- Zmniejszenie rozdzielczości zdjęć
- Kompresja zdjęć
- Procesory obrazkowe z wykorzystaniem CDN
- Usunięcie wyświetlanych obrazków ze stylów CSS
- Zamiana obrazków na CSS
- Leniwe ładowanie obrazów w obszarze BTF
- Usunięcie niepotrzebnych grafik
- Resource Hints
- Formaty plików graficznych
- Definiowanie rozmiarów grafik w kodzie HTML
- Najczęstsze problemy z obrazkami
- Optymalizacja obrazków i dobre praktyki
Pozycjonowanie obrazka HTML
Obrazki na większości witryn internetowych są często najbardziej kosztownym zasobem, jeżeli chodzi o czas ładowania się strony. Zajmują też często sporo miejsca na serwerze. Od ich optymalizacji i sposobu ładowania zależy bardzo wiele, dlatego pozycjonowanie obrazka HTML jest kluczowe dla poprawy wydajności strony.
Często można spotkać się z bardzo dużym błędem, jakim jest ładowanie ogromnych zdjęć ważących nawet kilka MB w obszarze ATF (np. logo serwisu), które dla wersji mobilnej nigdy się nie wyświetlą oraz które zawsze wyświetlają się zmniejszone jedynie stylami CSS. Dlatego odpowiednie pozycjonowanie obrazka HTML pomaga uniknąć tego problemu, poprzez zastosowanie technik takich jak lazy loading czy responsive images.
Podobnie jak w przypadku TTFB, tak i tutaj, gdy w obszarze ATF posiadasz tak ogromny „ładunek”, optymalizacja innych czynników może dawać zdecydowanie mniejszy efekt, ponieważ zawsze jako pierwszy duży zasób będzie ładowany kilkumegowy duży plik graficzny. Poprawne pozycjonowanie obrazka HTML może znacząco zmniejszyć czas ładowania się strony, co z kolei poprawia jej ogólną wydajność.
Tego typu problem to też spore koszty dla użytkowników, którzy zużywają sporo transferu, aby pobrać duże pliki, które de facto mogą im się nigdy nie pojawić. Problemów ze zdjęciami na stronie może być wiele, podobnie jak ich rozwiązań, dlatego poniżej przedstawione zostały te najważniejsze, które mogą być wystarczające do pełnej optymalizacji obrazków, w tym efektywne pozycjonowanie obrazka HTML.
W skrócie, pozycjonowanie obrazka HTML obejmuje:
- Optymalizacja wielkości plików: Zmniejszenie rozmiaru zdjęć przed ich umieszczeniem na stronie.
- Responsive images: Używanie atrybutów srcset i sizes, aby zapewnić odpowiednie wersje obrazków na różnych urządzeniach.
- Lazy loading: Wczytywanie obrazków tylko wtedy, gdy użytkownik przewinie do ich miejsca na stronie.
Dzięki tym technikom, pozycjonowanie obrazka HTML staje się kluczowym elementem poprawy wydajności strony internetowej, zarówno pod względem czasu ładowania, jak i zużycia danych przez użytkowników.
Zmniejszenie rozdzielczości zdjęć
Pierwszą rzeczą, jaką zdecydowanie warto zrobić, aby poprawić wydajność strony, to po prostu zmniejszenie rozdzielczości zdjęć. Oczywiście mowa tutaj o grafikach, które stanowią szablon serwisu lub elementy funkcjonalności, a nie zdjęciach w galerii. W tym drugim przypadku ważne, aby użytkownikowi przedstawić dobrej jakości fotografie, nawet kosztem wolniejszego ładowania się strony. Chociaż na to także są sposoby.
Zasadniczym błędem, który często jest popełniany, to publikowanie zdjęć w oryginalnych rozdzielczościach. Każde zdjęcie, które ma większą rozdzielczość niż 1920x1080px i tak będzie wyświetlane jako mniejsze.
