Nie ma co się oszukiwać – w dzisiejszych czasach to właśnie czas gra główną rolę w życiu człowieka. Większość z nas nie chce go marnować na przykład na stanie w kolejkach w sklepie, co przekłada się na to, że coraz więcej ludzi decyduje się na zakupy online. Zadajmy więc sobie jedno proste pytanie: skoro nie chcemy stać w długich kolejkach, czy chcemy długo czekać na załadowanie się interesującej nas strony? Otóż nie! Ze statystyk wynika, że jeżeli czas ładowania strony przekracza 3 sekundy, to aż 40% użytkowników może zrezygnować z odwiedzenia naszej strony. Dlatego w dzisiejszych czasach musimy również zadbać o wydajność naszego serwisu, aby przyciągać do niego potencjalnych klientów.
Chcesz być pierwszy w lokalnych wynikach wyszukiwania? Sprawdź, jak skuteczne może być pozycjonowanie lokalne! Kliknij tutaj i zacznij dominować w swojej okolicy.
Czym jest wydajność strony internetowej
Wydajność strony internetowej wydaje się bardzo ogólnym pojęciem, ale jest niezwykle istotna. Zwłaszcza jeżeli chodzi o bardzo duże sklepy internetowe, ponieważ te w większości są narażone na spore obciążenia z powodu dużej ilości produktów dostępnych w ofercie. Przeważnie każdy produkt posiada indywidualną grafikę, dlatego tak ważna jest również ich optymalizacja, aby nie odbiło się to negatywnie na wydajności.
Pod pojęciem wydajności kryją się głównie takie zagadnienia, jak:
- czas wczytywania strony – niby proste pojęcie, bo każdy z nas jest w stanie je sobie zdefiniować. Jest to nic innego jak czas oczekiwania na załadowanie się strony po wpisaniu jej adresu w przeglądarce. Oczywiście celem powinno być dążenie do jak najszybszego wczytywania strony, ponieważ to może przesądzić o sukcesie, czyli konwersji.
- szybkość interakcji ze stroną – kolejnym bardzo ważnym aspektem dla użytkownika jest to, jak szybko po wejściu na daną stronę może rozpocząć z nią interakcję. Co z tego, że nasza strona główna załaduje się w sekundę, skoro użytkownik pewne czynności, na przykład rozwijanie zakładek menu, będzie mógł wykonywać dopiero po dłuższym czasie. Ważne jest właśnie to, aby po załadowaniu strony od razu umożliwić mu nawet niewielką interakcję. Wtedy istnieje większa szansa, że użytkownik nie opuści naszego serwisu w ciągu kilku sekund.
- szybkość renderowania elementów strony – jest to następny ważny aspekt związany z szybkością ładowania strony. Należy zwrócić uwagę, jak szybko pojawiają się elementy związane ze stroną – po jakim czasie pojawiają się obrazki czy też różne dynamiczne elementy, na przykład GIF-y. Trzeba zadbać o to, aby przeglądarka tę zawartość jak najszybciej wyrenderowała.
Przedstawione powyżej działania składają się właśnie na wydajność strony. Zadbaj o nie w procesie optymalizacji, jeżeli chcesz, aby Twoja strona była jak najbardziej wydajna.
Znaczenie wydajności strony
Co roku w sieci pojawia się ogromna liczba nowych stron internetowych, co sprawia, że konkurencja w każdej branży rośnie. Obecnie większość sprzedawców oprócz sklepów stacjonarnych prowadzi sklepy online, aby mieć możliwość dotarcia do większej rzeszy klientów. Z roku na rok przybywa też użytkowników robiących zakupy przy pomocy smartfonów, które mają czasem ograniczone możliwości sieciowe. Dlatego należy zadbać o to, by strona była wydajna oraz dopasowana do urządzeń mobilnych.
Zdecydowanie należy poświęcić trochę czasu na przeanalizowanie wydajności strony. Pamiętaj, że jako właściciel lub administrator serwisu to właśnie Ty głównie za niego odpowiadasz. Strona internetowa jest wizytówką. Pomyśl, czy chciałbyś, aby potencjalny użytkownik pomyślał o Tobie to samo, co sądzi o Twojej stronie. Jeżeli Twoja strona wczytuje się długo, czy chciałbyś, aby klient pomyślał, że równie długo będziesz wykonywał swoją pracę? Chyba nikt nie chce robić złego wrażenia już na samym początku.
