W trakcie projektowania witryny internetowej często zapominamy o znaczeniu stopki na stronie. Okazuje się jednak, że nie pełni ona jedynie funkcji informacyjnej – to nie tylko miejsce, w którym należy dodać politykę prywatności i regulamin sklepu. Dowiedz się, jakie korzyści może przynieść dobrze przemyślana stopka serwisu.
Czym jest stopka strony
Struktura każdej pojedynczej podstrony ogranicza się często do czterech głównych sekcji, które uwzględnione są w kodzie HTML:
- Nagłówek (header), w którym umieszczamy logo strony, menu główne z linkami do najważniejszych podstron/kategorii oraz dodatkowe informacje, np. odnośniki do koszyka, strony logowania, rejestracji lub formularza wyceny.
- Main content, czyli główna część podstrony, unikalna dla każdego adresu. W tej sekcji znajdują się treści na temat, którego dotyczy podstrona. Może to być tekst ofertowy, wpis blogowy, opis produktu lub lista produktów dostępnych w sklepie.
- Panel boczny (sidebar), w którym umieszczamy najczęściej odnośniki do powiązanych podstron oraz widżety, np. formularze, przyciski prowadzące do profilów w social mediach i inne.
- Stopka (footer), która w najprostszej postaci ogranicza się do mniej istotnych dla użytkownika linków, informacji formalnych czy linku do web developera, który zaprojektował stronę.
Dla przykładu, stopka serwisu Onet jest dosyć minimalistyczna, a przy tym zawiera odnośniki do podstron przeznaczonych dla reklamodawców czy osób zainteresowanych karierą w portalu. Użytkownicy z grupy docelowej Onetu rzadko zaglądają na sam dół strony, stąd w tym przypadku pełni ona znikomą funkcję w całej stronie internetowej.
Źródło: onet.pl
Spójrzmy jeszcze na konkurencję.
Źródło: wp.pl
Wygląda na to, że w przypadku wp.pl stopkę sprowadzono również do formalnego minimum. Tymczasem w wielu przypadkach może ona odegrać istotną rolę, nie tylko informacyjną.
Dobrze zaprojektowana stopka strony internetowej może wpłynąć na:
- pozyskiwanie leadów od potencjalnych klientów – jeśli zwyczajnie umieścimy w stopce formularz kontaktowy lub dane firmy,
- pozycjonowanie strony www – dzięki odpowiedniej optymalizacji pod SEO za pośrednictwem stopki możemy skierować uwagę robotów wyszukiwarki na podstrony, na których naprawdę nam zależy,
- wygodę użytkownika – stopka jest często miejscem, w którym użytkownicy z przyzwyczajenia poszukują informacji, których nie znaleźli np. w menu głównym,
- sprzedaż w sklepie internetowym – prosty test, który polegał na umieszczeniu w stopce linków wewnętrznych do kluczowych kategorii w sklepie, zwiększył konwersję o 23,77%,
- wiarygodność firmy – poprzez wyróżnienie danych kontaktowych, adresu siedziby głównej oraz innych oddziałów czy upublicznienie NIP-u może sprawić, że użytkownicy zaufają Twojej firmie i chętniej skorzystają z jej usług.
Powyższa lista mogłaby być prawdopodobnie rozszerzona o pośrednie korzyści, które wpływają na to, jak użytkownicy poruszają się w obrębie Twojej strony internetowej. Odpowiedni design stopki ma duże znaczenie w kontekście konwersji z ruchu, który udało Ci się pozyskać z różnych kanałów.
Jakie elementy umieścić w stopce strony
Spośród przykładów efektywnych elementów stosowanych w stopkach stron internetowych można wyróżnić te, które sprawdzają się najlepiej. Za każdym z nich powinna przemawiać chęć pomocy użytkownikom w ułatwieniu decyzji o zakupie towaru czy kontaktu z Twoim działem sprzedaży. Odpowiednia optymalizacja stopki może ponadto wpłynąć na współczynnik odrzuceń na Twojej stronie internetowej – zachowasz dzięki niej potencjalnego klienta na dłużej, czym zwiększysz szansę na konwersję.
Oto elementy, które warto umieścić w dolnej części swojej witryny:
- logo lub baner informacyjny,
- dane kontaktowe, takie jak nr telefonu czy adres e-mail, ponadto NIP i adresy oddziałów firmy,
- nawigacja po istotnych miejscach w swoim serwisie,
- przyciski call to action, formularz kontaktowy czy zapis do newslettera,
- ikony z linkami do profilów w social mediach.