Poza tym zdjęcia potrafią ważyć od kilku kilobajtów do setek megabajów w zależności m.in. od ich rozdzielczości. Publikując zdjęcia, powinieneś dążyć do tego, aby grafika nie musiała być skalowana przez przeglądarkę. Jeżeli przygotowujesz baner reklamowy, który będzie wyświetlany w miejscu o szerokości 300px, nie przekraczaj znacząco tej rozdzielczości.
Czasami zdarza się, że system CMS używa jednego zdjęcia do wyświetlania go w różnych miejscach.
Na przykład główne zdjęcie na blogu pokazuje się także jako miniaturka wpisu, która jest zeskalowana stylami CSS do szerokości 200px. W takich sytuacjach powinieneś pokusić się o wykonanie osobnych zdjęć do miniatur i osobnych do artykułów.
Do zmiany rozdzielczości zdjęć możesz używać dowolnego programu graficznego, narzędzia online czy programu. Dla popularnych systemów CMS pobierzesz specjalne wtyczki, które zmniejszają je już docelowo na serwerze, tworząc ich kopię lub zastępując oryginalne pliki.
Kompresja zdjęć
Gdy masz już dostosowaną rozdzielczość grafiki do jej funkcji i miejsca, w którym będzie się wyświetlać, możesz jeszcze ją skompresować. Kompresja zdjęć usuwa z plików graficznych zbędne informacje, co sprawia, że automatycznie mogą ważyć mniej.
Najprostszą kompresją, jaką możesz wykonać, to zapisanie zdjęcia w innym formacie. Przykładowo, fotografia w formacie .png zapisana jako .jpg będzie zajmować mniej miejsca, ponieważ format .jpg usunie wiele danych, których nie obsługuje (np. przezroczystość tła).
W bardziej zaawansowanych programach graficznych typu Photoshop możesz przy zapisywaniu grafiki ustawić nie tylko jej format, jakość, ale i poziom kompresji.
Oczywiście przy ustalaniu kompresji zdjęć nie możesz przesadzić, aby nie stracić na jakości zdjęcia. Google bowiem często podkreśla, jak ważna jest wysoka jakość materiałów, które serwuje się użytkownikom.
Powinieneś zatem zawsze znaleźć złoty środek między wymaganą jakością zdjęcia a jego wagą. Przy dużej kompresji mogą być widoczne różnice w pikselach.
W sieci jest sporo narzędzi online, które umożliwiają „zmniejszanie fotografii” oraz ich jakości. Na przykład: https://imagecompressor.com/pl/
Procesory obrazkowe z wykorzystaniem CDN
Jeśli na stronie są tysiące zdjęć, kompresja każdego z nich może okazać się niemożliwa. W takim przypadku warto wspomóc się zewnętrznymi mechanizmami przy użyciu CDN.
Oprócz wspomnianej wcześniej usługi CloudFlare, która również posiada mechanizmy optymalizacji fotografii, możesz pokusić się o dedykowane rozwiązania stricte do grafik. Popularne w sieci procesory obrazkowe, które można zastosować w niemalże każdym serwisie to:
- Imgix,
- ImageKit,
- Optimole,
- Cloudinary.
Tego typu rozwiązania mogą zapewnić Ci dostarczanie „w locie” zdjęć, które będą:
- automatycznie cropowane, czyli optymalnie przycinane i zmniejszane,
- automatycznie zmniejszane do zdefiniowanej rozdzielczości,
- skompresowane (stosunek kompresji do jakości zachowany na dobrym poziomie),
- dostarczane błyskawicznie przy pomocy najbliższego punktu sieci CDN,
- miały jakość dostosowaną do rozdzielczości ekranu użytkownika,
- mogły być przeformatowane do nowego standardu rekomendowanego przez Google WebP (i automatycznie wyświetlone, gdy przeglądarka użytkownika obsługuje ten format),
- mieć dodane znaki wodne, jeżeli chcesz zapewnić unikalność zdjęć.