Słaba wydajność? Możesz mieć problemy
W przypadku gdy nie masz jeszcze dobrze zoptymalizowanej strony tak, aby jej szybkość ładowania była zadowalająca dla użytkowników, możesz napotkać różne problemy.
- Czas ładowania Twojej strony ma bezpośrednie przełożenie na twoje zyski. Jeżeli strona wczytuje się zbyt długo, może przynosić mniejsze korzyści.
- Google uwzględnia czas ładowania strony w swoim algorytmie. Jeśli zaniedbujesz optymalizację szybkości ładowania swojej strony, nie licz na to, że przeskoczysz nią swoją konkurencję, która jest lepiej zoptymalizowana.
- Jedna sekunda opóźnienia we wczytaniu serwisu może obniżyć konwersję o aż 7%!
- Musisz się liczyć również z tym, że jeżeli czas ładowania twojej strony przekracza 3 sekundy, to z jej odwiedzenia może zrezygnować aż 40% potencjalnych klientów!
Wydajność po stronie klienta, czyli front-end i back-end w pigułce
Zacznijmy od początku: podstawą sieci Internet jest architektura na linii klient – serwer. Co robimy, gdy chcemy otworzyć stronę internetową w przeglądarce? Oczywiście wpisujemy jej adres i wtedy przeglądarka wysyła żądanie http do serwera. Następnie serwer to żądanie od przeglądarki odbiera, odpowiednio je przetwarza i zwraca nam odpowiedź. W przypadku gdy nasza strona ma dobrą wydajność, dzieje się to w mgnieniu oka, lecz gdy zmagamy się ze słabą wydajnością strony, to niestety użytkownicy będą musieli czekać niekiedy nawet kilka sekund.
Po stronie przeglądarki są przetwarzane takie aspekty, jak:
- style CSS,
- kod HTML strony,
- skrypty
- grafiki.
Natomiast na serwerze znajdują się m.in. :
- bazy danych,
- PHP,
- Python.
Można powiedzieć, że po stronie serwera jest przetwarzane wszystko, co wiąże się z back-endem strony, natomiast po stronie przeglądarki praktycznie wszystko, co jest związane z front-endem.
Tutaj pojawia się pytanie: czym zająć się najpierw – poprawą wydajności po stronie przeglądarki czy po stronie serwera? Myślę, że nie ma co się tu dużo zastanawiać, tylko w pierwszej kolejności przystąpić do optymalizacji front-endu strony, ponieważ jest to dużo łatwiejsze do zrobienia i zajmie Ci o wiele mniej czasu niż optymalizacja back-endu. Dlaczego? Powyżej wymieniłem elementy, które składają się na front-end witryny. Zoptymalizowanie grafik czy stylów CSS będzie znacznie łatwiejsze niż przebudowanie całej bazy danych lub zaawansowanych skryptów w PHP czy Pythonie. Dodatkowo warto zaznaczyć, że w większości przypadków to front-end ma największe znaczenie w czasie ładowania strony niż back-end.
Jak działa przeglądarka
Jak już wiesz, w przeglądarce wpisujemy adres strony, która nas interesuje, a następnie czekamy na odpowiedź serwera i gotowy efekt w postaci w pełni wczytanej strony internetowej. W zależności od wydajności strony dzieje się to szybciej lub wolniej. Sprawdźmy teraz, jak dokładnie przeglądarka odczytuje naszą stronę.
W praktyce, gdy przeglądarka dostanie już odpowiedź od serwera, zaczyna ją przetwarzać. Dzieje się to, zanim ujrzymy gotową, w pełni załadowaną stronę. Przetwarzanie odpowiedzi od serwera przez przeglądarkę możemy podzielić na kroki:
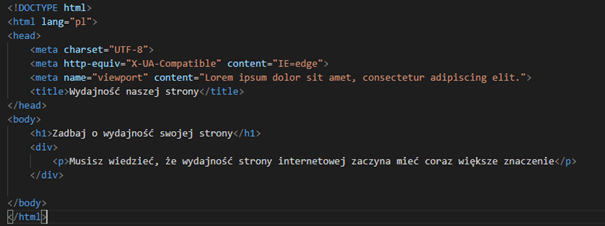
- Przetworzenie kodu HTML. Strony internetowe są budowane przy pomocy HTML. Przeglądarka w pierwszym etapie musi odpowiednio przetworzyć wyżej wspomniany kod strony przy pomocy własnych wbudowanych narzędzi.