Przyjrzyjmy się przykładom każdego z powyższych elementów, by sprawdzić jaki mają wpływ na Twoją witrynę.
Logo i identyfikacja wizualna marki
Charakterystyczne elementy, które wpływają na świadomość Twojej marki, powinny być rozlokowane w obrębie całej witryny, a więc także w stopce serwisu.
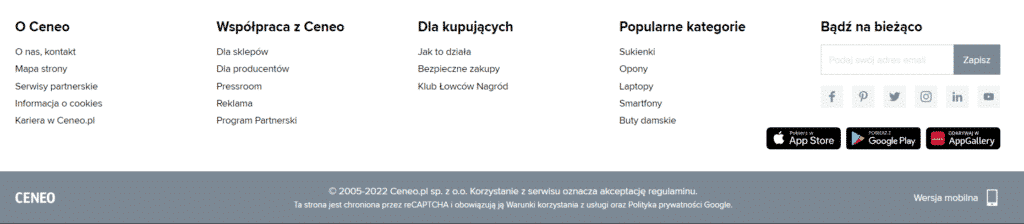
Przykład zastosowania:
Źródło: ceneo.pl
Źródło: amazon.pl
Źródło: coca-cola.pl
Dane kontaktowe firmy lub opis autora
To istotny element, który wpływa na to, czy użytkownik ostatecznie skorzysta z Twoich usług lub zaufa informacjom zawartym na stronie. Potencjalni klienci niechętnie korzystają z oferty przedsiębiorstwa, któremu nie ufają. Może się zdarzyć tak, że mimo atrakcyjnej oferty odwiedzający zrezygnuje z zakupu, jeśli nie znajdzie na stronie danych identyfikujących firmę. W przypadku wadliwego towaru lub chęci zwrotu, będzie mieć wówczas pewność, że z łatwością się z Tobą skontaktuje.
W przypadku treści informacyjnych, takich jak artykuły poradnikowe czy tutoriale, często weryfikujemy, kto napisał dany teksty. Szczególne znaczenie ma to zwłaszcza w branżach YMYL (Your Money Your Life), gdzie autorytet autora ma ogromne znacznie. Jeśli chcesz budować wizerunek eksperta, w stopce strony możesz zawrzeć krótki opis swojego doświadczenia.
Dane kontaktowe zawierające fizyczny adres istotne są również w pozycjonowaniu lokalnym, które polega na promowaniu usług w obrębie danego miasta lub województwa. Propagacja nazwy miejscowości pozytywnie wpływa na pozycję fraz geolokalizowanych. Algorytmy Google również zwracają na to szczególną uwagę, dlatego w wielu przypadkach jest to must have, jeśli planujemy budować widoczność w wynikach organicznych wyszukiwarki.
Przykłady zastosowania:
Źródło: mirox.pl
Źródło: medestetycznabutowska.pl
Źródło: maragofit.pl
Linki wewnętrzne i zewnętrzne w stopce strony
Odnośniki wewnętrzne pozwalają robotom Google określić strukturę strony. Ułatwiają ponadto użytkownikom nawigację po najważniejszych podstronach w serwisie, dlatego stanowią istotny element optymalizacji pod SEO.
Wśród linków znaleźć mogą się:
- kluczowe kategorie lub landingi w sklepie,
- główne elementy oferty,
- odnośniki do popularnych wpisów blogowych,
- podstrony informacyjne typu „O nas”, „Zwroty towarów”, „Nasz zespół”, „Szczegóły dostawy”.
Jeśli posiadasz inne portale, na które chciałbyś zwrócić uwagę użytkowników, linki do nich również możesz umieścić w stopce strony.
Przykłady zastosowania:
Źródło: forbes.pl
Źródło: allegro.pl
Źródło: mediamarkt.pl
Przyciski CTA oraz formularze kontaktowe
Stopka to również świetne miejsce do umieszczenia przycisków zachęcających użytkownika do działania. Elementy call to action stanowią istotny element w strategii budowania sieci odbiorców, list mailingowych czy zdobywania zapytań ofertowych.
Przykłady zastosowania:
Źródło: brand24.pl
Źródło: andrzejtucholski.pl
Ikony social mediów
Przyzwyczajenia użytkowników, którzy często wyszukują informacji w Internecie, są tak głęboko zakorzenione, że duża część z nich mimowolnie poszukuje pewnych elementów w miejscach, w których znaleźliśmy je na innej stronie. Jednym z przykładów takiego zachowania jest automatyczne poszukiwanie w stopce strony przycisków kierujących do profili w portalach społecznościowych.