Wiele z tych rozwiązań jest darmowych. Posiadają także dedykowane wtyczki do popularnych systemów CMS, co sprawia, że ich konfiguracja i podłączenie pod stronę jest prostec i bardzo szybkie.
Skorzystanie z powyższych rozwiązań wiąże się z tym, że Twoje zdjęcia nadal będą hostowane na serwerze, ale musisz zmienić w kodzie źródłowym ich docelową domenę, z jakiej są hostowane na podaną przez danego usługodawcę. Pobiera on w locie wszystkie Twoje zdjęcia z serwera, manipuluje nimi zgodnie z Twoimi preferencjami i zwraca je w optymalnej postaci za pomocą sieci CDN. Dzięki temu zdjęcia mogą być zoptymalizowane na bardzo wysokim poziomie i szybko dostarczane przy minimalnym nakładzie pracy.
Wadą tego rozwiązania jest niestety wykorzystanie źródła zewnętrznego, które dorzuca Ci ponowne etapy połączenia, co może pogarszać inne metryki. Użycie procesorów graficznych przede wszystkim zalecane jest dla ogromnych serwisów, których ręczna optymalizacja grafik byłaby niemożliwa.
Jeżeli wciąż masz wątpliwości, z jakiego rozwiązania skorzystać, najlepiej je przetestować. Często wiele z nich jest darmowych, a podłączenie danego procesora pod serwis jest łatwe. Jeśli nie spełni ono Twoich oczekiwań, wrócisz do poprzedniego rozwiązania.
Często stosowanym kompromisem jest użycie procesorów graficznych tylko do zdjęć contentowych, których nie możesz szybko poprawić jak np. zdjęcia produktów czy zdjęcia wstawiane w edytorach tekstowych i inne automatycznie generowane. Wszystkie site-widowo wyświetlane zdjęcia, które są częścią szablonu jak np. banery, loga, buttony, tła powinny być ładowane z pominięciem tej usługi, czyli tradycyjnie ze wskazaniem hostowania z Twojego serwera.
Tutaj warto zadbać zwłaszcza o zdjęcia wyświetlane w obszarze ATF, aby te najważniejsze globalne grafiki wyświetlały się jak najszybciej z Twojego serwera.
Usunięcie wyświetlanych obrazków ze stylów CSS
Często można się spotkać z sytuacją, że zdjęcia wyświetlane na stronie nie są wdrożone jako elementy img, ale jako background-image w stylach CSS.
Jest to bardzo nieefektywne, ponieważ obrazek wrzucony w stylach załaduje się dopiero po załadowaniu pliku CSS. Najpierw będzie musiało zostać wykonane drzewo renderowania, a dopiero później z arkusza stylów zostanie załadowany obrazek.
Dodatkowo w zależności od zagłębienia się plików CSS czas ich odczytu może być różny. Oprócz tego osadzanie grafik w stylach CSS ma tę wadę, że nie ustawisz dla nich wielu ważnych atrybutów, jak na przykład atrybutu ALT i TITLE. Są one bardzo ważne w procesie pozycjonowania oraz pomocne dla osób z niepełnosprawnością wzrokową, którym specjalnie oprogramowanie „czyta” zawartość grafik.
Poza tym ekrany dotykowe wielu urządzeń nie traktują grafiki jako zdjęcia, gdy ta jest zakorzeniona w stylach CSS. Roboty wyszukiwarek mogą mieć problem z jej znalezieniem i zaindeksowaniem.
Zalet wdrażania zdjęć w postaci znacznika img zamiast CSS jest całkiem sporo. Chodzi tutaj nie tylko o zdjęcia, ale również i o tła obrazkowe, które często są właśnie wdrażane w stylach CSS. Je również powinieneś ładować jako znaczniki , gdyż uzyskasz ten sam efekt wizualny przy wykorzystaniu właściwości „object-fit”, co przy opcjach CSS background-image.
