. OTF umożliwiają przechowywanie do 65k znaków, dlatego jeżeli decydujesz się na korzystanie z tego formatu to koniecznie tylko z potrzebnym zestawem znaków. - WOFF i WOFF 2.0
Fonty WOFF (Web Open Font Format) to najnowszy format stworzony przez fundację Mozilla. Cechują je wysoka kompresja, przez co ważą zdecydowanie mniej niż fonty wymienione wyżej. Są także wspierane przez większość przeglądarek.
Format WOFF 2.0 cechuje się jeszcze lepszą kompresją (użyto nowego algorytmu od Google — Brotli), dlatego to właśnie on powinien być Twoim wyborem.
Jeżeli Twoje obecne fonty są w innym formacie, można je przekonwertować za pomocą narzędzi online, których jest całkiem sporo w sieci.
Subsetting
Służy on do określenia dokładnych zestawów znaków, których chcesz używać. Wówczas tylko one będą znajdowały się w pliku. Jest bardzo ważny, ponieważ to od niego (oprócz formatu i kompresji fontów) mocno uzależniona jest waga pliku z fontami.
Niezależnie od wybranego formatu fontów, zawsze powinieneś stosować subsetting. Google domyślnie w swoich Fontach uwzględnia go na podstawie wykrywania kraju. Dzięki temu nigdy nie powinieneś pobrać z Polski fontów dedykowanych dla innych krajów (np. cyrylicy). Oprócz tego Google umożliwia dodatkowy subsetting definiowany w parametrze “text”, o którym można przeczytać nieco wyżej.
Jeżeli nie używasz Google Fonts, o subsetting musisz zadbać osobiście. Przydatnym narzędziem do tego może być https://transfonter.org/
Narzędzie umożliwia „odchudzenie” pliku z fontami. Usuwa z niego znaki o odpowiednim kodowaniu oraz te, których nie będziesz używać. Od razu masz możliwość przekonwertowania pliku do formatu WOFF2.
Wpływ fontów na Cumulative Layout Shift
Customowe fonty przy ustawionej właściwości font-display: swap są dobrym rozwiązaniem, ale mogą generować przesunięcie układu (CLS), gdy fonty są ładowane zbyt późno lub są zbyt duże. Powoduje to tzw. flash of unstyled text (FOUT)1.
W rozwiązaniu tego problemu może Ci pomóc zastosowanie CSS Font Loading API, dzięki któremu poznasz moment, kiedy fonty zakończyły się ładować.
Dodatkowo możesz spróbować dostosować domyślny, „fallbackowy” krój czcionki do fontu, jaki chcesz wdrożyć. Z pomocą przychodzi oczywiście CSS z ogromną liczbą właściwości, którą możesz się „bawić”:
- grubością,
- odstępami między literami i wyrazami,
- rozmiarem,
- wysokością.
Im bardziej dostosujesz krój czcionki do fontu, tym mniejsze ryzyko przesunięcia układu i mniejszy wpływ na CLS.
Dostosowywanie w ten sposób kroju czcionki może być bardzo trudne. Dlatego dobrym pomysłem jest zrobienie screenshota z treści po zastosowaniu docelowych fontów i ustawienie tego zdjęcia tymczasowo jako tło, na którym dodajesz ten sam tekst w formie tekstowej, bez włączonych fontów. Dzięki temu będziesz miał nałożone na siebie dwie warstwy i z łatwością dostosujesz krój czcionki.
Innym rozwiązaniem jest narzędzie „Font style matcher”, które za pomocą suwaków generuje odpowiednie style dla wybranego fontu: https://meowni.ca/font-style-matcher/
Osobna kwestia to ustalenie, czy rzeczywiście chcesz ładować plik z fontami, skoro osiągnąłeś podobny efekt za pomocą samych stylów CSS.