Czemu służy światło na stronie internetowej? Może wpływa na jej jasność albo wiodący odcień? Nic bardziej mylnego.
Wbrew temu, co mogłoby się wydawać, światło w projektowaniu nie oznacza jasności. Oznacza przestrzeń.
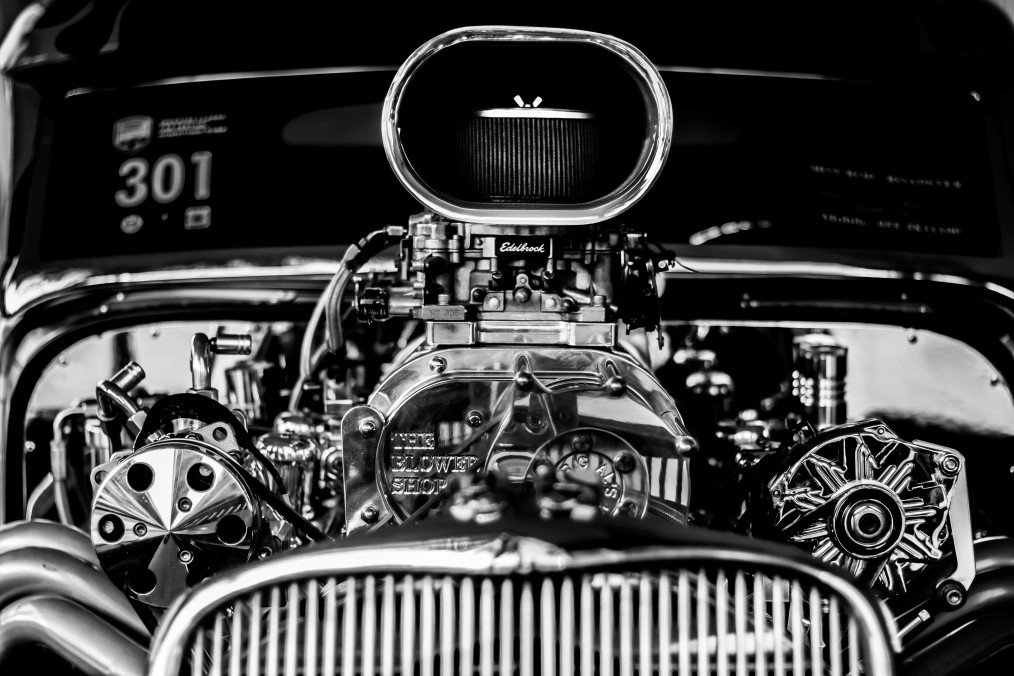
Jasne zdjęcie wykonane w technice wysokiego klucza, wydaje się mieć znacznie więcej światła. Bo w projektowaniu grafiki światło to wolna przestrzeń.
Ale wolna – nie znaczy źle wykorzystana. Bo światło ma równie ważną funkcję, co treść.
CE to symbol zgodności z normami unijnymi. Gwarantuje, że oznaczona nią zabawka będzie bezpieczna dla dziecka, a elektronika nie zapali się w chwilę po włączeniu zasilania. Przynajmniej to mówi nam znak. Na rynku mamy China Export, podróbkę. Różnią się wyłącznie światłem między literami.
A teraz pozytywny przykład. Mamy dotychczasowe logo Formuły 1 (które było z nami ponad 20 lat – nowe wprowadzono pod koniec listopada tego roku). Jest w nim biała cyfra „1” stworzona przez światło? Z kolei w znaku Toblerone, czekolady produkowanej w Bernie, w Szwajcarii, znajdziemy niedźwiedzia w zarysie góry.
Przestrzeń negatywna w logo pozwala przekazać jakiś symbol, znacznie, czasem niewidoczne na pierwszy rzut oka. Ale światło ma też inną, niemniej ważną funkcję. Odpowiedni dystans między elementami pozwoli zachować ich czytelność nawet, jeśli logo będzie małe.
