Pozycjonowanie sklepu internetowego
Prowadząc sprzedaż w Internecie, musisz zadbać nie tylko o jakość oferowanych produktów czy intuicyjność sklepu internetowego.
Sukces internetowych biznesów w dużej mierze zależy od ich widoczności w wynikach organicznych, co sprawia, że pozycjonowanie w wyszukiwarkach to jedna z najbardziej skutecznych metod reklamy internetowej. Dowiedz się, jak wypozycjonować sklep internetowy w Google i ile to kosztuje.
Jak pozycjonować sklep internetowy?
Jeśli prowadzisz sklep internetowy i chcesz zwielokrotnić swoje zyski, skontaktuj się z nami, a my przygotujemy dla Ciebie ofertę pozycjonowania. Wypromujemy Twój sklep, a cennik zostanie dostosowany do potrzeb Twojego biznesu.
Dzięki nam w TOP3 znalazły się dziesiątki sklepów e-commerce. Zaufaj najlepszym specjalistom, dzięki którym osiągniesz sukces w Internecie.
Wypełnij formularz
Przygotujemy dla Ciebie bezpłatną wycenę!
Dodatkowo otrzymasz bezpłatnie dostęp do kursów z marketingu internetowego.





Jak wygląda pozycjonowanie sklepu internetowego?
Portale e-commerce to zazwyczaj serwisy bardzo rozbudowane, a skuteczne pozycjonowanie sklepów internetowych wymaga dużej wiedzy oraz doświadczenia. Nasz zespół specjalistów z dużym zaangażowaniem podchodzi do każdego projektu e-commerce, a spektakularne efekty działań pozycjonerskich często zaskakują Klientów.
Przy serwisach e-commerce wykorzystujemy model pozycjonowania long tail (inaczej: pozycjonowanie szerokie lub długi ogon). Polega on na wybraniu i skutecznym wypozycjonowaniu dużej liczby fraz, które pozwolą dotrzeć zarówno do Klienta poszukującego konkretnego artykułu lub usługi, jak i do tego, który chciałby skorzystać z Twojej oferty, jednak nie jest zdecydowany na określony produkt.
Wieloletnie doświadczenie w branży SEO oraz skuteczna strategia doboru fraz kluczowych pozwalają nam efektywnie pozycjonować każdy sklep internetowy, niezależnie od branży. Cena pozycjonowania zależy od kilku istotnych czynników – skorzystaj z bezpłatnej wyceny, by dowiedzieć się więcej.
Ważnym aspektem przy promocji sklepu internetowego jest dokładna i regularna optymalizacja. Nasi specjaliści zoptymalizują całą strukturę sklepu, by była ona jednocześnie czytelna oraz łatwa w obsłudze dla użytkownika, jak i dobrze oceniana przez algorytmy Google.
Standardowy proces optymalizacji sklepów internetowych musi zostać poprzedzony dokładnym przyporządkowaniem wybranych fraz kluczowych do istniejących w sklepie podstron przez Opiekuna SEO i zweryfikowaniem, czy pod względem nawigacji sklep internetowy pozwala na szybkie dotarcie do poszukiwanego produktu, a jeśli portal wymaga zmian wizualnych pod kątem użyteczności, pozycjoner przygotuje odpowiednie wytyczne i wskazówki.
Dopiero wtedy, na podstawie tak przygotowanej strategii, tworzony jest content i optymalizowane są elementy techniczne danej platformy sklepowej.
W procesie optymalizacji sklepu internetowego wyjątkową uwagę przykładamy także do tytułów i opisów podstron (title, description) w wynikach wyszukiwania, dzięki którym wysokie pozycje gwarantują odpowiedni wzrost ruchu w serwisie.
Jak oceniamy, czy przyjęta strategia, optymalizacja i dobór fraz kluczowych spełniają swoje zadanie? Na bieżąco monitorujemy statystyki strony, analizujemy źródła ruchu, a nasi Doradcy są w stałym kontakcie z Klientem.
O naszej skuteczności świadczą referencje od zadowolonych klientów.
Czy warto pozycjonować sklep internetowy?
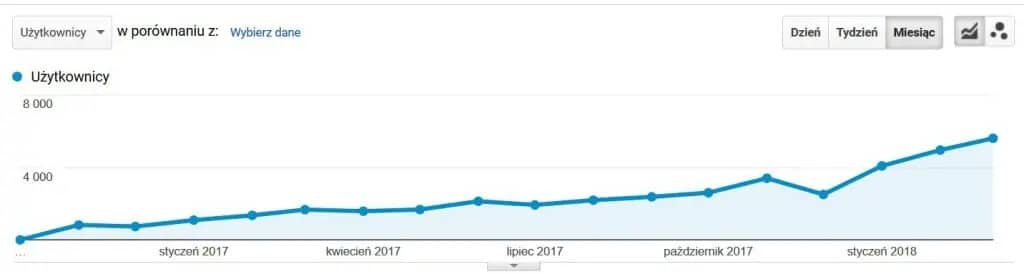
Zapoznaj się z krótkim case study. W październiku 2016 roku Klient posiadający sklep internetowy o dość wąskiej specjalizacji (sprzedaż tkanin i ręcznie szytych akcesoriów) podjął z nami współpracę po uruchomieniu nowego sklepu internetowego.