Zamiana obrazków na CSS
Strony internetowe od wielu lat są tworzone podobnie — projekt graficzny jest cięty na kawałki i kodowany do HTLM-a.
Podczas cięcia grafiki web developerzy starają się jak najlepiej odwzorować wersję graficzną w tej zakodowanej. W trakcie tego procesu wiele drobnych elementów graficznych, takich jak np.:
- buttony,
- linie,
- podkreślenia,
- ramki,
- pojedyncze piksele,
- „strzałki”,
- ikony
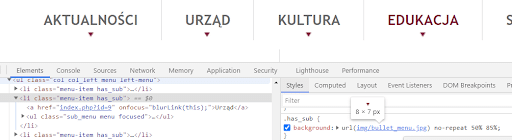
są wdrażane jako zdjęcia. Możliwą przyczyną tego stanu rzeczy jest przyzwyczajenie z przeszłości, kiedy to CSS nie był tak bogaty w funkcje jak na chwilę obecną i różne drobne elementy wdrażało się w postaci statycznych zdjęć. Do tej pory w sieci widnieje sporo stron, które nawet nawigację mają wdrożoną w postaci zdjęć (!)
Pomijając już tak abstrakcyjną sytuację, jak nawigacja oparta na grafikach w sieci, ogromna liczba serwisów ma drobne elementy wdrożone w postaci obrazków, które obecnie można zastąpić stylami CSS.

Przykładową ikonę trójkąta lub strzałki można w prosty sposób można narysować za pomocą CSS lub wdrożyć jako znak i odpowiednio go ostylować.
Tego typu elementy ważą bardzo mało, ale generują dodatkowe requesty i wydłużają proces tworzenia drzewa renderowania, a przy okazji powodują przesunięcia, gdy tak jak w powyższym przypadku zdjęcia są jeszcze osadzone w stylach CSS. Zdecydowana większość tego typu elementów może i powinna być zastępowana CSS-em.
Leniwe ładowanie obrazów w obszarze BTF
„Lazy loading” to technika doładowywania elementów na stronie na żądanie. Przy odpowiedniej jej implementacji możesz znacząco obniżyć czas ładowania się strony. Jej zastosowanie będzie zasadne zwłaszcza na witrynach z dużą liczbą zdjęć.
Po zastosowaniu techniki leniwego ładowania przeglądarka nie pobiera wszystkich zdjęć naraz, a jedynie te, które są obecnie wyświetlane. Po żądaniu, jakim jest np. scrollowanie strony w dół dopiero wtedy doładowywane są z serwera kolejne zdjęcia.
Dzięki temu możesz bardzo szybko zoptymalizować strony, które przez grafiki mają wolny czas ładowania i nie możesz ich już zmniejszyć. Możesz też dzięki temu obniżyć koszty transferu dla użytkowników.
W skrócie celem lazy loadingu jest ładowanie się tylko tych zasobów, które są w danym momencie potrzebne / wyświetlane. Świetny przykład demonstracyjny jak działa leniwe ładowanie, zobaczysz tutaj https://mathiasbynens.be/demo/img-loading-lazy.
Aby wdrożenie lazy loadingu dało taki efekt, jak opisany wyżej, musisz ściśle określić, które zasoby mają być leniwie ładowane. Najlepiej sprawdzają się w tym przypadku zdjęcia oraz elementy iframe (np. wideo z YT).
Bardzo ważne na początek!
Nigdy nie ładuj obrazków w sposób leniwy w obszarze ATF. Ta przestrzeń powinna mieć ładowane zdjęcia synchronicznie najszybciej jak to możliwe. Lazy loading stosuj wyłącznie do elementów wyświetlanych w obszarze Below The Fold.
Jedną z metryk Core Web Vitals jest Cumulative Layout Shift, która tutaj może być zaburzona przez zastosowanie techniki wolnego ładowania. Dlatego powinieneś doładowywać grafiki w odpowiednim momencie — aby użytkownik, przesuwając stronę w dół, nie musiał czekać na załadowanie się zasobów.