Podobnie jest z resztą na stronach. Dosyć często pierwszą rzeczą, jaka rzuca się w oczy, jest wprowadzające zdjęcie z napisami. Nałożenie tekstu na fotografię można wykonać na kilka sposobów, ale najczęściej dobiera się takie zdjęcia, które od początku zapewniają odpowiednią ilość światła.
W rzeczywistości wolne miejsce jest dokładnie takim samym narzędziem jak treść. Gdy jest go mało, strona może przytłaczać, ale w zamian pozwala wyświetlić wiele treści. Gdy światła jest dużo, możemy łatwiej skupić się na jakimś produkcie, zdjęciu, obiekcie.
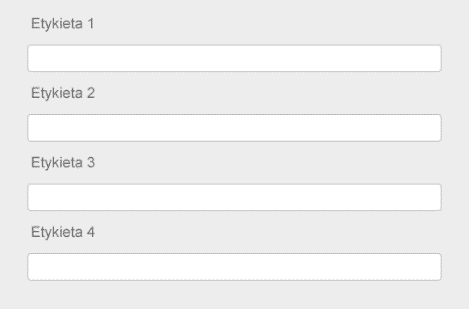
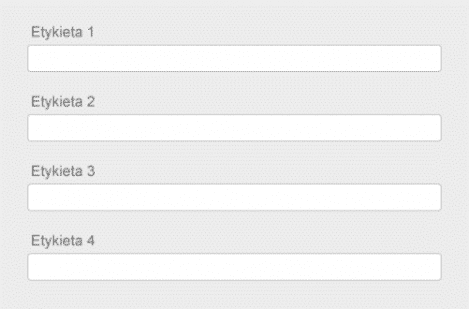
Tak więc wolna przestrzeń to nie tylko „zmarnowane” miejsce do zapisania. W rzeczywistości światło kształtuje funkcję i nastrój strony. Ale też porządkuje informacje. Zobacz, jak mniej intuicyjny stanie się formularz kontaktowy, jeśli nie zadbamy o właściwe zgrupowanie podobnych treści i oddzielenie pozostałych:


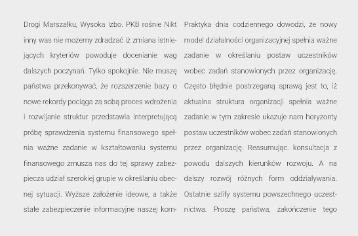
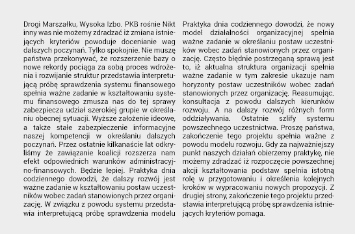
Tak wygląda grupowanie obiektów, ale równie ważna jest ilość światła w samym tekście. Krótkie napisy, jak tytuły czy opisy pól, zniosą wiele. Ale duże bloki tekstu akapitowego najlepiej tworzyć tzw. „pismem szarym”. Czyli takim, które ma odpowiednią ilość światła i znaków. Nie za dużą i nie za małą:



Światło ma większą rolę niż mogłoby się zdawać. Można by mówić o nim naprawdę długo. Ale jak ma się to do nas, na co dzień?
Czasem wydaje nam się, że widzimy za dużo bieli na stronie. Chcemy powiększać zdjęcia, logo. Czasem ma to sens, ale zawsze warto zatrzymać się na chwilę. Zdać sobie sprawę, że koncentrujemy się na detalu. Zrobić krok wstecz i spojrzeć szerzej na projekt jako całość. I ocenić, jak zmniejszenie światła wpłynie na cały projekt. Bo ta biała przestrzeń mówi czasem o nas równie dużo, co nasze logo.
Na koniec ciekawostka. Czy widziałeś kiedyś na zdjęciu ogród zen? Może na okładce książki, może w jakimś artykule. Otóż to nie kamienie są w nim ważne. Tylko wolna przestrzeń dookoła. :)
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.