Nasze działania rozpoczęliśmy od optymalizacji.
Podczas procesu optymalizacji tego sklepu internetowego zmodyfikowano m.in. nawigację, zagnieżdżenie logo sklepu i nagłówki, tytuły, opisy oraz przekierowania. W cenę pozycjonowania wliczone było również przygotowanie unikalnych, wysokiej jakości treści (np. opisy produktów i kategorii).
Przygotowano także szereg wytycznych i porad dla Klienta, tak aby rozbudowa strony była spójna z obraną strategią SEO.
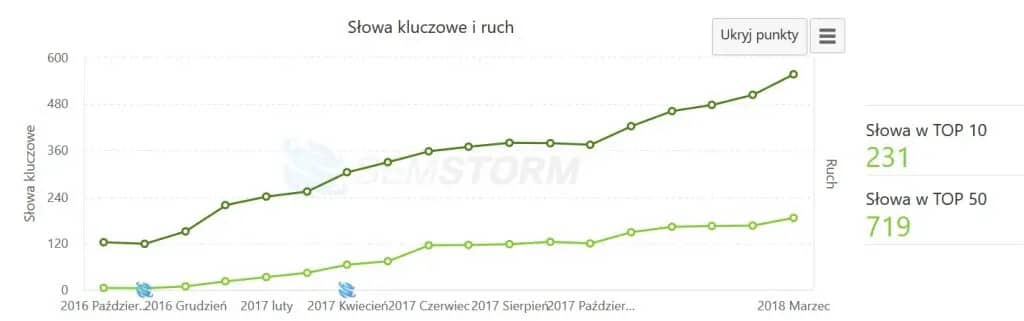
W trakcie realizacji strategii link buildingu sukcesywnie rosła liczba fraz kluczowych w TOP10.
Sklep internetowy został ponownie zoptymalizowany pod kątem nakierowania go na priorytetowe dla Klienta frazy kluczowe z zakresu najlepiej sprzedającego się produktu.
Domena nadal była linkowana z wielu różnorodnych źródeł wysokiej jakości w celu dywersyfikacji jej profilu linkowego.
Wszystkie pozycjonowane frazy kluczowe pojawiły się w ścisłej czołówce wyników wyszukiwania Google.
Ponadto widoczność witryny wzrosła naturalnie na bardzo dużą liczbę fraz powiązanych z frazami głównymi. Statystyki kliknięć i ruchu z wyników organicznych mierzyliśmy przez cały proces pozycjonowania w narzędziach analitycznych, np. Google Search Console i Google Analytics.
Pozycjonowanie stron to proces ciągły, dlatego prace nad pozycjami oraz ruchem w serwisie internetowym nadal trwają, sklep sukcesywnie jest optymalizowany o kolejne elementy i rozbudowywany pod kątem produktów oraz treści.
Efekty naszej pracy poskutkowały zauważalnym zwiększeniem liczby złożonych zamówień, co zasygnalizował nam sam Klient.
Tak może wyglądać wykres ruchu w Twoim sklepie internetowym! Poznaj cennik pozycjonowania w naszej agencji SEO!
Korzyści z działań SEO dla sklepu
Celem e-commerce jest przede wszystkim rosnąca sprzedaż.
Kompleksowa optymalizacja sklepu internetowego, zawierająca również elementy z zakresu User Experience (UX), pozwoli na zwiększenie konwersji, a to oznacza większe zyski Twojej firmy oraz grono nowych Klientów.
Doradca Klienta z Grupy TENSE, bazując na miesięcznych statystykach wyszukiwania, starannie wyselekcjonuje frazy, które pozwolą dotrzeć do internautów zainteresowanych Twoimi produktami oraz zwiększyć zasięg widoczności Twojej firmy w wyszukiwarkach internetowych.
Przy pomocy dodatkowych usług zwiększymy efektywność reklamy Twojego sklepu w Internecie. Wykorzystamy przy tym m.in. narzędzia udostępnione przez Google oraz Facebooka.
Założymy mapę dla stacjonarnego punktu sprzedaży, dzięki czemu będziesz widoczny również dla Klientów korzystających z aplikacji Miejsca Google. Zoptymalizujemy obrazy w Twoim serwisie, by Twój sklep internetowy był widoczny w wyszukiwarce grafik.
Stworzymy skuteczną kampanię Google Ads lub Facebook Ads, a także przygotujemy i zrealizujemy kompleksową strategię content marketingu, która wpłynie pozytywnie na wizerunek brandu. Dostosujemy naszą ofertę do Twoich potrzeb, dzięki czemu będziesz miał szansę wykorzystać potencjał skutecznej reklamy sklepu internetowego i wypromować swoją firmę w Internecie zgodnie z założonym celem biznesowym.
Plan pozycjonowania dla każdego sklepu internetowego opracowujemy w taki sposób, aby był on spójny z założeniami strategii marketingowej oraz innymi usługami realizowanymi dla Ciebie przez Grupę TENSE.