Przykłady zastosowania:
Źródło: grupatense.pl
Źródło: papilot.pl
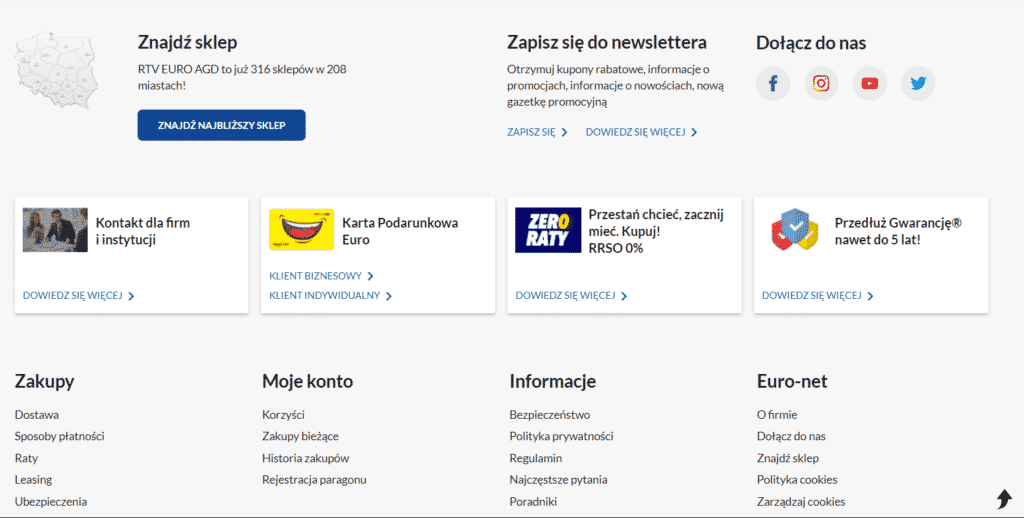
Źródło: euro.com.pl
Podsumowanie
Projektując layout swojej strony internetowej, często pomijamy stopkę, która przez wielu uważana jest za element obowiązkowy, ale niewymagający specjalnej uwagi. Tymczasem zarówno pod kątem SEO, jak i UX stopka witryny internetowej może odgrywać istotną rolę w pozyskiwaniu leadów czy sprzedaży w sklepie internetowym.
Jeśli Twoja stopka wygląda podobnie jak tu:
Źródło: focus.pl
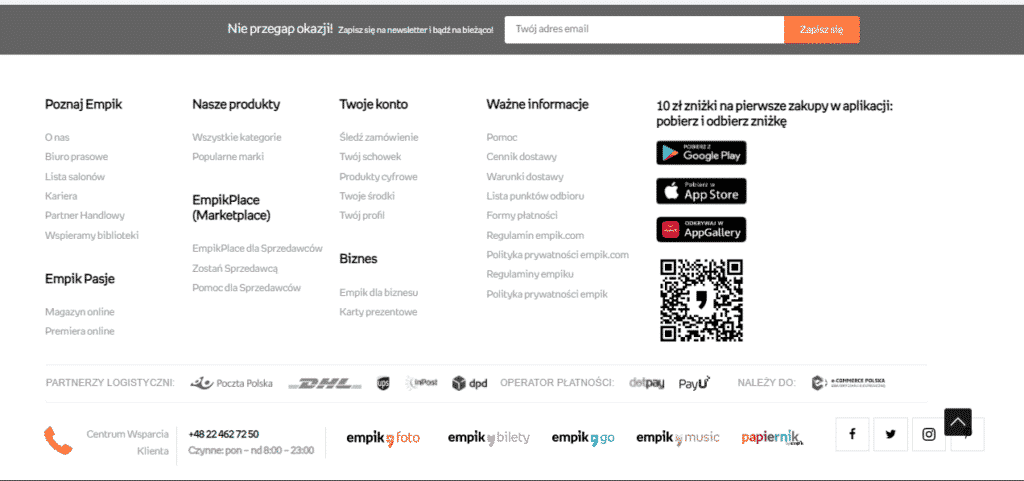
zastanów się, czy nie marnujesz jej potencjału. Może powinna wyglądać tak?
Źródło: empik.com
Informacje, które z pozory wydają się nieistotne, mogą okazać się przydatne wielu użytkownikom Twojej strony. Często bowiem przed pojęciem decyzji sprzedażowej staramy się prześwietlić sprzedawcę i dowiedzieć się, czy zakup będzie na pewno bezpieczny lub też czy informacja pochodzi z wartościowego źródła. Innych elementów, takich jak dane kontaktowe, formularz zapisu do newslettera czy przyciski social media, z przyzwyczajenia szukamy również w obrębie stopki strony.