Lazy loading dynamicznie manipuluje tagami lub stylami CSS. Jego nieumiejętne stosowanie może prowadzić do sytuacji, gdy nagle użytkownikowi będzie przeskakiwał cały ekran i pojawiać się będą zdjęcia. Opisywany problem to tzw. „threshold”, który wynika z tego, że przeglądarka sama decyduje, jak szybko załaduje dany zasób w stosunku do pozycji scrollowania.
Aby nie dopuścić do takiej sytuacji, powinieneś w kodzie serwisu zawsze zarezerwować miejsce na wybraną grafikę. W najgorszym wypadku spowoduje to pojawianie się zdjęcia w pustym obszarze, ale cała strona nie będzie się przesuwała. Unikniesz dzięki temu przeskoków — tzw. content reflow, co będzie miało mniejszy wpływ na CLS.
Takie rozwiązanie możesz wdrożyć przy tzw. natywnym leniwym ładowaniu. Wystarczy, że dodasz do zasobów odpowiedni atrybut „loading” z wartością „lazy”. Musisz jednak liczyć się z tym, że nie każda przeglądarka obsługuje natywny lazy loading. Ich listę znajdziesz tutaj:
https://caniuse.com/loading-lazy-attr
Co jednak z problemem threshold i zbyt wolnym doładowywaniem się zdjęć? Z rozwiązaniem
przychodzi JS wraz z API “Intersection Observer” https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API, które świetnie radzi sobie z wykrywaniem położenia strony względem ekranu oraz technika placeholder, polegająca na początkowym załadowaniu przestrzeni zdjęciem zastępczym (np. nieco rozmytym o słabszej jakości, co nazwane jest techniką LQIP), a po chwili podmienia ją na docelową grafikę. W praktyce na początku dodawany jest jedynie atrybut “data-src”, a następnie zamieniany na “src”.
Opisane techniki powinieneś przetestować na różnych przeglądarkach, ponieważ nie wszystkie mogą efektywnie współgrać z tymi metodami.
Lazy loading jest świetnym rozwiązaniem, ale jak widać, tylko wdrożone prawidłowo i dla wybranych elementów w obszarze BTF przyniesie oczekiwane korzyści. Unikajmy zatem wdrażania “lazy loadingu” w ciemno i sprawdzajmy, w zależności od zastosowanej techniki, jak poprawa szybkości strony wpływa na metrykę CLS i ogólnie UX.
Usunięcie niepotrzebnych grafik
Przy analizie waterfall’a możesz podejrzeć zasoby, jakie przeglądarka załadowała z Twojego serwera. Warto przejrzeć wszystkie pliki graficzne, aby upewnić się, że są wykorzystywane w szablonie.
Czasami możesz się spotkać z pozostałościami szablonu lub jakiegoś modułu, które zostały wyłączone (np. za pomocą stylów), ale w kodzie serwisu nadal się ładują. Tego typu sytuacje od razu powinieneś wychwycić i usunąć zbędny kod oraz źródło pliku.
To samo odnosi się do stylów CSS, które nie są używane. Powinny być one usunięte. Oczywiście należy pamiętać, że obecny standard layoutów jest dostosowany do urządzeń mobilnych (RWD), dlatego należy przejrzeć stronę pod kątem różnych wersji.
Pomocnym narzędziem w przejrzeniu grafik wyświetlanych w kodzie serwisu HTML (bez CSS) jest jakakolwiek wtyczka, która wyłączy wszystkie style CSS na stronie. Wówczas po załadowaniu się strony na światło dziennie wyjdą wszystkie zawartości i elementy witryny.
Pamiętaj jednak, że gdy zdjęcie zakorzenione jest w stylach CSS, to ich wyłączenie nie sprawi, że zobaczymy fotografię. Dlatego zawsze powinieneś dla pewności przejrzeć wszystkie zasoby, jakie są ładowane.