Przykładowy kod HTML strony internetowej
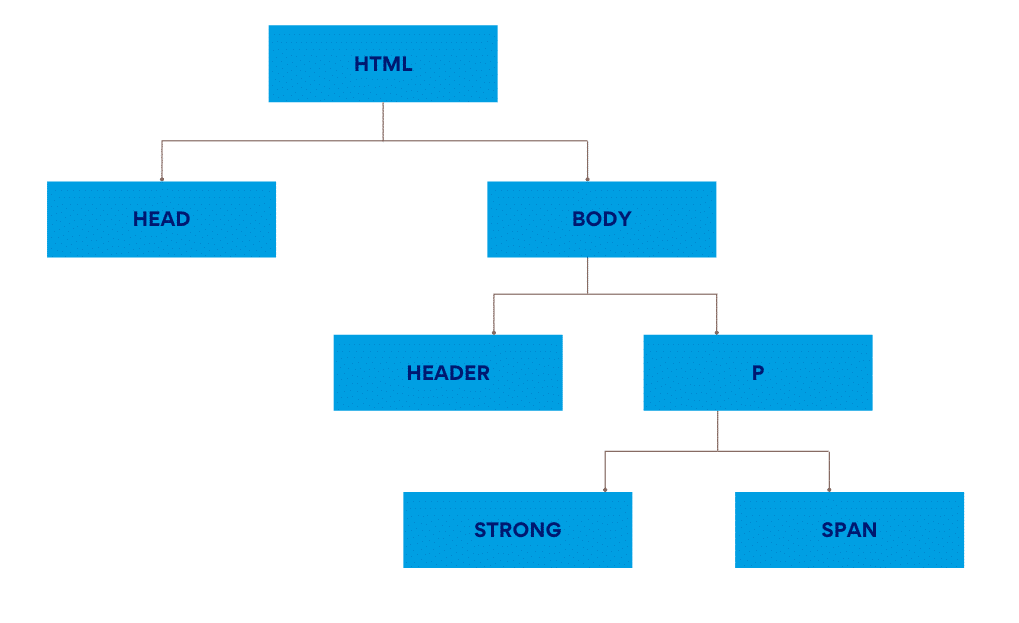
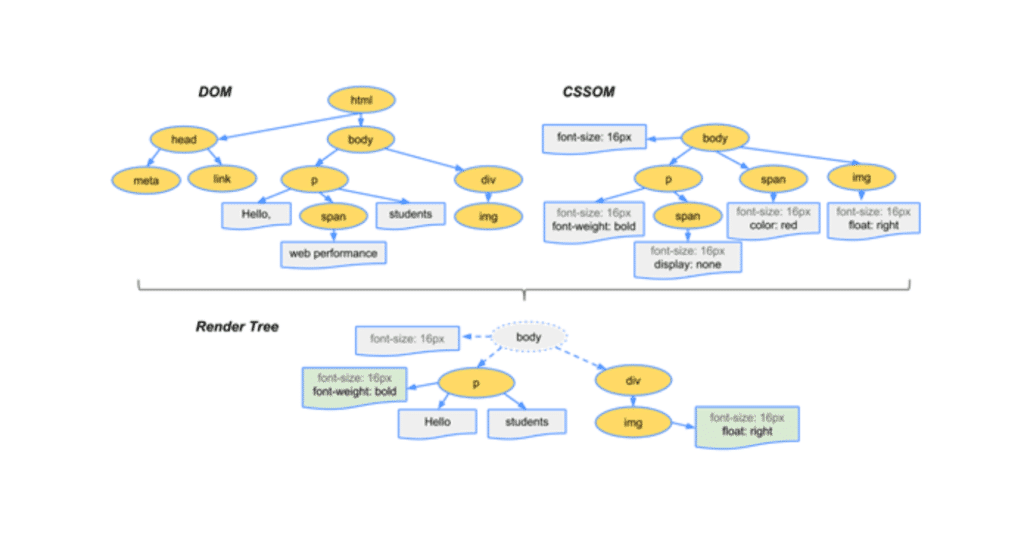
- Utworzenie drzewa DOM. Na podstawie kodu HTML przeglądarka generuje drzewo DOM, czyli obiektowy model dokumentu. Przedstawiona poniżej struktura prezentuje hierarchię elementów strony internetowej.