Poprzez skuteczną komunikację reklamową połączoną z profesjonalnym pozycjonowaniem sklepu i optymalizacją sklepu internetowego w Google umocnimy pozycję Twojej firmy jako specjalisty w branży.
Przez cały okres trwania współpracy do Twojej dyspozycji będzie Doradca Klienta oraz Opiekun SEO. To od nich otrzymywać będziesz wskazówki biznesowe, plany czy propozycje rozwiązań, które pozwolą osiągnąć Ci sukces w Internecie!

- Rozpoznawalność marki w Internecie
- Wzrost ruchu na stronie
- Wzrost liczby Klientów i zysku Twojej firmy
- Optymalnie dopasowany model rozliczeń
- Rozbudowany panel statystyk z możliwością definiowania celów sprzedażowych
- Monitoring dostępny on-line, pozwalający śledzić codzienne efekty pozycjonowania
Po starannej analizie rynku, konkurencji oraz ich działań wspólnie ustalimy dedykowaną strategię reklamową w Twojej branży. Zrobimy wszystko, abyś był o krok przed konkurencją i pomożemy Ci zwiększyć efektywność Twojego biznesu. Tak się składa, że znamy przepis na sukces i chętnie się nim z Tobą podzielimy.
Najczęściej zadawane pytania
Zebraliśmy najczęściej zadawane pytania przez naszych nowych klientów. Zastanawiasz się jaka jest cena pozycjonowania sklepu internetowego, czy może chcesz wiedzieć jakie sklepy wypozycjonowaliśmy w Google (Prestashop, Shoper, Wordrpress i inne)? Jeśli nie znajdziesz odpowiedzi na swoje pytanie poniżej – skontaktuj się z nami.
Jesteśmy do Twojej dyspozycji. Udzielimy odpowiedzi i wyjaśnimy niejasne kwestie.
-
Ile kosztuje pozycjonowanie sklepu internetowego?
Cena pozycjonowania sklepu jest zmienny i zależy od wielu czynników, między innymi przyjętej strategii, obecnego profilu odnośników, stanu optymalizacji i liczby produktów.
Jednak, jak pokazują statystyki, koszt pozyskania klienta, który znalazł się na stronie internetowej w wyniku jej pozycjonowania, jest jednym z najniższych na rynku.
-
Na czym polega optymalizacja sklepu internetowego?
Optymalizacja sklepu internetowego polega na dostosowaniu go do wymagań Google. W porównaniu z klasycznymi stronami firmowymi szczególną uwagę należy zwrócić na indeksację produktów, linkowanie wewnętrzne i nawigację, powielenie treści, dane strukturalne czy wersję mobilną strony.
-
Ile trwa pozycjonowanie sklepu internetowego?
Pozycjonowanie jest procesem ciągłym. Po uzyskaniu przez stronę wysokich wyników w wyszukiwarce Google, specjaliści ds. SEO wciąż pracują nad utrzymaniem pozycji poprzez zwiększanie liczby pozycjonowanych fraz czy obszarów oraz działania na stronie.
-
Czy nastąpi zwiększenie ruchu w sklepie internetowym?
Zazwyczaj efektem pozycjonowania jest wzrost ruchu w obrębie sklepu internetowego. Nie zawsze jednak zwiększenie liczby odwiedzin w sklepie jest głównym celem Specjalistów ds. SEO. W przypadku niektórych branży strategia zakłada wypozycjonowanie określonych fraz, na przykład ze względu na wysoki stopień konwersji pomimo niskiego wolumenu ruchu, jaki będą generować.
-
Czy mój sklep internetowy wymaga pozycjonowania SEO?
Wyszukiwarki internetowe są jednym z kanałów pozyskiwania Klientów. Jeśli korzystasz z innych kanałów i narzędzi promocji i jesteś zadowolony z poziomu sprzedaży – nie musisz korzystać z pozycjonowania. Jeśli jednak chcesz rozwijać swoją firmę, zostawić w tyle konkurencję oraz zwiększać rozpoznawalność marki – pozycjonowanie jest dobrym pomysłem!
-
Czy mój sklep nadaje się do pozycjonowania?
Istnieją wymagania, które musi spełniać sklep internetowy, abyśmy mogli go pozycjonować. Należą do nich między innymi odpowiednia liczba produktów na tle konkurencji oraz możliwości skryptu, na którym działa sklep. Nie musisz się jednak obawiać – Doradca Klienta Grupy TENSE przeanalizuje Twój sklep internetowy pod kątem możliwości pozycjonowania przed podpisaniem umowy.
-
Jak pozycjonować sklep oparty o Prestashop?
Nasi specjaliści SEO posiadają bogate doświadczenie w pozycjonowaniu sklepów na Prestashop, ale też innych popularnych systemach e-commerce, np. Magento, Shoper, WooCommerce, Shoplo, IdoSell, czy Sky Shop. Przed podjęciem współpracy, dokładnie przeanalizujemy możliwości Twojego sklepu pod kątem SEO.