Resource Hints
Niektóre zasoby mogą być odgórnie oznaczone co do priorytetyzacji ich ładowania, niezależnie od miejsca, w którym się znajdują w kodzie serwisu.
Służą do tego tzw. resource hints. Czasami na swojej stronie posiadasz pojedyncze, duże grafiki, które długo się ładują. W takich wyjątkowych sytuacjach musisz być nieco mądrzejszy od przeglądarki i wskazać jej, że dana grafika ma mieć wysoki priorytet i załadować się jak najszybciej. Aby tego dokonać, użyj atrybutu rel=”preload” w sekcji HEAD wskazując na dany plik w postaci:
<link rel=”preload” href=”zdjecie.png”>
“Preloadować”, czyli ładować wstępnie oczywiście możesz nie tylko grafiki, ale i pliki CSS, JS oraz fonty. Jednak to właśnie grafiki często wymagają wstępnego ładowania. Ich osadzenie w sekcji BODY jest skazane na późniejsze załadowanie się po sekcji HEAD, w której na górze będą już pliki CSS i JS.
Niestety preload nie jest jeszcze obsługiwany we wszystkich przeglądarkach: https://caniuse.com/?search=preload
Nieco innym atrybutem jest rel=”prefetch”, który służy do pobrania zasobu, który nie jest teraz potrzebny. Wówczas jest on pobierany z niskim priorytetem jednak znacznie wcześniej niż w przypadku, gdyby nie był opatrzony atrybutem rel=”prefetch”.
Jest to wyjątkowo rzadko stosowany atrybut, ale może być przydatny, gdy posiadasz strony przejściowe z komunikatami lub panel logowania. Strony tego typu mogą w tle załadować zasoby, które przeglądarka wykorzysta przy kolejnej podstronie, dzięki czemu wyświetli się ona szybciej.
Tego typu atrybuty raczej nie pomogą Ci osiągnąć dobrych metryk CVW, jednak pamiętaj, że optymalizujesz stronę nie tylko pod wymagania Google, ale przede wszystkim z myślą o użytkownikach.
Jeżeli jakieś zdjęcia musisz pobierać z zewnętrznego hostingu, np. gdy używasz zewnętrznych procesorów graficznych lub modułów, które pobierają zdjęcia w locie z własnych serwerów, możesz nieco przyspieszyć ich załadowanie za pomocą atrybutu rel=”preconnect”. Atrybut ten dodany dla danego zdjęcia wskazuje, iż połączenie z hostingiem, z którego będzie musiało być pobrane, musi zostać zainicjowane wcześniej (następuje wymiana podstawowych informacjami za pomocą protokołu TCP, tzw. handshake SSL oraz nawiązanie połączenia z serwerem DNS).
Tak rozpoczęte połączenie wykonywane jest w trakcie ładowania się strony i nie blokuje żadnego z etapów jej renderowania oraz docelowo przyspiesza ładowanie się wskazanych grafik.
Preconnect można stosować również do innych zewnętrznych zasobów jak np. JS czy Fonty.
Bardzo ważne!
Tego typu technik powinieneś używać w wyjątkowych sytuacjach dla pojedynczych plików. Nie ładuj wstępnie zbyt dużej liczby plików, ponieważ efekty mogą być odwrotne od zakładanych.
Formaty plików graficznych
Nie sposób pominąć kwestii formatów graficznych, które same w sobie mogą wiele zmienić w optymalizacji strony. Najpopularniejsze z nich to: .jpg, .png, .gif, .svg, .WebP.
Google gloryfikuje swój format WebP i rzeczywiście wypada on najlepiej na tle popularnych JPG-ów i PNG. Jednak mimo wszystko warto wiedzieć, czym różnią się od siebie poszczególne formaty i kiedy z nich korzystać.