Przykładowe drzewo DOM
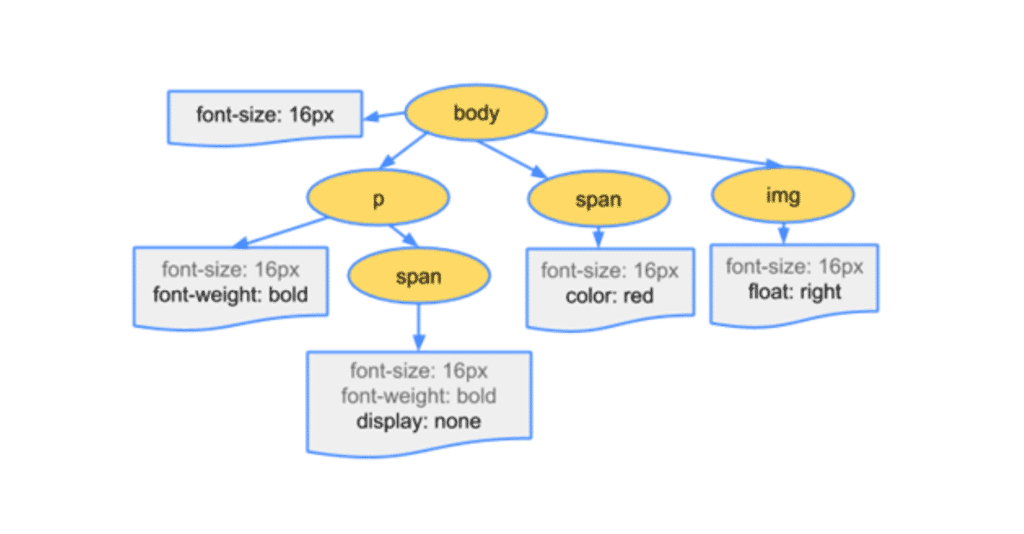
- Przetwarzanie stylów CSS oraz utworzenie CSSOM. Kolejnym etapem, jaki wykonuje przeglądarka, jest przetworzenie kodu CSS naszej strony. Kod HTML odpowiada za strukturę naszej strony, a kod CSS – za jej ostateczną prezentację użytkownikowi, czyli za jej wygląd. Dodatkowo przeglądarka, tak samo jak w przypadku tworzenia drzewa DOM, tworzy drzewo CSSOM, które jest obiektowym modelem CSS i odpowiada za zbudowanie struktury stylów CSS tak samo jak w przypadku kodu HTML.
Przykładowe style CSS strony oraz drzewo CSSOM, https://developers.google.com
- Połączenie DOM oraz CSSOM. W piątym etapie przeglądarka łączy wcześniej zbudowane drzewa w jedną spójną całość. Mamy tutaj kompletną strukturę elementów kodu HTML oraz kodu HTML, które są połączone w jedno wyjściowe drzewo. Na tym etapie przeglądarka wie już, jaka jest zawartość naszej strony oraz jak ona powinna wyglądać.