- JPG
Najpopularniejszy format zdjęciowy cechuje się wysokim stopniem kompresji, co wpływa na niewielką wagę grafik i zdjęć. Format ten warto wykorzystywać głównie do zdjęć statycznych — zwłaszcza tych, które udostępniamy użytkownikom do pobrania. - PNG
Rozwinięcie skrótu PNG oznacza Portable Network Graphics, więc można przyjąć, że powstał na potrzeby internetu. Format ten jest wagowo większy niż .jpg, ponieważ posiada zdecydowanie więcej danych, a stopień kompresji nie jest wysoki. Sprawdza się on najlepiej do różnego rodzaju małych grafik, które wymagają warstwy przezroczystej, np. loga, przyciski, ikony. PNG nie powinien być wykorzystywany do treści fotograficznych. - GIF
Format ten był bardzo popularny 20 lat temu przy animowanych małych grafikach o niewielkiej palecie kolorów. Np. w komunikatorze GG wszystkie emotikony były małymi obrazkami w postaci plików .gif. Obecnie coraz rzadziej można go spotkać, ale wciąż ma swoje sensowne zastosowanie, np. przy wyświetleniu animacji z dużą liczbą powtarzających się identycznych kolorów. Każdy piksel jest jednym z 256 elementów palety kolorów. Co ważne, format ten obsługuje również przezroczystość. Jeżeli zatem chcesz uzyskać efekt animacji, o który trudno z pomocą CSS i JS, możesz pokusić się jeszcze o ten format, jednak warto to zrobić jako ostateczność. - SVG
Format SVG dotyczy grafiki wektorowej, która w odróżnieniu od pozostałych formatów nie jest zapisywana jako piksele o danej rozdzielczości, ale jako funkcje matematyczne. Widać tę różnicę przy powiększaniu zdjęć. W przypadku grafiki rastrowej powiększające się piksele tracą na ostrości, a przy formacie SVG możesz skalować obraz w nieskończoność bez strat na jakości. Sam plik .svg nie posiada w sobie obrazu, jest on „rysowany” przez przeglądarkę na podstawie instrukcji zawartych w pliku – dlatego cechuje się niewielką wagą.
Czasami można spotkać się też z sytuacją, iż kod SVG wdrożony jest bezpośrednio w kodzie strony, a nie jako osobny plik .svg, co zmniejsza liczbę zapytań do serwera. Wadą tego rozwiązania jest to, że trudno taki plik pobrać i uruchomić na komputerze bez specjalnego edytora. Poza tym pliki .svg są plikami tekstowymi, więc nie każdy system CMS może je obsługiwać (np. ze względów bezpieczeństwa). Obrazy w formacie SVG najlepiej sprawdzą się jako elementy typograficzne, np. ikony, loga, wykresy lub ilustracje. - WebP
Jest to stosunkowo świeży i wciąż rozwijany przez Google format, który chce nim zastąpić JPG. W różnych rekomendacjach od Google (w tym samym PSI) znajdziemy sugestie, aby przenieść się na format WebP. Pomimo tego, iż format WebP jest dostępny od 10 lat, dopiero niedawno popularne przeglądarki zaczęły go obsługiwać:
(https://caniuse.com/?search=webp).
Dlatego jeśli chcesz umożliwić użytkownikom pobieranie zdjęć w formacie WebP, musisz liczyć się z tym, że mało które aplikacje go obsługują. I zwyczajnie być może nie będzie można ich uruchomić poza przeglądarką.
Zaletami formatu WebP są za to: wysoki poziom kompresji, wysoka jakość obrazów oraz obsługa przezroczystości. Dlatego z czasem może zastąpić obecne znane formaty…
Google od wielu lat próbuje zachęcić użytkowników do przejścia na nowy format plików WebP i dopiero niedawno większość przeglądarek zaczęła go wspierać. Tymczasem Google wdrożyło już kolejny format, który ma być następcą WebP — mianowicie AVIF. AVIF jest jeszcze wydajniejszy niż WebP i możesz go już teraz stosować, jednak jako zdjęcie alternatywne wdrażane za pomocą atrybutu „srcset”, ponieważ obsługuje go jedynie Chrome. Miejmy jednak nadzieję, że ten format stanie się szybciej popularny, niż miało to miejsce w przypadku WebP.