Przykładowe połączenie drzewa DOM i CSSOM w jedno końcowe drzewo, https://developers.google.com
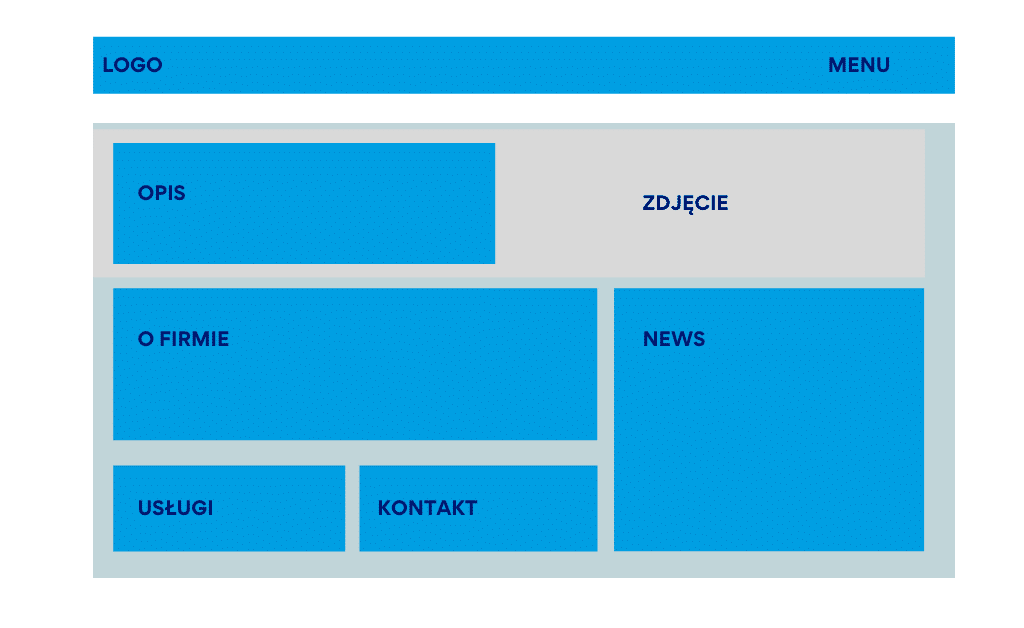
- Wyznaczenie layoutu strony. W momencie kiedy przeglądarka ma już wszystko pięknie zbudowane, musi wyznaczyć układ strony. Spójrz na przykład przedstawiony poniżej. Przeglądarka doskonale wie, w którym miejscu na stronie ma znajdować się logo czy menu. Orientuje się, że opis ma pojawić się po lewej stronie zdjęcia, że po prawej stronie musi być umieszczona sekcja z newsami, że obok tej sekcji ma znajdować się opis firmy, a pod nim świadczone usługi oraz kontakt. Dzięki wyznaczeniu układu strony przeglądarka wie, w jaki sposób ma nam przedstawić efekt końcowy w postaci w pełni załadowanej strony.
Przykładowy layout strony
- Painting. Siódmym i zarazem ostatnim etapem jest tzw. painting, czyli „namalowanie” strony internetowej na naszym ekranie. Na tym etapie użytkownik widzi już w pełni załadowaną stronę internetową i może z niej korzystać.
Gotowa strona w pełni zaladowana przez przeglądarkę
Niby zwykłe wejście na stronę internetową, a ile kroków musi wykonać przeglądarka, abyśmy mogli ujrzeć końcowy efekt. Dlatego tak ważne jest, aby dbać o wydajność naszej strony – na przykład kompresując kod HTML lub kod CSS, nieco ułatwiamy przeglądarce wykonanie zadania. Oczywiście złożoność strony też będzie tutaj miała znaczenie. Szczególnie jest to ważne dla bardzo rozbudowanych serwisów internetowych, które zawierają nieraz dziesiątki, jeśli nie setki podstron. W przypadku takiej witryny zwiększa się liczba żądań, przez które musi przejść przeglądarka, co również wpływa na czas załadowania naszego serwisu.
Podsumowanie
Podsumowując, znaczenie wydajności strony internetowej z roku na rok rośnie. Wydajność strony ma coraz większy wpływ na pozycje, jakie osiąga. Wyżej z pewnością będą plasowały się strony internetowe, które mają szybki czas ładowania, bo jest to po prostu bardziej przyjazne dla użytkownika. Dlatego jeżeli chcesz dorównać konkurencji, a nawet ją przebić, nie możesz zapominać o optymalizacji wydajności strony. Bo co z tego, że będziesz popularną marką czy będziesz mieć tysiące linków zwrotnych do witryny, jeśli potencjalny klient będzie musiał czekać na załadowanie strony zbyt długo i po prostu zrezygnuje z zakupów lub Twoich usług i uda się do konkurencji. Nie każ użytkownikowi czekać, rób wszystko, aby ułatwić mu integrację z naszą witryną. Spróbuj wykonać prostą optymalizację front-endu strony, a zobaczysz, że przyniesie to efekty.