Definiowanie rozmiarów grafik w kodzie HTML
Znaczniki <img> powinny posiadać atrybuty dotyczące szerokości i wysokości, czyli mieć zdefiniowane rozmiary. Jest to bardzo ważne zarówno pod kątem leniwego ładowania, jak i unikania przeskoków.
Przeglądarka po załadowaniu kodu HTML nie rozpoznaje od razu rozmiarów zdjęć, które są załadowane ze stylami CSS. Gdy określisz rozmiar zdjęcia bezpośrednio w kodzie HTML, np.:
<img src=”kot-felix.jpg” alt=””Zdjęcie” width=”600″ height=”400″>
przeglądarka zarezerwuje odpowiednią ilość miejsca na stronie na załadowanie się obrazka. Gdy rozmiar nie jest zdefiniowany, a struktura kodu HTML dość obszerna, jest duże ryzyko utraty w metryce CLS.
Alternatywnie możesz to wykonać stylami online, np.:
<img src=”kot-felix.jpg” loading=”lazy” alt=”Zdjęcie kota Felixa” style=”height: 400px; width: 600px;”>
Możesz również zdefiniować jeden atrybut width i ustawić współczynnik proporcji rozmiarów obrazka za pomocą aspect-ratio, które obsługiwane jest od niedawna w przeglądarkach.
Atrybuty width i height powinieneś stosować niezależnie od miejsca i typu grafiki oraz tego, czy ładujesz grafiki leniwie, czy w tradycyjny sposób.
W narzędziu PageSpeed Insight masz bezpośrednie wskazanie dla wykonywania tej zmiany.

Najczęstsze problemy z obrazkami
Problemów z obrazkami na stronie może być bardzo wiele. Nie tylko ich wielkość wpływa na wolny czas ładowania się serwisu, ale i forma umieszczenia na stronie oraz sposób ładowania.
Popularnymi problemami z optymalizacją grafik, z jakimi możesz spotkać się na stronach, są:
- zbyt duże zdjęcia zmniejszane stylami (duża ich waga) oraz brak ich responsywności,
- zbyt duże tła obrazkowe i nieoptymalne wypełnianie nimi elementów,
- grafiki wyświetlane jako tła elementów HTML zamiast elementy img,
- formaty zdjęć o niskim poziomie kompresji (dużej wadze), np. PNG,
- brak tzw. „lazy loadingu”,
- brak wykorzystania tzw. „CSS Sprites”,
- obrazy ładowane w kodzie serwisu, które mogą nie zostać wyświetlone użytkownikowi,
- zdjęcia ładowane z zewnętrznych źródeł,
- duże zdjęcia wrzucane w edytorze tekstowym,
- przekierowanie źródeł zdjęć.
Wyeliminowanie powyższych błędów powinno znacząco zwiększyć wydajność strony. Tutaj zgodnie z informacjami z wcześniejszych akapitów w pierwszej kolejności warto skupić się na grafikach z obszaru ATF oraz na grafikach wyświetlanych na całym serwisie (na wszystkich podstronach), np. banery, loga, zdjęcia w sidebarze, ikony i przyciski. Poniżej zaprezentowane zostały najważniejsze zasady optymalizacji i dobre praktyki, które umożliwią rozwiązanie wskazanych wyżej problemów.
Optymalizacja obrazków i dobre praktyki
Podobnie jak z optymalizacją innych zasobów na początku warto rozważyć najszybsze, najprostsze i najtańsze rozwiązania, które często możesz wdrożyć „od ręki” na stronie. Poniżej znajdziesz uniwersalne rozwiązania, które powinny rozwiązać większość problemów z wydajnością strony ze względu na grafiki.